我們將會先創建對話系統中所有需要的物件,以方便之後建構程式時,可以直接用已有的物件跟元件。
從空場景開始吧!首先要…
創建Camera物件
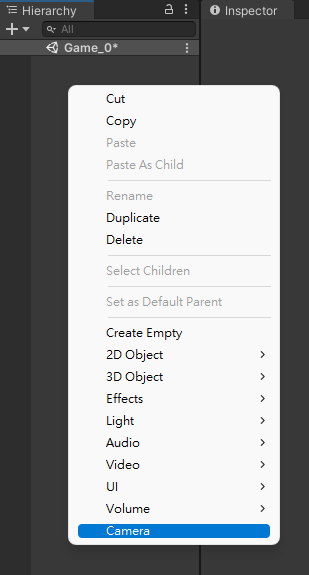
- 在Hierachy視窗點擊滑鼠右鍵,選擇選單中的Camera,來新增Camera物件。

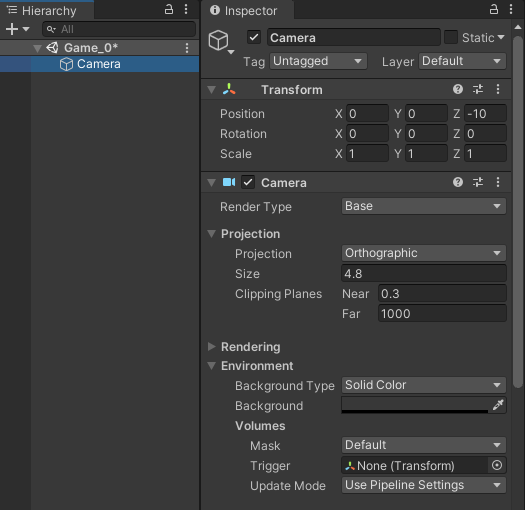
- 設定其Transform元件的
- Position為(0,0,-10)。
- 設定其Camera元件的
- Projection為Orthographic。
- Size為4.8。
- BackgroundType為Solid Color。

Camera元件上的設定為個人喜好,可以參考或跟著做。
創建區域物件Area
- 在Hierachy視窗點擊滑鼠右鍵,選擇選單中的2D Object>Sprites>Square,來新增Square物件
- 重新命名為”Area”。
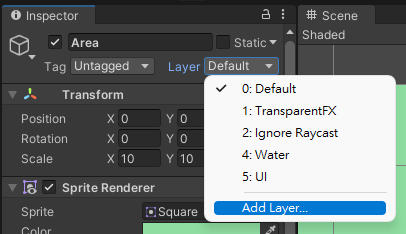
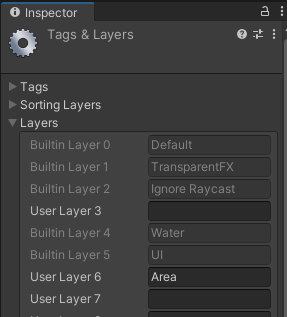
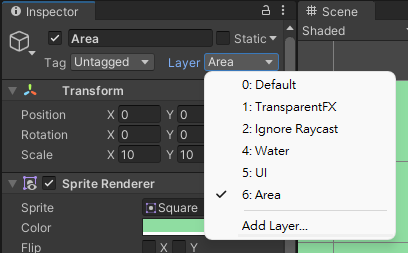
- 設定Layer為Area。
- 打開該選單,點擊最下方的Add Layer來新增選項。
- Inspector視窗將會跳到設定頁面,可以在空白的欄位新增所要的Layer。


接著,就可以回到物件的Inspector視窗頁面上,進行Layer的設定。
此設定將會用來在程式裡進行判斷。

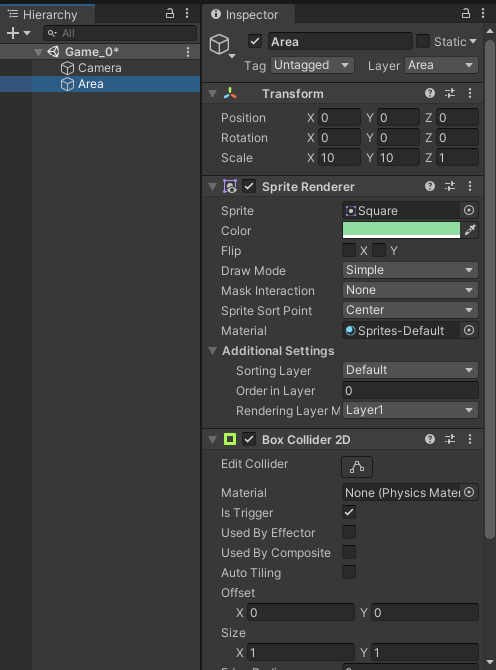
- 設定其Transform元件的
- Position為(0,0,0)。
- Scale為(10,10,1)。
- 設定其Sprite Renderer元件的
- Color,讓他與之後的物件做出區別。
- 加上BoxCollider2D元件,並
- 勾選IsTrigger的選項。

創建角色物件A
- 在Hierachy視窗點擊滑鼠右鍵,選擇選單中的2D Object>Sprites>Square,來新增Square物件。
- 重新命名為”A”。
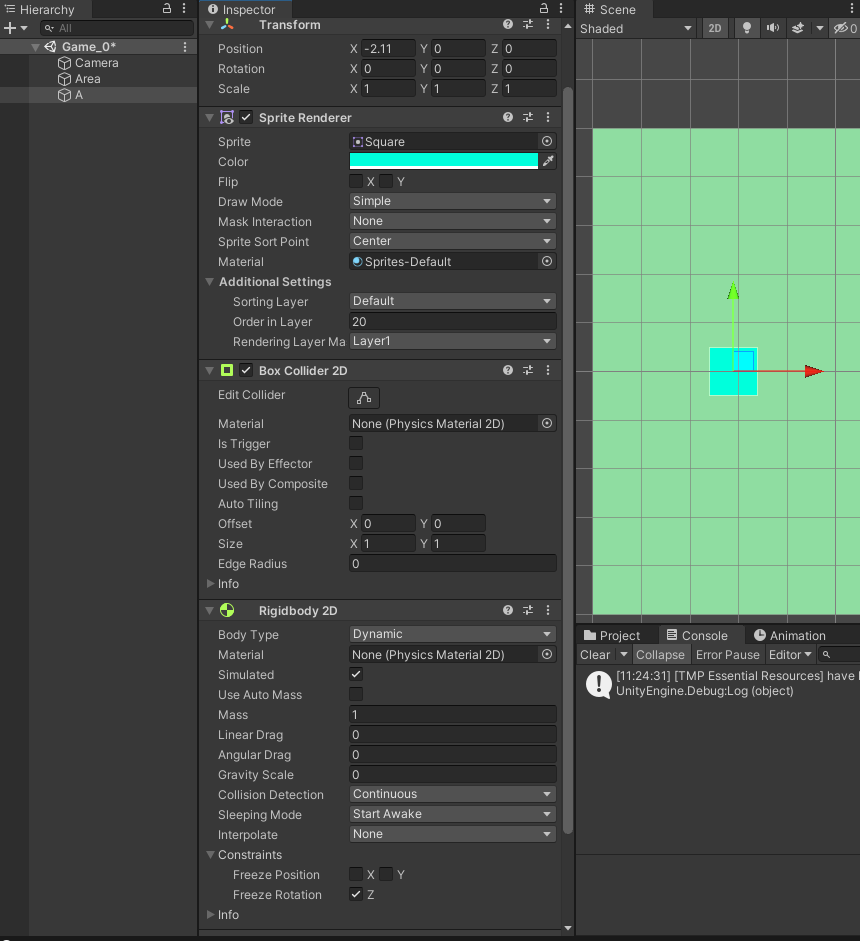
- 設定其Sprite Renderer元件的
- Color,讓他與之後的物件做出區別。
- Order In Layer為20,讓他能顯示在Area上方,不會被蓋住。
- 加上BoxCollider2D元件。
- 加上Rigidbody2D元件,並
- 設定Angular Drag為0,因為用不到阻力。
- 設定Gravity Scale為0,因為物件不會被重力影響。
- 勾選Constraints的Freeze Rotation Z,讓物件不會旋轉。

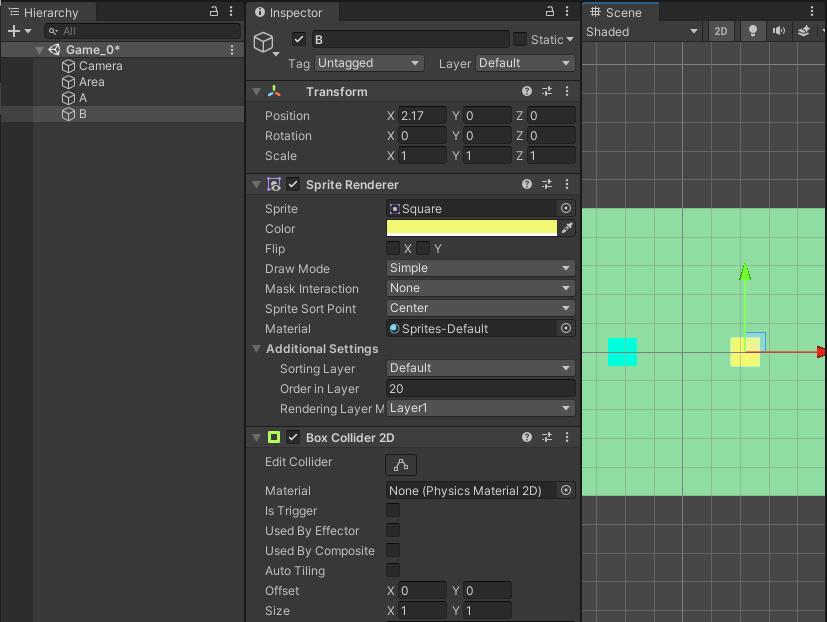
創建角色物件B
- 在Hierachy視窗點擊滑鼠右鍵,選擇選單中的2D Object>Sprites>Square,來新增Square物件
- 重新命名為”B”
- 設定其Sprite Renderer元件的
- Color,讓他與之後的物件做出區別
- Order In Layer為20,讓他能顯示在Area上方,不會被蓋住
- 加上BoxCollider2D元件

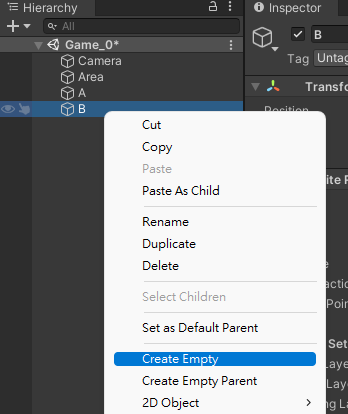
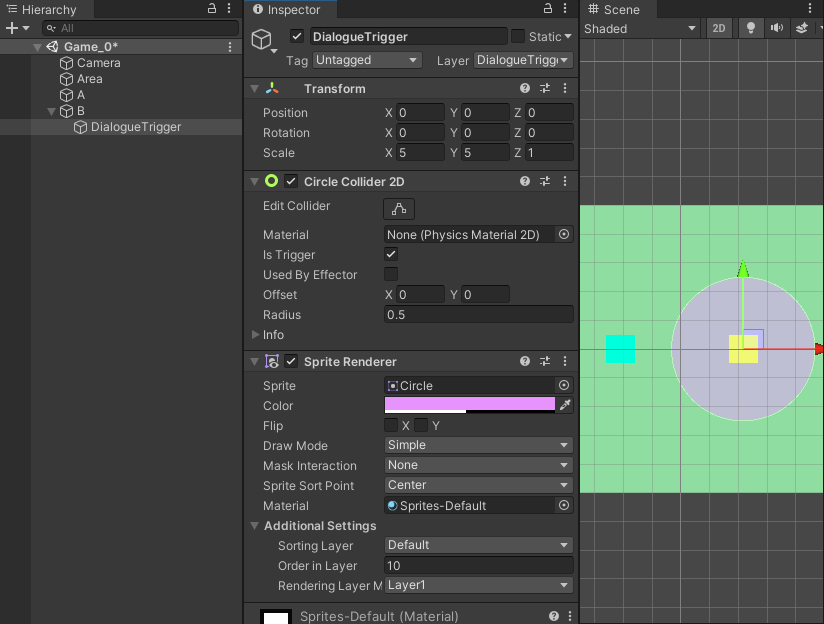
創建B的可觸發對話範圍的物件-Dialogue Trigger
- 在Hierachy視窗B物件上方點擊滑鼠右鍵,選擇選單中的Create Empty,來新增空物件,作為B物件的子物件。

- 重新命名為”Dialogue Trigger”。
- 設定Layer為DialogueTrigger,新增Layer步驟同Area處。
- 設定其Transform元件的
- Scale為(5,5,1)。
- 加上Sprite Renderer元件,並
- 設定Sprite為Circle。
- 設定Color,讓他與其他的物件做出區別。
- 設定Order In Layer為10,讓他的圖層設定是顯示在Area上方、A跟B的下方。
- 加上CircleCollider2D元件,並
- 勾選IsTrigger的選項。

創建對話UI物件-DialogueUI
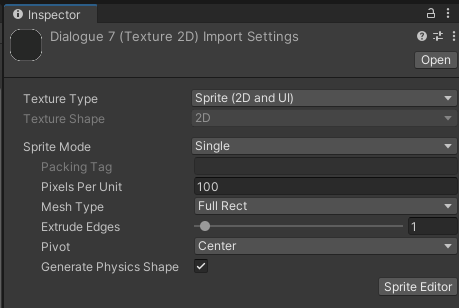
- 此為對話氣泡的圖片,將其匯入至Unity。

- 接著點擊在Project視窗中的該圖片進行設定。設定其Mesh Type為Full Rect。

- 好了之後點擊右下角的Sprite Editor按鈕,打開Sprite Editor視窗。
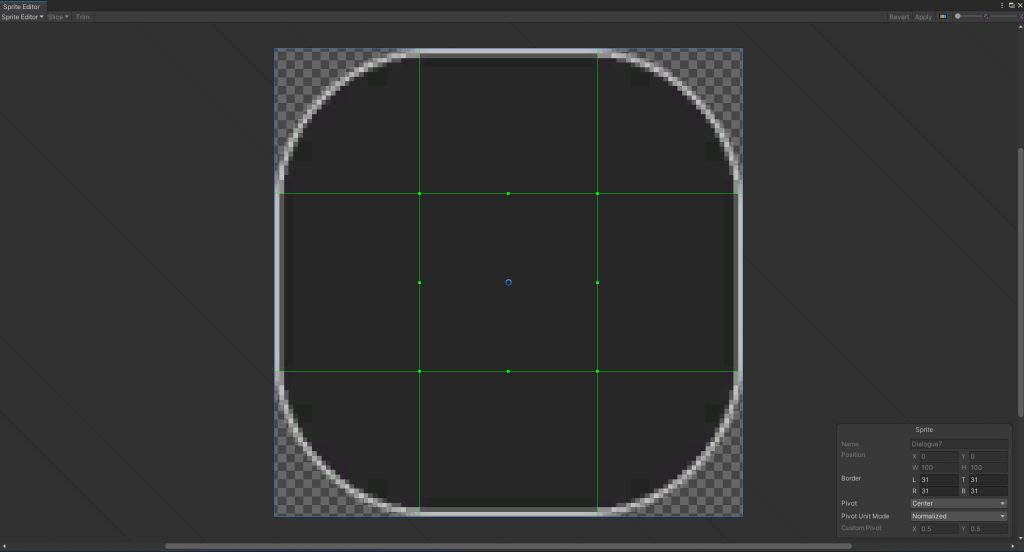
並在右下角的視窗設定其Border值,或者可以藉由拖曳綠色線條來調整,將圖片分成九個區塊。
之後會根據對話文字的內容多寡調整對話氣泡圖片的大小。- 上下兩塊的圖片將會水平變形。
- 左右兩塊的圖片將會垂直變形
- 四個角落的圖片不會變形。
- 中間的圖片同時會水平與垂直變形。

- 點擊下方連結,下載並匯入Prefer Layout Group腳本,此腳本將用來幫助設定對話氣泡的大小。
https://drive.google.com/file/d/1NxrP-d-y6yjsSt8eg-q0drcKya5tkDKS/view?usp=sharing
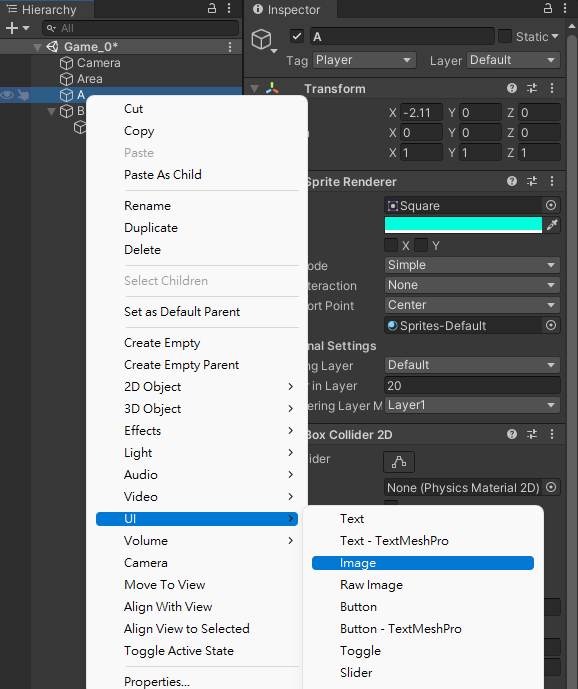
- 在Hierachy視窗A物件上方點擊滑鼠右鍵,選擇選單中的UI>Image,以新增UI物件,作為A物件的子物件。

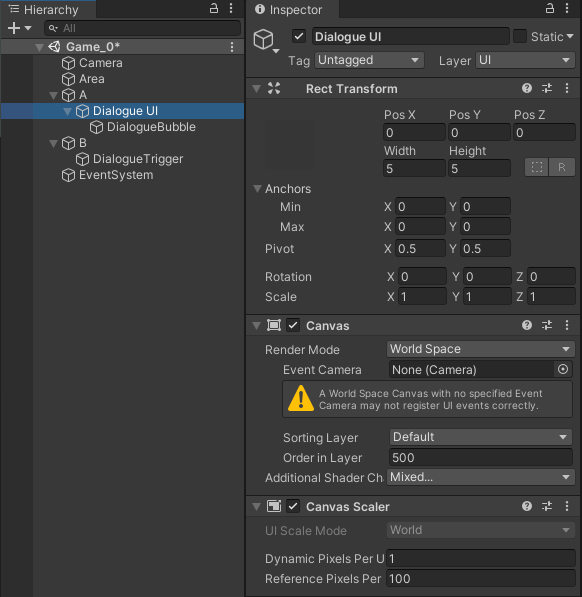
- 重新命名Canvas為”DialogueUI”。
- 設定DialogueUI物件的Rect Transform元件的
- PosX、PosY為0。
- Width、Height為5。
- 設定DialogueUI物件的Canvas元件的
- Render Mode為World。
- Order In Layer為500,以顯示在所有物件之上。

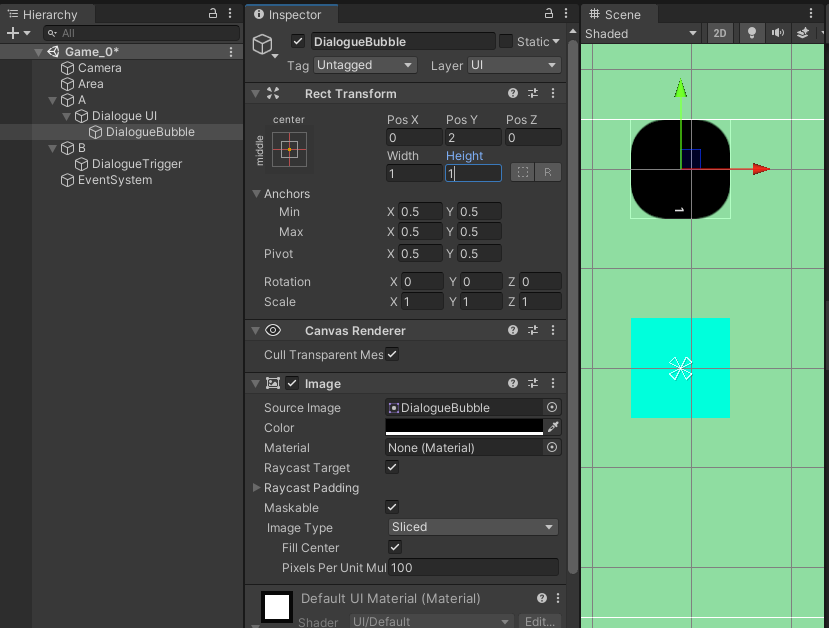
- 重新命名Image為”DialogueBubble”。
- 設定DialogueBubble物件的Rect Transform元件的
- PosX為0、PosY為2。
- Width、Height為1。
- 設定DialogueBubble物件的Image元件的
- SourceImage為對話氣泡的圖片。
- Image Type為Sliced。
- 勾選Fill Center。
- Pixel Per Unit Multiplier為100,我覺得這個數值要看你的對話氣泡圖片的大小跟對話文字的大小來決定。我這邊設100是因為原始對話氣泡圖片遠大於文字內容的大小。所以如果是1的話,看起來氣泡圖片的四個角接在一起,中間沒有延伸的樣子。

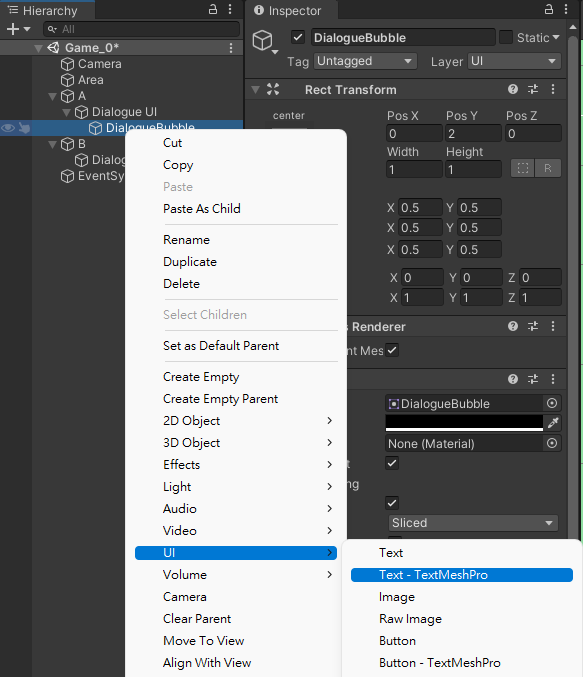
- 在Hierachy視窗DialogueBubble物件上方點擊滑鼠右鍵,選擇選單中的UI>TextMeshPro,以新增UI物件,作為DialogueBubble物件的子物件。

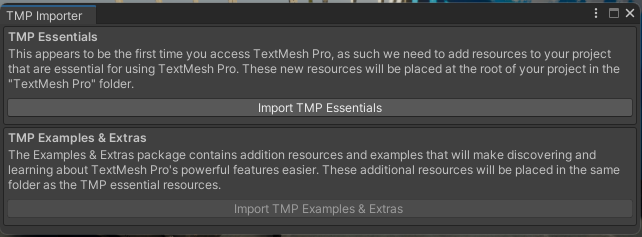
- 之後會跳出此視窗,點擊視窗上方的Import TMP Essentials按鈕後,等Import結束後,就可以關閉視窗了

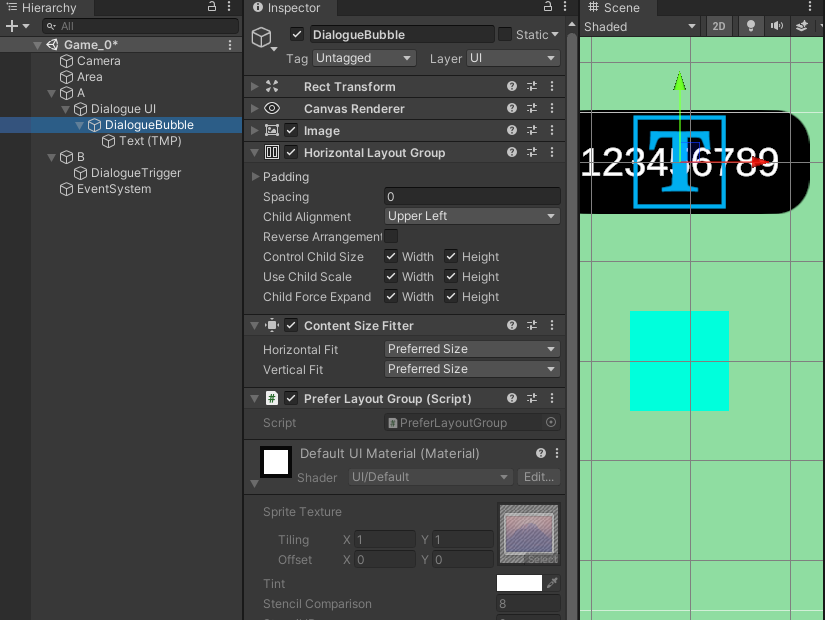
- 給DialogueBubble物件加上Horizontal Layout Group元件,並
- 勾選所有Control Child Size、Use Child Scale、Child Force Expand的選項
- 加上Content Size Filter元件,並
- 設定Horizontal Fit跟Verticle Fit皆為Preferred Size
- 加上Prefer Layout Group腳本,用來讓DialogueBubble的Layout Property是抓子物件的大小,而不是圖片的大小。

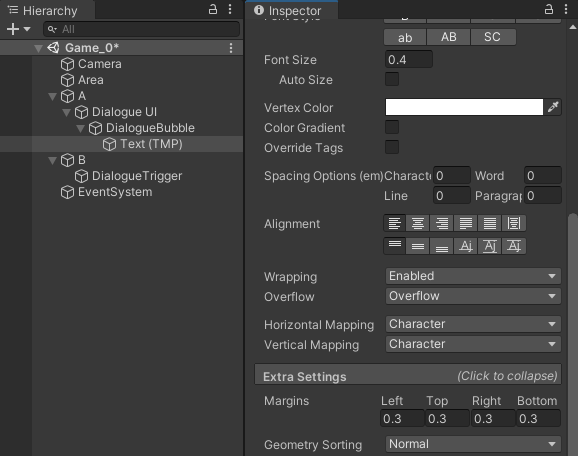
- 設定Text(TMP)物件的TextMeshPro – Text (UI)元件的
- Font Size為0.4
- Extra Setting的Margins都是0.3

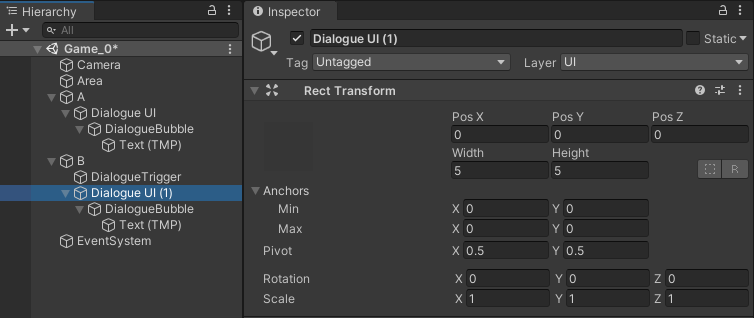
- 好了後,複製一個Dialogue UI物件作為B物件的子物件。
- 設定Dialogue UI(1)物件的Rect Transform元件的PosX、PosY為0

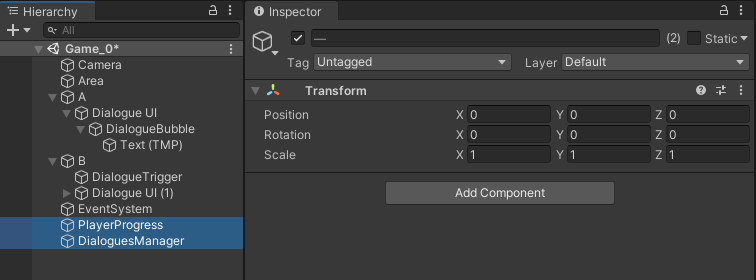
創建遊戲進度物件與對話管理器物件
- 在Hierachy視窗點擊滑鼠右鍵,選擇選單中的Create Empty,來新增空物件
- 各自重新命名為PlayerProgress、DialoguesManager
- 設定兩個物件的Transform元件的Position為(0,0,0),此為個人偏好。

至此,我們就完成了所有需要的遊戲物件的創建。接下來將會進到實作程式的部分。
系列文章
《Carto》實作對話系統01-前言
《Carto》實作對話系統03-建構程式
《Carto》實作對話系統04-把腳本加到對應的物件上
《Carto》實作對話系統05-當TextMeshPro沒有辦法顯示中文
《Carto》實作對話系統06-改善對話系統的操作介面
《Carto》實作對話系統07-加入對話結束後會觸發的事件
《Carto》實作對話系統08-當條件滿足時,不用按按鍵,可以直接觸發的對話