在使用Unity製作遊戲的過程中,通常都會使用到Unity的動畫系統。
然而Unity的3D動畫系統的設定並不少,多少可能會讓使用者不知該如何操作。
我在之前製作遊戲的經驗中,也有因為Unity的動畫系統的設定很多,所以感到不知所措,而上網搜尋相關資料。
然而,由於中文能參考的資料並不多,因此我當時只好去看Unity的英文文件,去了解它設定的意思與怎麼使用。
而剛好我前一段時間看到Unity Learn上,有關於Unity動畫系統的詳細教學,它幫我理解了我之前也懵懵懂懂的部分。
Introduction to 3D Animation Systems – Unity Learn
不過,由於它也是全英文的,為了讓習慣看中文的使用者也能對Unity的動畫系統有更深的認識。
因此我決定來將英文的教學內容翻譯成中文,再以我自己的方式來詮釋,並做出一些內容上的增減,希望能幫更多的人認識要怎麼使用它。
而對於願意回去看Unity Leran原本的內容的人,希望此篇文章能作為讓你們更容易理解它的英文在寫甚麼的墊腳石。
如果讀者在閱讀本文的內容,與Unity Learn原本的內容時,發現意思可能有所出入的話,那有可能是我英文不夠好的原因,還請各位以Unity Learn的解釋為主。
而此系列文章中,專有名詞將保留原文,原因是因為不確定怎麼翻譯會更妥當,另一個原因則是讓讀者能直接接觸到該專有名詞,而去熟悉他,畢竟軟體本身 與 網路上較多的資料都還是英文
Unity 動畫系統簡介
本文章適合誰?
這個文章適合那些剛接觸Unity動畫系統,並對引擎有一些經驗的學習者。
如果你已經摸了Unity一段時間,想要更深入的學習動畫系統,這個課程對你應該也是很有用的。
如果你沒有任何相關經驗,你可以先完成一些初學者課程,像是 Create with Code,它可以幫助你學習到Unity的基本知識,然後你再回來閱讀這篇文章,會比較容易理解。
你還會需要一些C#程式的經驗,以從本課程最後需要實作腳本的主題中,獲得最大的學習成果。
取得Asset並創建課程所要使用的Unity專案
注意:這個專案要求的最低版本要是Unity 2019.4
步驟:
1. 創建一個版本最低為2019.4 LTS的新3D專案,建議將專案命名為IntroAnimationSystems
2. 點擊連結到Asset Store,並取得該資產。
3. 回到專案中,到上方選單中,選擇Window>Package Manager,以開啟Package Manager視窗。
4. 切換Package Manager中顯示的為My Assets,找到Introduction to 3D Animation Systems Assets,進行下載與匯入(Import)。
5. 在匯入過程中,你可能會被警告說匯入一個新的專案會被複寫原先專案的設定,但由於我們是用新專案,所以被複寫也不會影響到甚麼,所以選擇繼續匯入。
6. 如果你收到 Package Manager依賴警告的對話框, ,選擇Install/Upgrade。
7. 開啟後,可以看到Project視窗中,有數個有編號的資料夾,該編號對應本課程中各個教學的編號。也就是說,該教學會使用對應編號資料夾裡的Asset來說明或實作。
核心觀念: Animation data
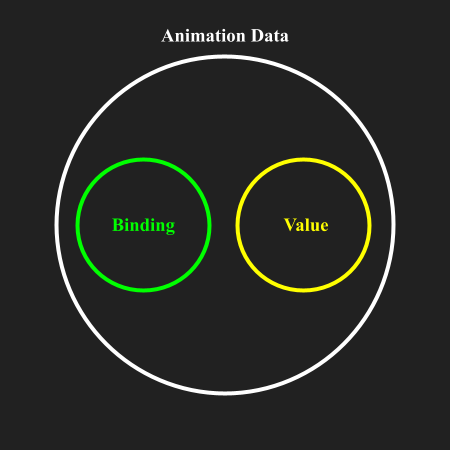
構成Animation data的兩個部分
動畫片段(Animation Clip)中儲存的Animation data是由兩個部分組成的,分別為相關聯的欄位(binding),與該欄位要設定的值(value)

Bindings
Binding會記錄 到遊戲物件身上元件的特定欄位的路徑。撥放動畫時會再設定該欄位的值為Animation data中的value。
Values
value就是欄位要被設定的值。
開啟範例動畫片段
你可以在Animation視窗中檢視與編輯Animation Clip。
要打開一個Animation Clip:
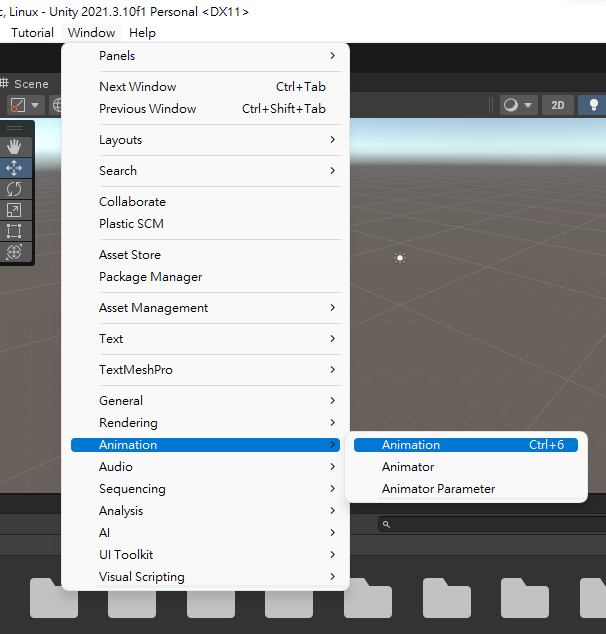
1. 開啟Animation視窗。

2. 拖曳並設定Aniamtion視窗在Unity中的位置。

3. 到Project視窗中,找到Assets > 1.2 – Core Concepts Animation Data資料夾,選擇或雙擊 Circle動畫片段,以讓它顯示在Animation視窗。
了解Animation Data跟Animation Curve
開啟後,我們可以看到在視窗右邊有標示時間的地方,有五個雙菱形。
那每個雙菱形我們稱它為關鍵幀(keyframe)。
若只看關鍵幀的一部份的話,那可以將它看作是在特定時間點的Animation Data。
在這個動畫片段中,每個關鍵幀都包含著不同的座標值,我們希望能讓播放此動畫的遊戲物件,能按關鍵幀上設定的座標值去繞著走。
我們可以藉由點擊視窗左方顯示的binding屬性的折疊三角形,來看要設定的更詳細欄位與value。
然後,可以藉由點擊視窗右方的時間線(timeline)的特定時間,來檢視特定時間時的value,這裡是顯示檢視關鍵幀的value,在點擊以顯示特定時間時,可以看到視窗右邊的白色線條也會移動到你所點擊的時間點,那個白色線條稱為撥放點(playhead)。
然而你想一下,如果沒有設定關鍵幀間的Value要怎麼變化的話,當我們播放設定成這樣的動畫片段時,會發生甚麼事?
我們可以想像遊戲物件會在播放到特定關鍵幀時,以瞬移的方式移動到關鍵幀上所紀錄的座標。
也許有時候會想要有這樣的效果,但有時候可能會像我們現在一樣,變成不是我們想要的結果。
為了解決這方面的需求,因此關鍵幀上包含切線(Tangent)拉桿的功能。
有了這個功能,就可以用此去計算出關鍵幀間的值該如何變化,也就是所謂的插值運算。若將每一幀所算出的結果值相連起來,會形成一條曲線,這稱為Animation Curve。
我們可以用這個功能做出像上面一樣的瞬移效果,或是平滑地讓物件進行移動等等。
那要怎麼調整Animation Curves,我們先點擊Animation視窗底部的Curves 標籤,以進入Curves模式。
然後,我們可以點擊曲線上的圓點,也就是關鍵幀。點擊後,會在關鍵幀左右出現兩個切線拉桿,他們可以用來調整曲線(值的變化)。
另外,在Curve模式的動畫視窗中,可以
1. 按下 Ctrl + A (Windows) 或 Cmd + A (macOS) ,來選擇動畫中所有的關鍵幀。
2. 按下F 鍵,以將曲線中的關鍵幀(s) 置中在Animation視窗中。
3. 選擇一個binding以在Animation視窗右側單獨顯示與其有關聯的動畫曲線。
核心觀念: Animation Blending
在此教學中,將會說明兩種混和動畫的方式。我們將先從「同時撥放多個動畫片段時,進行混和」開始。
當你同時撥放多個動畫片段時,Unity會對他們進行混和,再將混和的結果會再設定到欄位上。
要這樣混和動畫片段,會根據每個動畫的相對權重(relative weight),來計算「每一個動畫片段」對「最終混和出來的動畫」有多大的影響。
我們可以藉由不同的演算法來完成這個計算過程,其中最常見的是「加權平均」。此算法會將「權重值」與「每個動畫片段當前的Value」相乘,再將結果值相加。
先來嘗試看看-調整範例動畫的權重
首先,你需要打開CoreConcepts場景:
1. 在Project視窗中,找到 Assets > 1.3 – Core Concepts Animation Blending > Scenes資料夾。
2. 雙擊CoreConcepts場景以載入它。
在這個場景中,我們有一個同時撥放兩個動畫的Cube物件,分別是會讓物件按圓形軌跡移動的動畫,與讓物件按方形軌跡移動的動畫。
在Cube物件上,也有一個允許你調整兩個動畫片段權重的腳本,我們可以通過這個腳本調整動畫的權重,並檢視其影響。
要調整兩個動畫片段的權重:
1. 點選遊戲物件Cube。
2. 在Inspector視窗中,找到Cube物件上的Blending Example元件。我們可以看到當前Circle動畫的權重為1、Square動畫的權重為0。
這表示當按下Unity的撥放按鈕後,Cube物件會按圓形的軌跡來移動。
5. 按下撥放按紐以檢視結果。
6. 漸漸將Circle的權重調成0。
你將會注意到,當你將Circle的權重設為0時,Square的權重自動被設為1。
同時也可以看到,Cube物件開始以正方形的軌跡來移動,而不是原先的圓形路徑。
7. 當你完成以上的步驟後,再按下Play按紐,以退出Play Mode。
現在,你已經嘗試過調整兩個動畫的權重,並透過遊戲物件來檢視其結果。
而我們是怎麼透過遊戲物件來撥放動畫的,這就要說到Animator Controller這個Asset了。
Animator Controller的作用
它是「結合了該遊戲物件所有的動畫片段,並設定了控制動畫間撥放的邏輯」的資產(Asset)。
我們要透過物件撥放一個動畫片段,那該動畫必須要被Animator Controller所參照(referenced )到,並且參照到動畫片段的Animator Controller,它也必須要被物件上的Animator元件所參照到。
來看看Animator Controller
在這個範例中,在Cube物件上有一個Animator元件。
這個Animator元件參照到CubeController 這個Animator Controller。
要打開此Animator Controller,並檢視它處理同時撥放多個動畫並進行混和的部分:
1. 在Project視窗中,到1.3 – Core Concepts Animation Blending > AnimatorControllers 資料夾,雙擊CubeController。
可以看到在Animator視窗中,有四個矩形,分別為Any State、Entry、Exit跟Blend Tree。
Any State、Entry、Exit,這三個呢,Unity裡面顯示他們叫做Node;像Blend Tree這樣包含動畫的,叫做State。而一個State可以包含不只一個動畫片段。
2. 點擊Blend Tree兩下。
Blend Tree將會被開啟,並且你應該能看到它同時參照到Circle 和 Square兩個動畫片段。
Blend Tree控制了「你在Inspector中設定的權重,是如何被指派給動畫片段的,以及動畫片段是怎麼被混和的」。
你將會在3.4: Creating and Configuring Blend Trees中了解更多關於Blend Tree的事。
我們看過Blend Tree後,再來我們來看看另外一種-Transition(轉換)。
同時,我們也要讓你知道要怎麼創建自己的Animator Controller,所以我們接下來將會從創建一個新的Animator Controller開始。
創建Animator Controller
要創建一個新的Animator Controller:
1. 在Project視窗中,找到你要存放此資產的資料夾,這裡是Assets > 1.3 – Core Concepts Animation Blending > AnimatorControllers資料夾。
2. 在資料夾上,點擊滑鼠右鍵開啟選單,選擇 Create > Animator Controller
3. 為你新的Animator Controller命名,這裡將它命名為ExampleController。
它將會自動於Animator視窗開啟。
你將會注意到在新的Animator Controller中只有預設的節點,裡面還沒有任何State。
這表示ExampleController目前還不能撥放任何動畫片段,因為沒有可供它撥放的動畫片段。
增加動畫片段到ExampleController裡
要讓你的新Animator Controller能撥放動畫,你必須要為其加入動畫片段:
1. 在Project視窗中,找到1.3 – Core Concepts Animation Blending > AnimationClips資料夾
2. 從Project視窗中,拖曳Circle動畫片段到Animator視窗的網格背景上。
3. 從Project視窗中,拖曳Square 動畫片段到Animator視窗的網格背景上。
你現在於ExampleController中創建了兩個State,每個State對應一個動畫片段。
可以看到Circle State是橘色的,而Square State是灰色的。橘色的表示它是預設State,並與Entry節點相連。在遊戲開始運行後,這將會是物件第一個撥放的動畫。
我們可以實際按下撥放鍵來檢視結果。然而,我們會發現物件只會撥放一種動畫而已,這是因為我們並沒有設定怎麼從Circle轉換成Square。
創建一個新的Transition
現在你已經創建了Animator Controller,並且加入了兩個State。
由於Circle是預設State,因此任何使用此Animator Controller的遊戲物件,都會在開始遊玩時,撥放Circle動畫。
然而,鑒於它現在的設定,Animator Controller是不會有機會撥放Square動畫的。
這是因為在兩個包含動畫片段的State間,並不存在著Transition。
Transitions是啥
Transitions用於從一個State轉換成下個State,並控制轉換間要怎麼混和。他會混和起點State與終點State的動畫。
創建一個Transition
要創建一個新的 Transition:
1. 在Circle State上點擊滑鼠右鍵以開啟選單
2. 選擇Make Transition.
3. 選擇 Square State以將Transition指定給它
現在你將會看到從Circle State指向Square State的箭頭。這表示動畫的撥放可以從Circle動畫片段到Square動畫片段。
設定Transition
現在,你已經將Circle跟Square State以Transition連接在一起。你接下來要設定在動畫撥放到甚麼時候,將會開始State間的轉換。
要做到這件事,你需要改變一些設定:
Exit Time
設定Exit time:
1. 在Animator 視窗中,選擇你創建的Transition,它的設定將會顯示在Inspector視窗中。
2. 打開Settings 的折疊頁
你應該可以看到Exit Time當前被設定為0.75。這表示轉換將會在Circle State撥放了75%的Circle動畫片段時發生。
這裡我們設定至少看到動畫撥放完一輪後,再開始轉換。
3. 設定Exit Time 為 1.5.
現在Circle動畫片段將會在轉換開始前撥放1.5個Circle動畫。
轉換的時機
如果你想要能夠流暢的混和不同動畫,讓兩個動畫「像你在調整權重時」一樣同步的進行撥放是很重要的。
當開始轉換時,要轉換成的下個State將會開始撥放它的動畫。
而那時Circle動畫片段正撥放到一半。
要確保動畫片段的撥放是同步的,Square的動畫片段也應該要從一半開始撥放。
要設定轉換的時間設定:
1. 設定Transition Offset 為 0.5。這會讓Square動畫片段,從它動畫一半的地方開始撥放。
2. 設定 Transition Duration 為 2,這會讓轉換花兩秒來完成,以更漸進的進行動畫的混和。
檢視你調整過的結果
在檢視最終結果之前,你需要確保Cube物件是使用你剛剛創建的Animator Controller。
要做這件事:
1. 在Hierarchy視窗中,選擇Cube遊戲物件。
2. 在Project視窗中,找到 1.3 – Core Concepts Animation Blending > AnimatorControllers資料夾。
3. 拖曳ExampleController,到Inspector視窗中,Animator元件的Controller欄位。
4.. 按下Play按紐來檢視新的Animator Controller的運作情形。
第一章的總結
在這篇介紹中,你了解了一些Unity的動畫系統的基礎概念。你了解了Animation data的結構,也知道如何透過遊戲物件撥放動畫片段,與如何進行動畫間的混和。
在下個教學中,你將會探索更多Animation視窗的細節,以及學習可以怎麼運用它來檢查與編輯動畫片段。
隨著課程推進,你將會學到更多關於Animator Controller、Blend Tree與Animator元件的事。