此文是參考2.1 The Animation window: features and settings – Unity Learn,來進行翻譯與整理,並做分享的。
在上一章中,我們了解了動畫系統的基礎概念,在這一篇文章中,我們將會了解怎麼創建並編輯動畫片段(Animation Clips),以及熟悉模型的匯入設定。
如果還沒看過上一篇的讀者,建議先從這個連結過去看:Unity 動畫系統介紹-第一章
前往Unity Asset Store取得文章中會使用到的Asset:Introduction to 3D Animation Systems Assets | Tutorial Projects | Unity Asset Store
Unity 動畫視窗的功能與設定
原文標題:The Animation window: features and settings
先來看看範例動畫
原文標題:Review an example animation
在這個教學中,我們將會先看一段路燈的動畫,再去檢視它的動畫片段
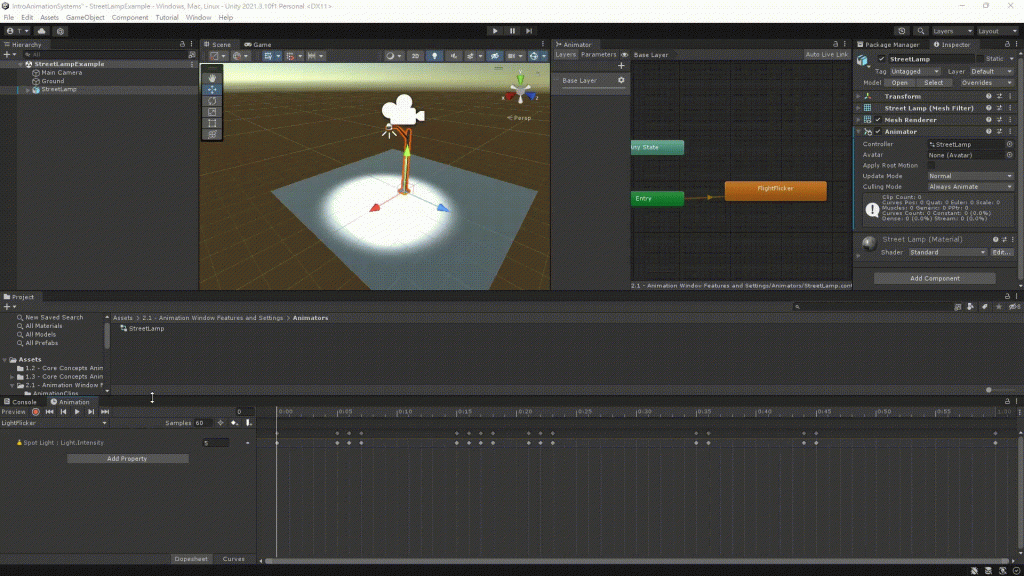
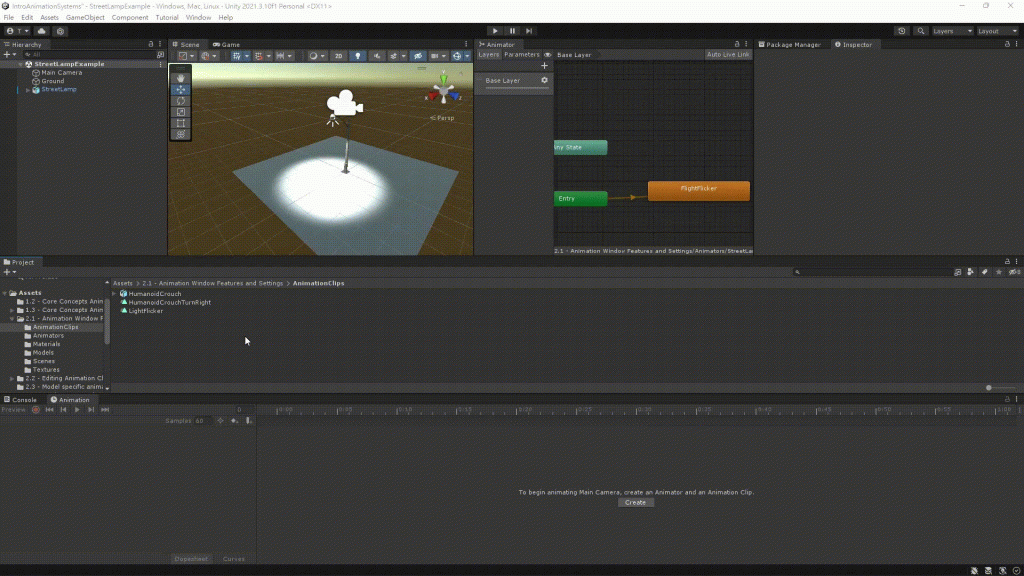
1. 找到Project視窗中的 Assets > 2.1 – Animation Window Features and Settings > Scenes資料夾,雙擊 StreetLampExample 來打開該場景。
2. 按下Play 按紐以進入Play Mode,好查看動畫是怎麼運行的。我們可以在Game視窗中看到燈光在閃爍著的路燈。
3. 再次按下Play 按鈕來退出Play Mode。
4. 到Project視窗中的 2.1 – Animation Window Features and Settings > AnimationClips資料夾中,雙擊 LightFlicker 的動畫片段,以在Animation視窗中打開它
可以看到此動畫片段只有一個binding value組合,該組合會去改變Light元件的Intensity欄位的值。
5. 確保動畫視窗有從Dopesheet Mode切換到Curve Mode。如此,在你開始編輯value的時候,可以清楚的看到value的變化。
編輯匯入的動畫片段
原文標題:Editing imported Animation Clips
路燈的動畫片段是直接在Unity裡做出來的,但動畫片段不只可以在Unity裡面製作,你也可以匯入從別的軟體中做的「具有動畫的模型」。
作為模型的一部份被匯入的動畫片段,其屬性是唯讀(不能被編輯)的。
如果你想編輯模型的動畫,你可以複製出一份新的動畫片段(複本),再去編輯它。
動畫片段的複本,是獨立於模型本身的資產,因此當模型的匯入設定有變的話,複本是不會跟著改變的。
以下我們來複製一份HumanoidCrouch模型的動畫片段,以做編輯。
1. 到Project視窗中的Assets > 2.1 – Animation Window Features and Settings > AnimationClips資料夾,並選擇HumanoidCrouch 模型.
2. 點擊HumanoidCrouch 模型左邊的摺疊按紐圖示,以顯示它的子資產們。我們可以看到這個模型中具有數個動畫片段。
3. 選擇其中的一個動畫片段,我們就可以在動畫視窗中檢視它。
如果你的Animation視窗中,沒有像上圖一樣顯示動畫片段的屬性,而是像下圖一樣只顯示一個Show Read-Only Properties按鈕的話,只要點擊該按鈕,就可以顯示出上圖的資訊了。
打開以後,你會發現我們沒有辦法選擇片段中的任何一個關鍵幀來做修改,這就是唯讀的狀態。
4. 按下Ctrl + D (Windows) 或是 Cmd + D (MacOS) 來複製出新的動畫片段。
你現在可以編輯新的動畫片段的屬性,但要記得這個動畫片段不再與 HumanoidCrouch 模型有聯繫。
顯示匯入的唯讀動畫片段
在Unity中,你可以像剛才一樣控制唯讀的屬性值的顯示與否。要隱藏或顯示這些屬性值:
1. 在Animation視窗中,選擇時間線旁三個相連的點的圖示,以開啟選單。
2. 啟用或關閉Show Read-only Properties,以顯示或隱藏唯讀的屬性值。
兩種檢視/撥放動畫片段的方式
原文標題:Animation Clip context
我們有兩種方式可以在動畫視窗中檢視動畫片段:一個是將其以「資產的型式來撥放」,或是在「有可以播放該動畫的遊戲物件」的狀況下。
以資產的形式來檢視動畫片段
當你以資產的形式來檢視動畫片段時,動畫視窗中將不會抓到用來撥放動畫的遊戲物件。
這表示你不能增加任何新的動畫曲線到片段上,因為Unity並不知道有甚麼元件或欄位是可以被加進去的。
檢視步驟如下:
到Project視窗中,選擇動畫片段並在動畫視窗中檢視它。
透過擁有可以播放該動畫的遊戲物件,來檢視動畫片段
當你透過遊戲物件檢視動畫片段時,動畫視窗中會抓取該遊戲物件,並顯示與該物件相關的元件或子物件。
檢視步驟如下:
- 在Hierachy視窗中,選擇具有Animator元件,且Animator的欄位有參考到Animator Controller,且Animator Controller有包含動畫片段的遊戲物件。
被Animator Controller參考到的動畫片段,將會顯示在動畫視窗中,並且你將可以去使用「需要透過遊戲物件來撥放動畫片段時」才能用的設定。

檢視動畫視窗的幾種模式
原文標題:Review the Animation window modes
現在你已經學會能如何在動畫視窗中開啟動畫片段。接著我們來更詳細地了解一些動畫視窗的功能
動畫視窗的概貌
動畫片段是由兩個部分組成的:values跟bindings。
動畫視窗分成兩個主要區域,每一個區域對應動畫片段的一部份。binding會顯示在左側,values會顯示在右側。
關鍵幀(Keyframes)
對於在動畫片段中的每一個binding,會有一組關鍵幀構成它所要被設定的值。
這些關鍵幀記錄著「動畫曲線在特定時間的值」,以及「如何在關鍵幀之間進行插值運算」。
Dopesheet 與Curve模式
在動畫視窗中,可以用兩種模式檢視一個動畫片段:Dopesheet 模式 跟 Curves 模式。
Dopesheet 模式是只簡潔的讓你檢視關鍵幀在哪裡。當你想要看關鍵幀分布在哪時,或是當關鍵幀是表示參考到的物件,而非欄位的浮點數值的時候,這種模式是很有用的。
Dopesheet模式常用於2D動畫,因為在每個關鍵幀中,會變成顯示不同的sprite。
Curves 模式則是會顯示所有binding,或被選中的其中一個binding,它的關鍵幀的值,與插值運算結果。
改變模式
至此,在這個課程中,你已經在Curve模式下檢視過動畫片段。接下來將動畫視窗切換Dopesheet模式。
1. 在動畫視窗的左下方,選擇Dopesheet以便成Dopesheet模式。
你將會注意到這個模式比Curve模式更簡潔。
2. 選擇Curve以回到Curve模式。
改變速度
不論你是在Dopesheet或是Curve模式下,在動畫視窗的上方,那裡都會有一條時間線(timeline)。
它以seconds:frames的格式顯示時間。舉例來說,0:40表示從動畫片段開始撥放後,過了0秒又40幀。
要改變你的動畫的速度,你可以改變每秒的幀數:
1. 點擊在Timeline旁邊的三個相連的點的圖示,以打開選單,選擇其中的Frames,以將時間線改成顯示跑了多少幀數的格式。
2. 之後再打開一次選單,並選擇Show Sample Rate,以顯示該欄位。
3. 如此,你可以在動畫視窗的該欄位中,去設定「每秒要有多少幀」。
或者,你可以使用選單中的Set Sample Rate,並選擇其中一個預設的選項來改變速度。

檢視動畫視窗的工具列
原文標題:Review the Animation window toolbar
在動畫視窗的左側,在bindings的上方,那裡有數個按鈕與設定來幫助你檢視與編輯動畫片段上的資料。
如果你以資產的方式來檢視動畫片段,會讓視窗中的某些按鈕會沒有辦法使用。選取在Hierachy視窗中的遊戲物件,以檢視其動畫片段,就能使用這些工具。
預覽模式
第一個按鈕是Preview按紐。當你在Preview模式時,時間線與在Inspector視窗中的任何被檢視的屬性,都會顯示成藍色。

啟用此模式會暫時將「動畫片段的值」設定給遊戲物件,所以你可以去檢視動畫片段看起來是怎麼樣的。
這表示這個設定,在以資產的方式檢視動畫片段時,是沒有辦法使用的。
另外,你也可以透過點擊在視窗上方的時間線,並在其中進行拖曳,以進入預覽模式。
錄製模式
下個按鈕是在「Preview按鈕」右邊的「錄製按紐」。
當你在錄製模式時,時間線與在Inspector視窗中的任何被檢視的屬性,都會顯示成紅色。
此一模式跟預覽模式很像,都會暫時將動畫片段的值附加給遊戲物件。
關鍵的差別在於,你在錄製模式中對屬性所做的任何變化,都會被紀錄到動畫片段上。
在這個模式中,你可以做及儲存的變化包含:
- 在動畫片段中增加一個新的binding
- 在動畫曲線中,增加關鍵幀
- 設定關鍵幀的值
這表示你可以改變遊戲物件的屬性,並且任何新的value、binding跟關鍵幀都會被記錄到動畫片段中。
時間線的撥放點
撥放點指出當前檢視中的時間線上的特定時間點。
在工具列上的後五個按鈕,是用來設定撥放點的位置。
播放按鈕
你只能在透過遊戲物件播放動畫時使用Play按紐,當你按下此按紐時
- 就會進入預覽模式了。
- 動畫將會從撥放點當前的位置開始撥放。
- 你將可以在Scene視窗中,看到動畫播放。
撥放點按紐:切換到第一幀、前一幀、後一幀,與最後一幀的按紐
不論是以甚麼方式檢視動畫片段,撥放按鈕兩側的按紐都是可以使用的,你可以用它們,以在關鍵幀間移動撥放點。他們分別會將撥放點移向第一幀、前一幀、後一幀、最後一幀的時間點。
當前幀數
在前五個按鈕的右側,那裡有個你也可以用來設定撥放點位置的數字欄位。數字代表當前播放點在哪一幀。改變此數值,將會改變撥放點的位置。
如果在透過遊戲物件播放動畫時檢視動畫片段,並且你選擇其中一個撥放點按紐,或改變當前幀數的欄位,都會讓動畫視窗進入檢視模式。
選擇或創建動畫片段
原文標題:Select or create an Animation Clip
在動畫視窗中的第二列的設定與按鈕中,你將會看到「你當前所檢視的動畫片段」的名字。
如果你要選擇一個不同的動畫片段,或是要「在透過遊戲物件檢視動畫時」創建一個新的動畫片段:
1. 在動畫視窗中,點擊動畫片段的名字,以開啟一個下拉式選單。
2. 選擇當前被物件的Animator Controller使用的任何動畫片段,或是選擇Create New Animation Clip按鈕以創建新的動畫片段。
如果你創建新的動畫片段的話,它將會自動被加進當前使用的Animator Controller裡。
隱藏一個動畫片段的動畫曲線
原文標題:Filtering the Animation Curves for an Animation Clip
一般來說,越複雜的動畫片段,將會有越多的動畫曲線在其中。
如果你的動畫片段中有很多動畫曲線,那過濾掉你所不需要看到的曲線會很有幫助。
要只過濾出那些與你所選的遊戲物件相關的動畫曲線:
1. 在Hierarchy視窗中,選擇你想看到與其相關的動畫曲線的遊戲物件 (或任何其子物件)
2. 在Animation 視窗中,點擊Filter by selection按鈕,以過濾出相關的動畫曲線。
舉例來說
你可能會在檢視角色的動畫時,只想專注在手部(hand)動畫上,要看到與hand物件相關聯的動畫曲線,你要:
1. 在Hierarchy中,選擇hand的子物件.
2. 到Animation 視窗中,點擊Filter by selection按紐。
增加關鍵幀與動畫事件
原文標題:Adding keyframes and Animation Events
在這個教學中,你最後會看到的兩個按鈕,分別是「增加關鍵幀」與「增加動畫事件」的按紐。
增加關鍵幀
增加關鍵幀按鈕,會在被選中的動畫曲線中,撥放點所在的時間處,增加一個關鍵幀。
如果你在沒有選擇任何一個動畫曲線的狀況下,點擊了這個按紐,那所有的動畫曲線,都會在此時間點被加上新的關鍵幀。
增加事件
不論你是以文章中說的兩種方式中的哪一種來檢視動畫片段的,點擊增加事件按紐都會增加一個新的動畫事件。但不同的檢視方式會去影響要怎麼設定動畫事件。

上圖為以資產的形式檢視動畫片段,並新增動畫事件。
上圖為以透過物件的的形式檢視動畫片段,並新增動畫事件。之後,我們將會在 2.7中學到更多關於動畫事件的事。
第一部分的總結
在這篇介紹中,你了解了Unity動畫視窗的功能與設定,也了解兩種檢視動畫片段的形式。
在下個教學中,你將會學習怎麼在動畫視窗中創建與編輯動畫片段。