問題原因與解決方法
UI沒有辦法顯示中文,是因為TextMeshPro預設的Font Asset,並不支援中文。
為了解決這個問題,要用Font Asset Creator視窗創建出有包含中文字元的Asset,來替換掉預設的Font Asset。

實作
如何開啟Font Asset Creator視窗
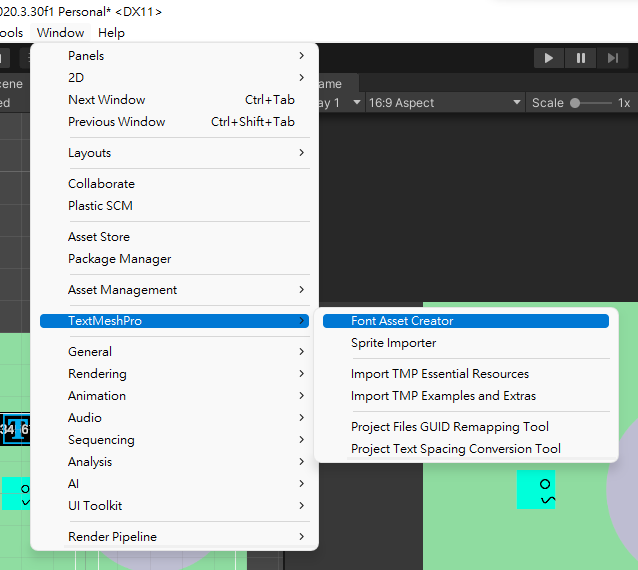
如下圖所示,在Unity編輯器選擇Window選單>TextMeshPro子選單>Font Asset Creator選項,以打開Font Asset Creator視窗。

Font Asset Creator視窗可設定欄位之說明
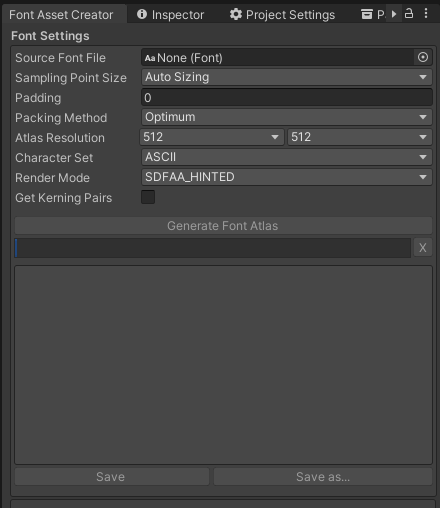
下圖為Font Asset Creator視窗的模樣。

以下將一一介紹Font Asset Creator視窗”每個欄位的功用”與”可以設定的項目”:
| Source Font File | 用來生成Text Mesh Pro font Asset的字型(Font)檔案。 除非有在專案的其他地方使用到該檔案,或放在Resources資料夾裡,否則不會包含在輸出的執行檔裡。 | |
| Sampling Point Size | 設定到時候生成字型貼圖(Font Texture)時的字型大小,以pt為單位。 | |
| Auto Sizing | 自動設定所有字元(Character)都還能在貼圖上的最大可能尺寸,這通常是SDF字型的設定。 | |
| Custom Size | 設定想要的大小,使用此設定來正確顯示像素字型。 | |
| Padding | 指定在字型貼圖的字元間有多大的間隔,單位為像素(pixel)。 Padding提供了分別渲染字元以及生成SDF Gradient所需要的空間。 (SDF Gradient:SDF字型有包含不同距離與其輪廓的資訊,在貼圖中看起來會是由字形(glyph))邊緣延伸出去的灰色漸層)。 Padding越大,過渡將會越平滑,因此能提供更高品質的渲染與更大的效果。 對512×512的貼圖來說,5的Padding值通常是剛好的。 | |
| Packing Method | 指定要怎麼把字元放進字型貼圖裡。 | |
| Optimum | 找到所有字元(Character)都還能在貼圖的狀況下,自動設定字型大小的最大可能尺寸,使用此設定來生成最終的字型貼圖。 | |
| Fast | 更快速地生成貼圖,但可能會使用比Optimun模式下更小的字型大小。 在測試生成字型貼圖的狀況時使用此設定。 | |
| Atlas Resolution | 設定貼圖的寬高,單位為像素。 當只需要ASCII的字元時,一張512×512大小的貼圖就夠用了。 有更多字元的字型需要更大張或多張的圖集(atlas)。 當使用SDF字型時,更大的尺寸,將會有更精細的灰階漸層,因此有更高品質的文字顯示效果。 | |
| Character Set | 在字型檔案中的字元,不會自動地被放進圖集檔案中,需要指定哪些是需要的。 可以選擇已經定義好的字元集合,或從已經生成的圖集檔案或文字檔中取得檔案中有的所有字元。 | |
| Render Mode | 指定當輸出字型圖集時的渲染模式。 | |
| SMOOTH | 將字型圖集渲染成抗鋸齒的點陣圖。 | |
| RASTER | 將字型圖集渲染成沒有抗鋸齒的點陣圖。 | |
| SMOOTH_HINTED | 將字型圖集渲染成抗鋸齒的點陣圖,並將字元的像素對齊貼圖(Texture)的像素,以獲得更清晰的結果。 | |
| RASTER_HINTED | 將字型圖集渲染成沒有抗鋸齒的點陣圖,並將字元的像素對齊圖集圖的像素,以獲得更清晰的結果。 | |
| SDF | 用較慢,但生成更正確的SDF的模式來渲染字型圖集,並且不會過度取樣(oversampling)。 | |
| SDFAA | 用較快,但生成更不正確地SDF的模式來渲染字型圖集,這個設定會生成適用大多狀況的字型圖集。 | |
| SDFAA_HINTED | 用較快,但生成更不正確地SDF的模式來渲染字型圖集,並將字元的像素對齊貼圖的像素,以獲得更清晰的結果。 這個設定會生成適用大多狀況的字型圖集。 | |
| SDF8 | 用較慢,但生成更正確的SDF的模式來渲染字型圖集,並且進行8倍的過度取樣(oversampling)。 | |
| SDF16 | 用較慢,但生成更正確的SDF的模式來渲染字型圖集,並且進行16倍的過度取樣。 | |
| SDF32 | 用較慢,但生成更正確的SDF的模式來渲染字型圖集,並且進行32倍的過度取樣。 對於複雜的字型或較小的字型,選擇此設定。 | |
| Get Kerning Pairs | 啟用此選項以複製字型中的間距資料(kerning data)。 間距資料是用來調整特定字元組的間隔,來產生更好的視覺效果。 要注意並不是總是能從字型中導入間距資料。 | |
| Generate Font Atlas | 生成字型圖集的貼圖。 |
生成檔案的最終設定與說明
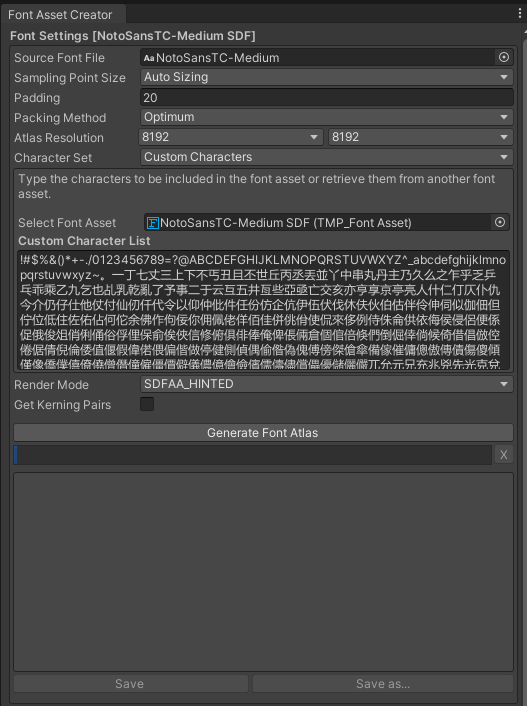
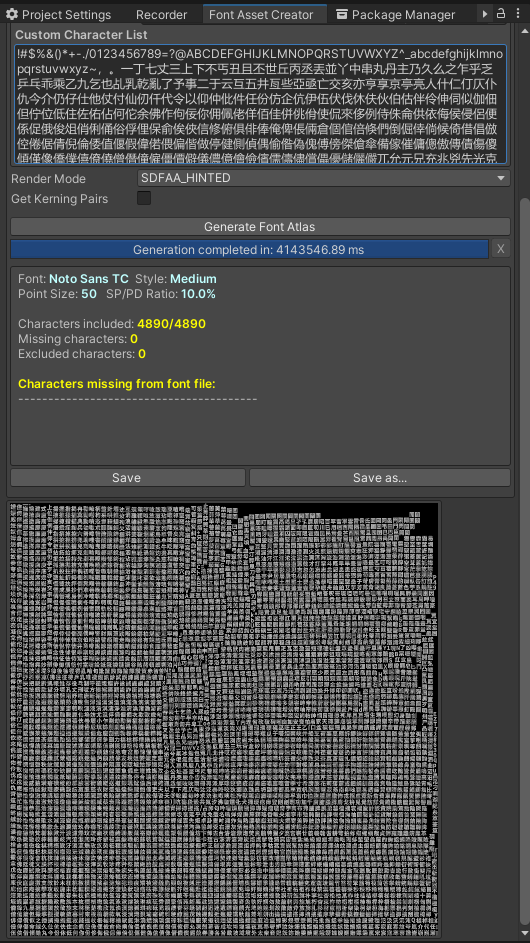
下圖是生成圖集檔案的最終設定。

這個範例中使用的Font file是從Noto Sans Traditional Chinese – Google Fonts取得的。
關於Character Set,是設定Custom Characters,可以自己設定要用哪些字元,字元中間不要有空格。
選用的字元,是輸入教育部民國71年9月1日公告的常用字,再加上大小寫的英文字母,以及一些常用的符號。
(因為教育部新的5021字,只有看到pdf版本,對我來說比起71年的xls檔,還要更難用成所有字元打在一起的格式。)
教育部4808個常用字說明.pdf (moe.gov.tw)
下方連結是常用中文字加上英文大小寫跟符號的文字檔,已經是所有字元都打在一起的格式了。
https://drive.google.com/file/d/1bE9tHRbn-iRpLcx_a1vwtqSPQc7hJPoJ/view?usp=sharing
設定好後,按下Generate Font Atlas按鈕生成Font Asset,生成好後的視窗,如下圖所示。

再按下底下的Save按鈕,並選擇儲存於何處,最後會得到一個這樣的檔案

替換Font Asset後的結果
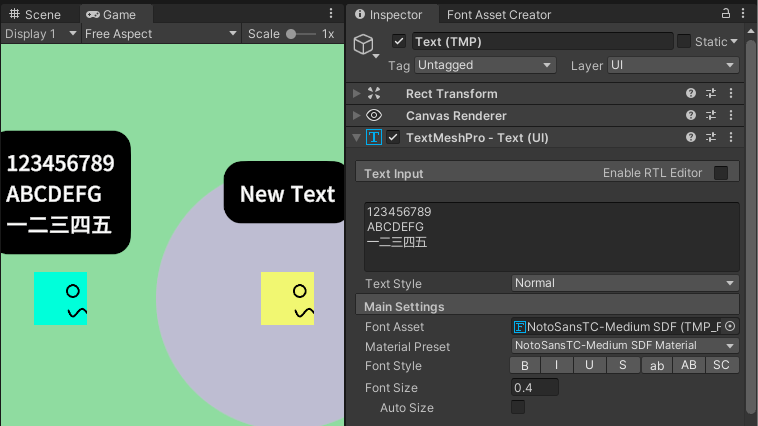
之後回到TextMeshPro-Text(UI)元件上,並把Font Asset的欄位內容替換成我們剛剛生成的Font Asset,就可以顯示出中文字了!

系列文章
《Carto》實作對話系統01-前言
《Carto》實作對話系統02-建立遊戲所需物件
《Carto》實作對話系統03-建構程式
《Carto》實作對話系統04-把腳本加到對應的物件上
《Carto》實作對話系統06-改善對話系統的操作介面
《Carto》實作對話系統07-加入對話結束後會觸發的事件
《Carto》實作對話系統08-當條件滿足時,不用按按鍵,可以直接觸發的對話