文章最後更新於2022-09-28
大家好,我是吉橙數位學院的Colin TPL。
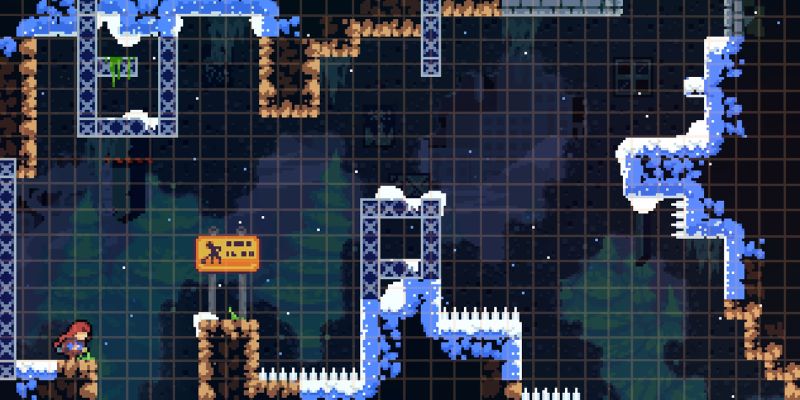
知名的2D平台遊戲《Celeste》具有700多個關卡!
但是,他們的開發團隊僅有2位美術,那他們是如何做到大量製作關卡?
尤其繪製一個關卡是很耗費時間,更不用提還要做修正的話,會花上更多的時間。
所以如果有一種工具,可以使用規劃好的素材進行排列、組合,快速創造出不同樣貌的關卡,便能大大增加工作效率。
而筆者今天要分享的Unity Tilemap,便能幫助各位達成這個目的!

以下是吉橙使用素材所製作出的遊戲,可點擊下方連結試玩!
2D Platformer by DelightCollab (itch.io)

要了解如何使用Tilemap,以及它的一些眉眉角角,就讓我們從安裝(Install)開始!
※文章中所使用的圖片素材來自:Pixel Adventure 1 | 2D Characters | Unity Asset Store
Install Tilemap
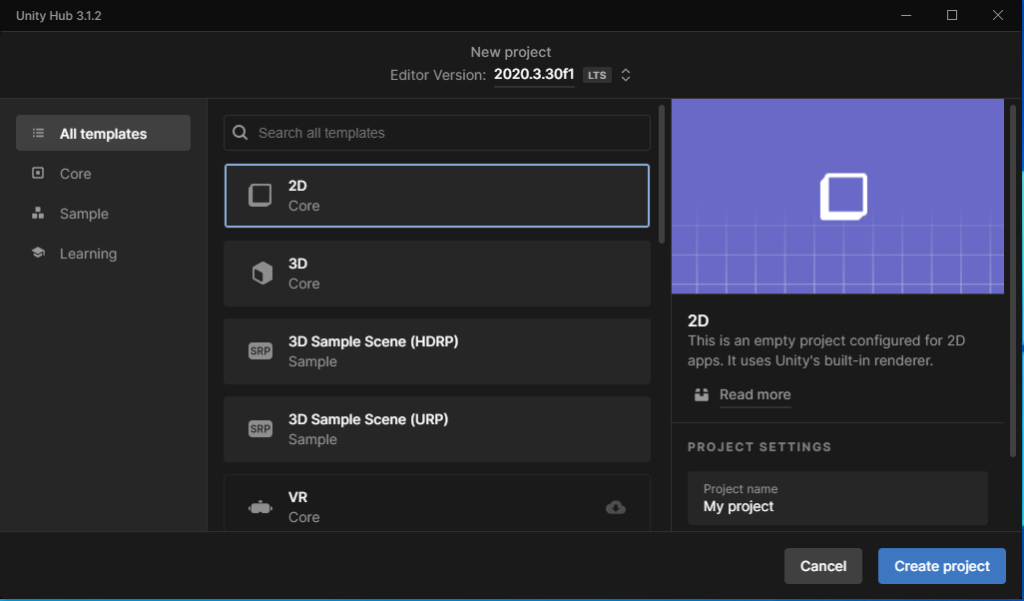
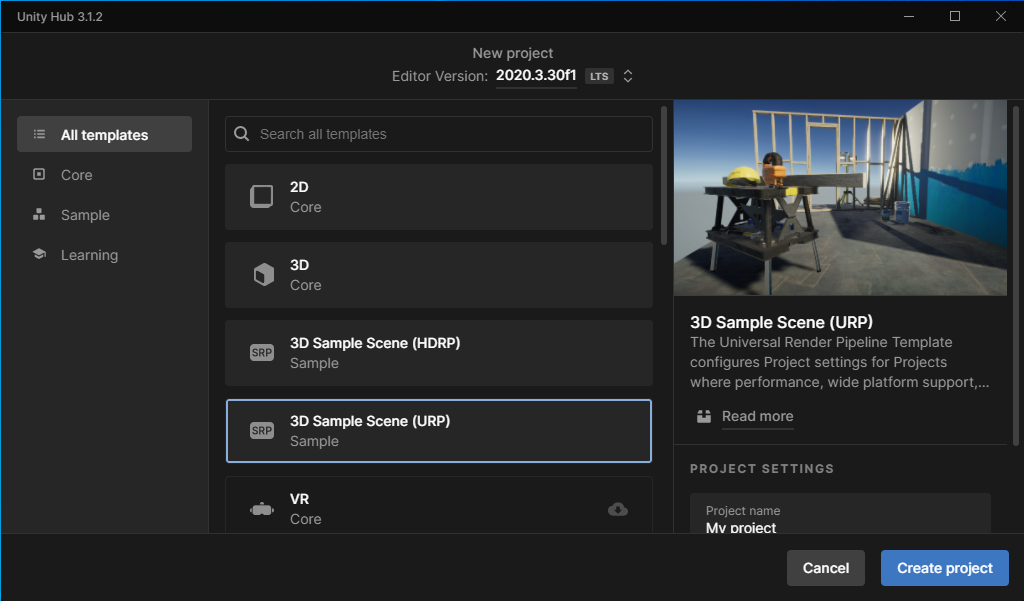
選擇2D Template
如果在新增專案時,選擇的模板(Template)是2D的話,那在開啟專案後,就會安裝在裡面了。

選擇URP Template
如果選擇的是URP的Template的話,則需要在Unity編輯器裡再做安裝。

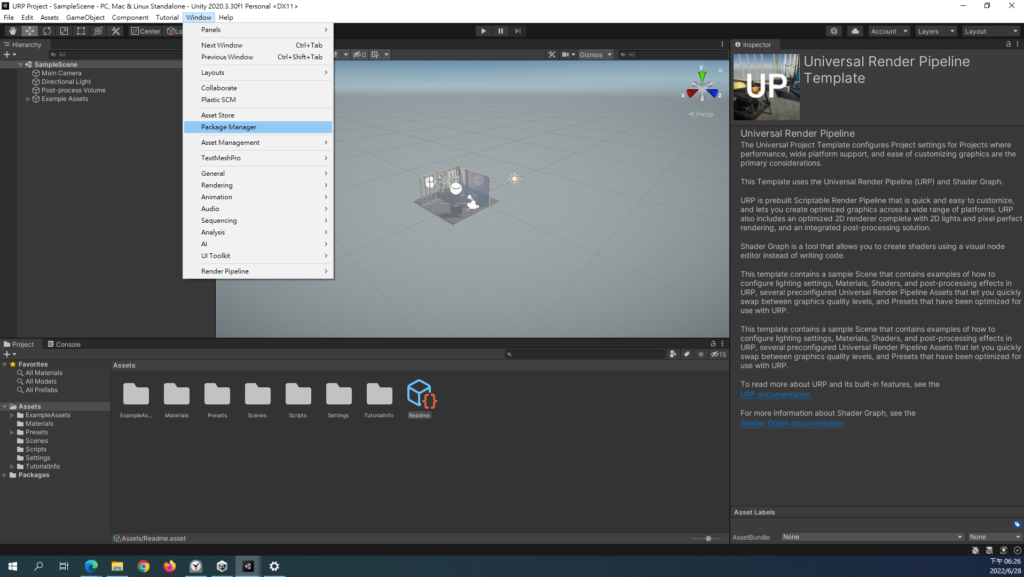
專案開啟後,從上方打開Window→Package Manager視窗。

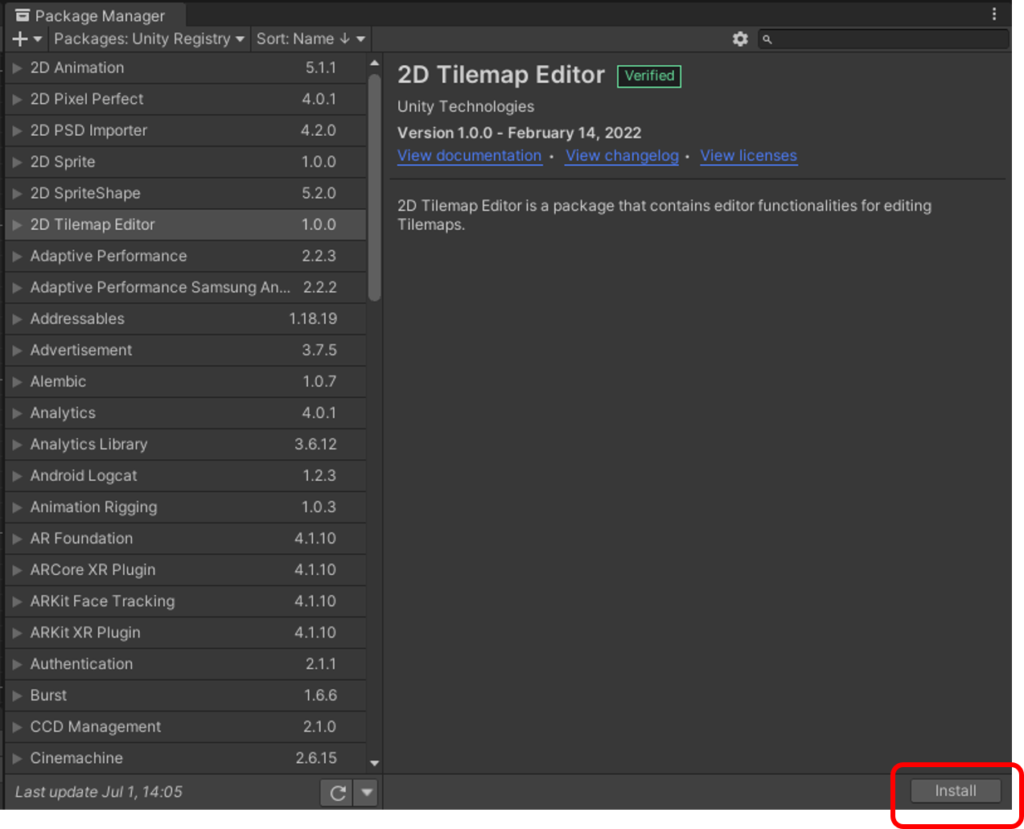
找到2D Tilemap Editor的Package後,按下右下角的Install。

Tilemap的使用流程
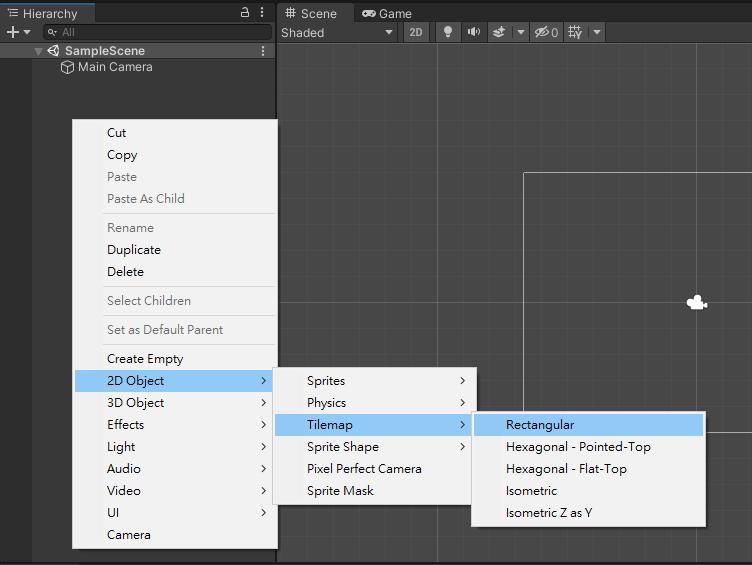
新增Tilemap物件
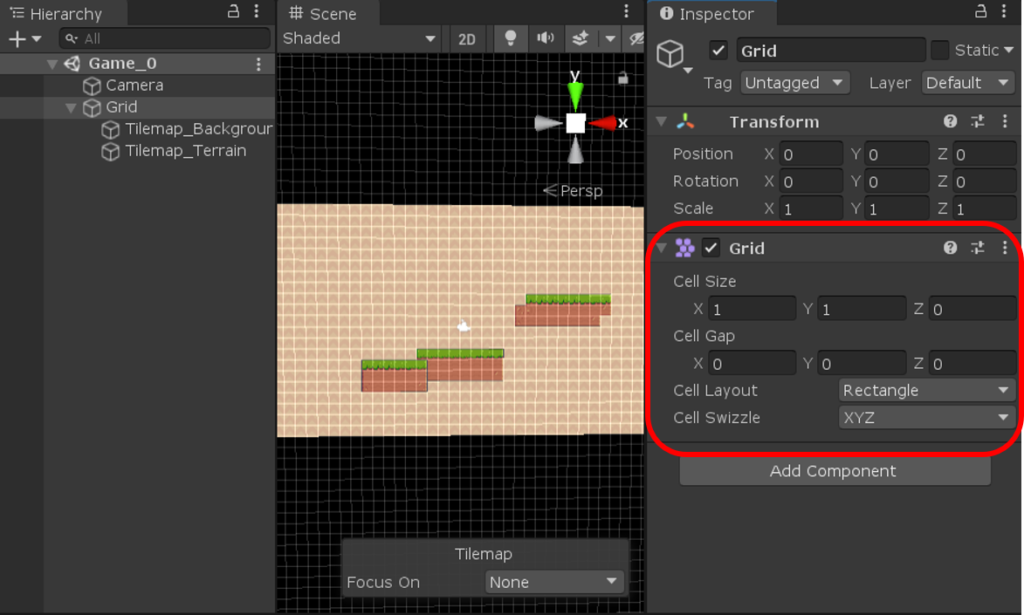
在Hierachy視窗,點擊滑鼠右鍵開啟選單後,新增一個Rectangular的Tilemap。

首先,我們將會看到的是Grid物件。
該物件身上的Grid元件,可以調整Cell (網格單元) 大小與間隔。
也可以調整網格排列方式,與轉換座標平面,通常是設定為XYZ軸。
而真正的Tilemap物件在Grid物件裡。

準備材料
新增Tile Palette
要使用Tilmap建置場景前,需要準備好素材。
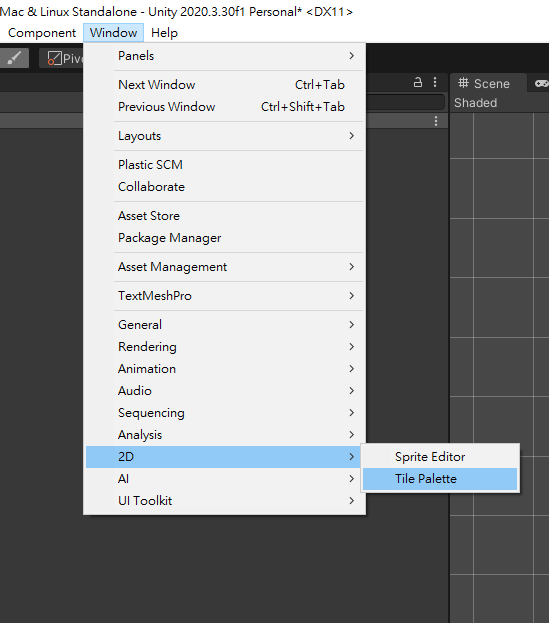
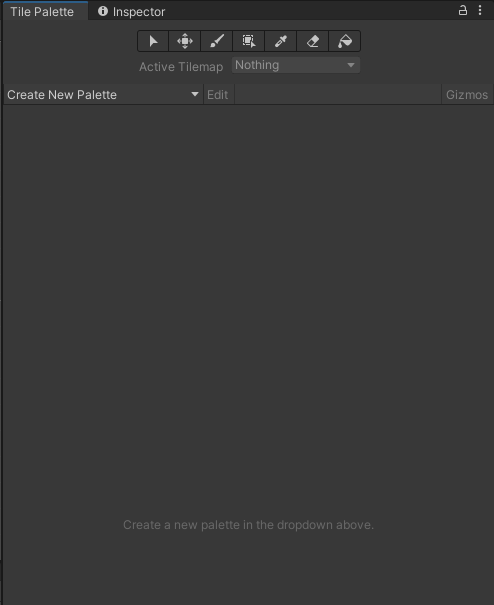
首先,從Window→2D,打開TilePalette視窗。


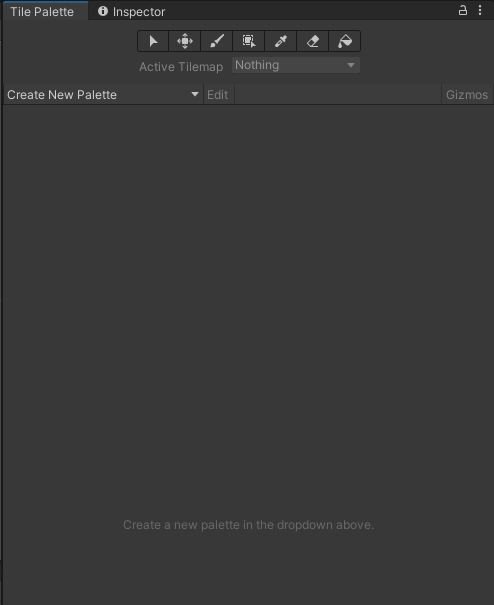
接著,創建一個TilePalette物件。
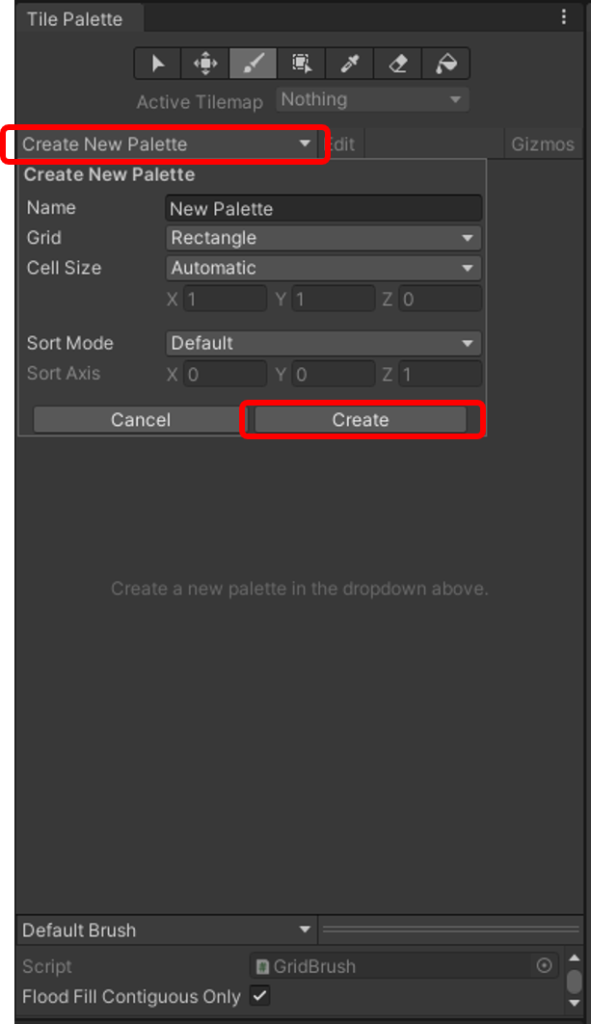
在TilePalette視窗中,點擊左上方Create New Palette按鈕,接著會彈出選單。
在選單中,可以設定新的Palette的名字、網格的形式、網格單元大小等等。
完成設定後,按下右下方的Create按鈕,並選擇儲存在專案的哪個位置。

設定要做成Tile的圖片
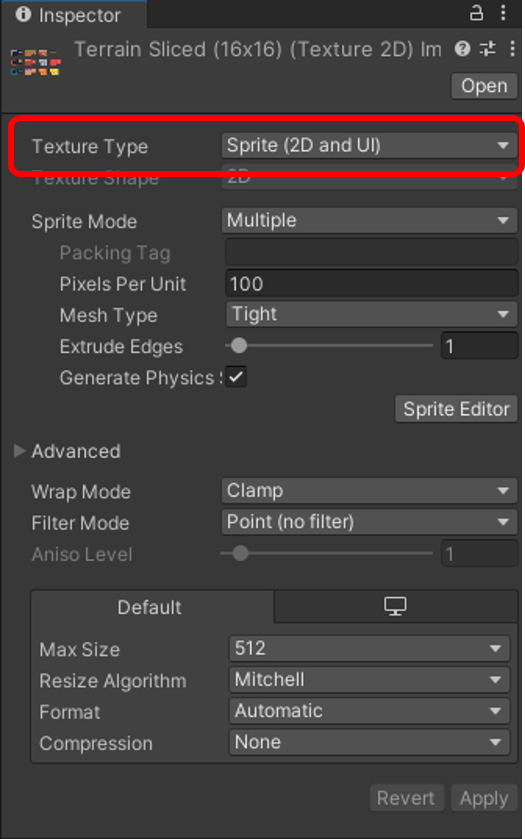
(1). Texture Type:
在Project視窗中,選擇要做成Tile的圖片,先設定好Texture Type為Sprite 2D。

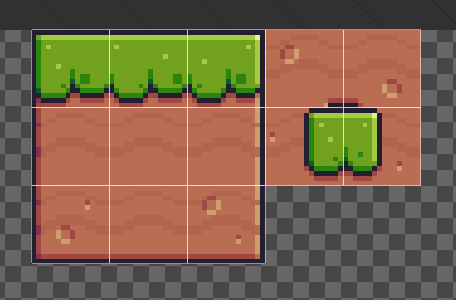
(2). 圖片切割:
如果一張圖片裡面,有包含好幾張的圖,那在丟入視窗前要裁切好。
裁切步驟如下:
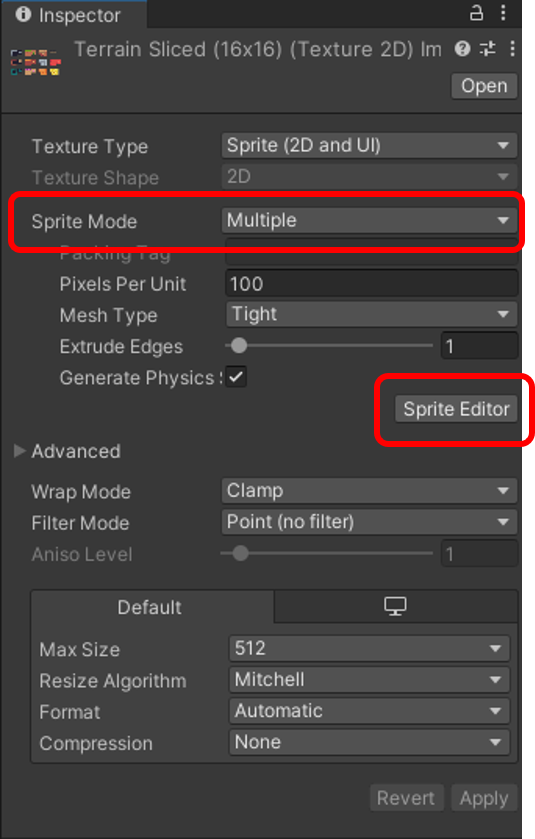
a. 選擇在Project視窗中的圖片,將Sprite Mode設定成Multiple,並點擊下方Sprite Editor的按鈕,打開Sprite Editor視窗。

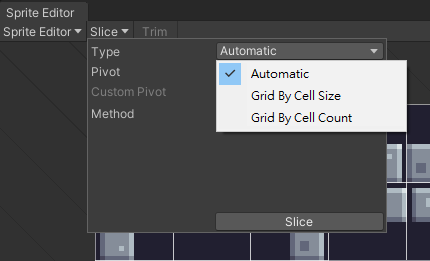
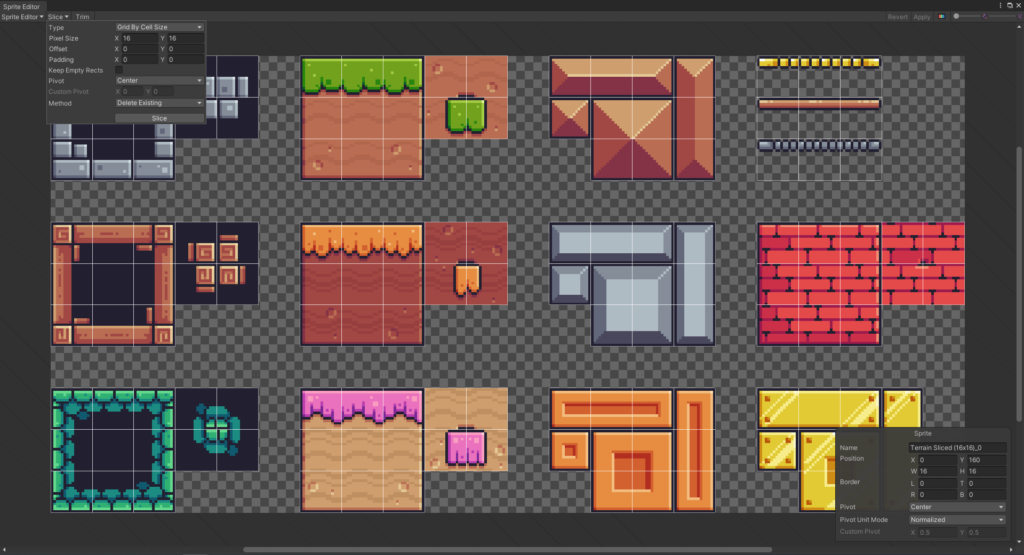
b. 在Sprite Editor視窗的左上角選擇Sprite Editor及Slice。
可以選擇三種圖片裁切方式:
automatic:自動切割
Grid By Call Size:每一個Sprite Cell(單元)的像素大小切割
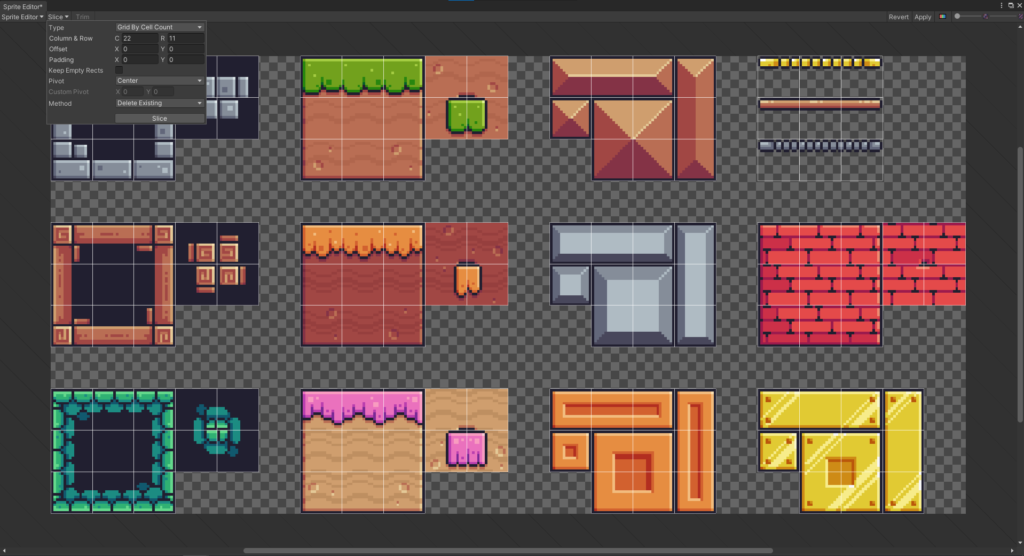
Grid By Call Count:整張圖片分成幾欄(Column)幾列(Row)作切割

第一張圖片是顯示按照幾欄幾列作切割。

第二張圖片是顯示按照每一單元(Cell)長寬的像素大小作切割。

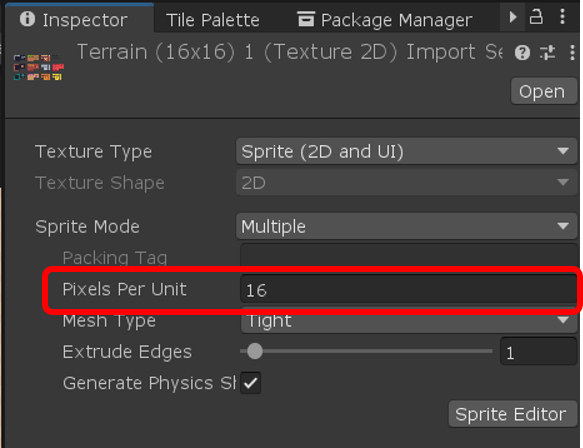
(3). 設定圖片Pixels Per Unit的數值大小:
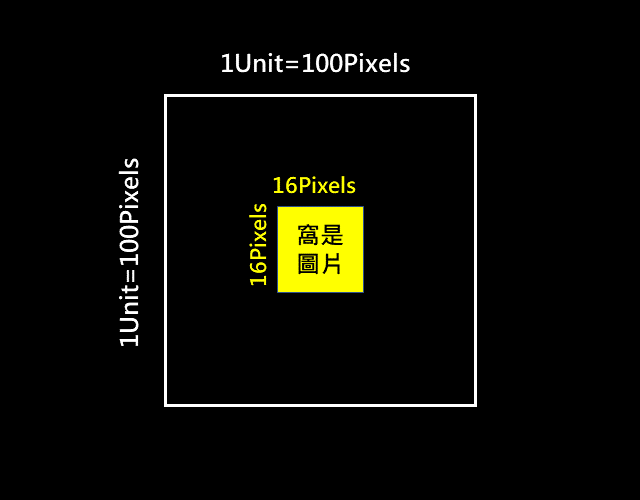
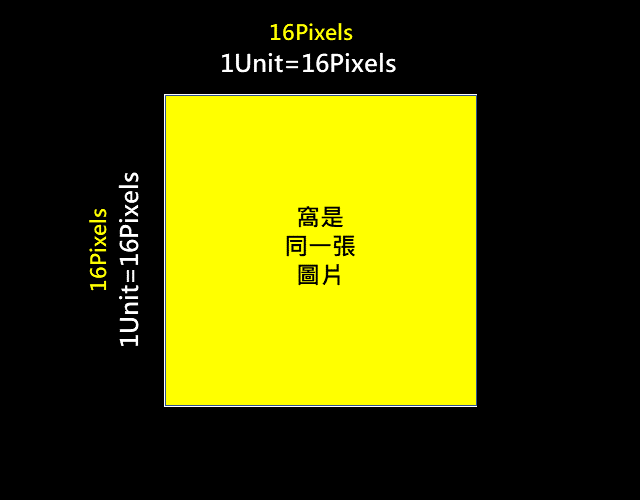
Pixels Per Unit是指圖片多少個像素,對應一個Unity Unit。
所以你的Tile的圖片大小是16*16像素的話,那就將Pixels Per Unit設定成16。
這樣圖片放到場景上,它的大小會剛好符合Unity座標軸上的1格。



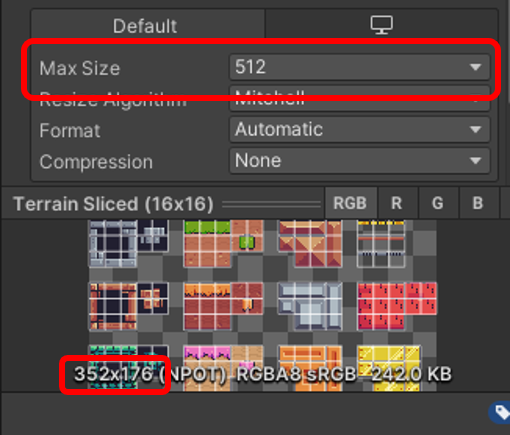
(4). 設定圖片的Max Size:
調整好Texture的Max Size,可以看Inspector視窗底下的數字,在Max Size選擇比其長寬,都更大的最小數字。

(5). 製作Tile並做調整:
把要做成Tile的圖片,拉進去TilePalette視窗裡,選擇Tile檔案要儲存在哪裡。

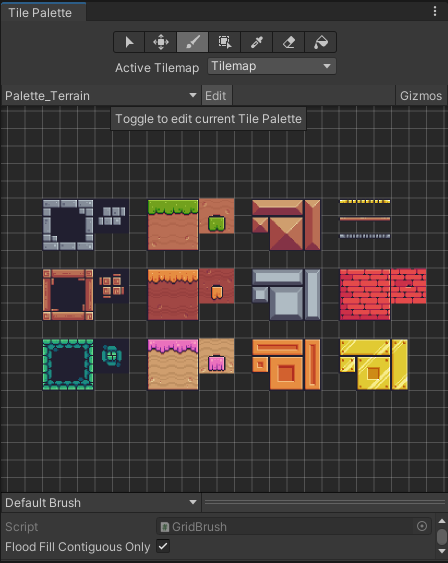
生成Tile後,我們可以編輯TilePalettle上的Tile,只要點擊Edit按鈕後,選擇要修改的Tile做調整。

可以用滴管工具選擇Tile,然後用畫筆工具在Palette上繪製。
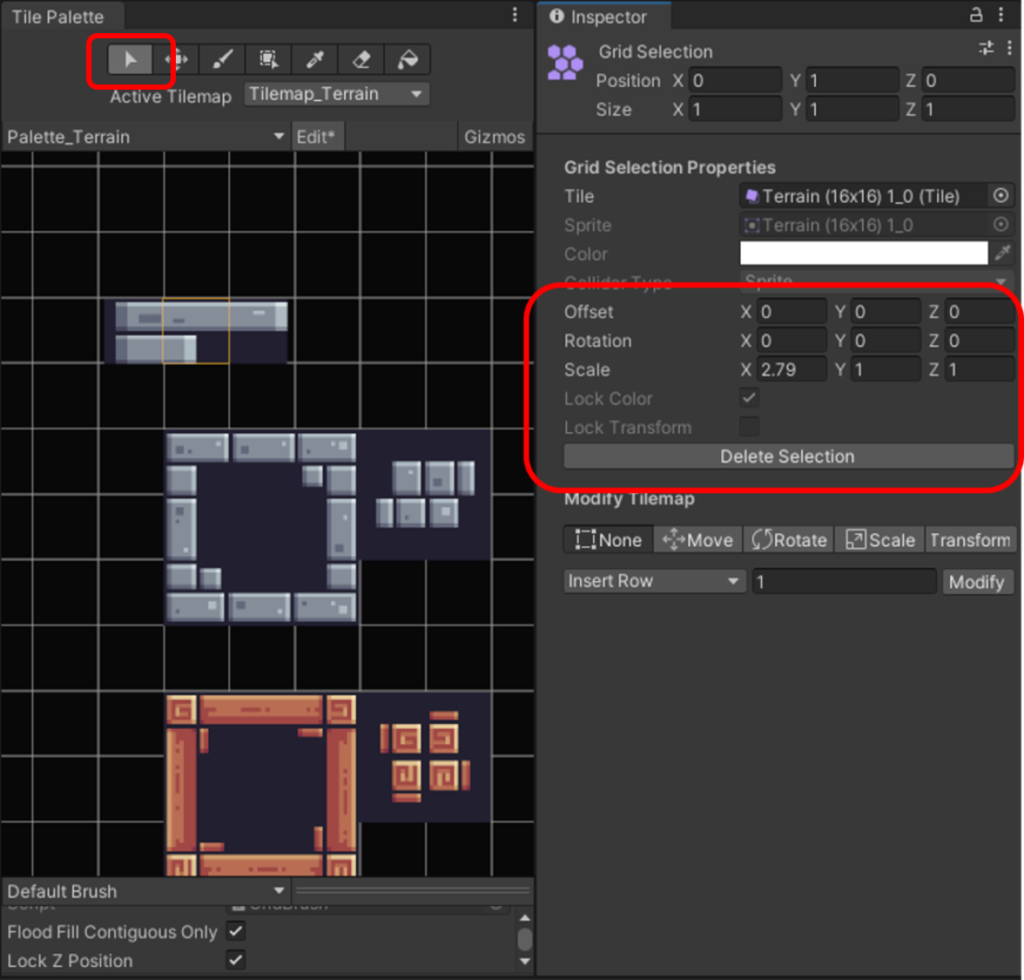
可以用選取工具來選擇Tile。
然後,在Inspector視窗上,對Tile做縮放、旋轉等變化。

開始用Tile排列關卡
設定好Palette上的Tile後,就可以開始設計關卡。
記得先取消Tile Palette視窗上的Edit模式。
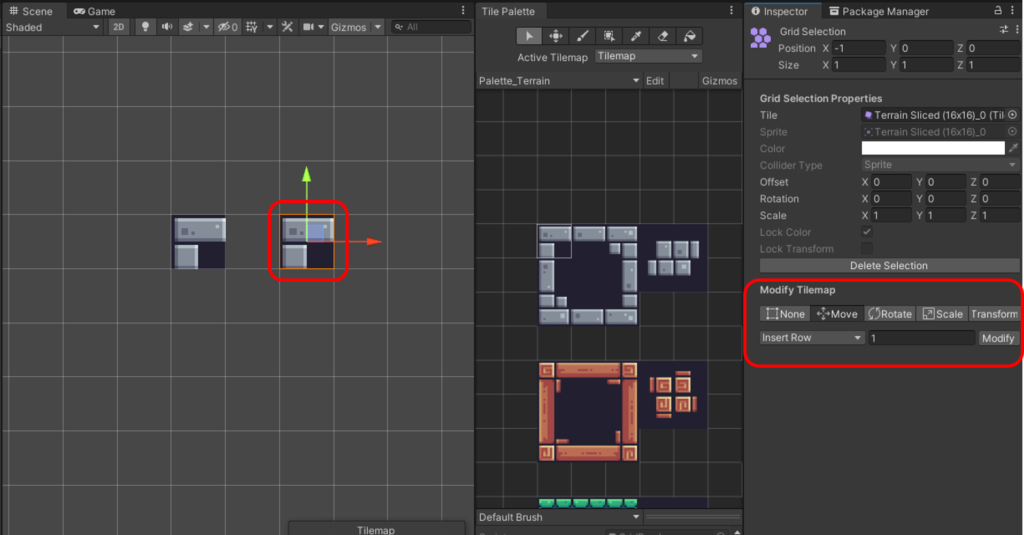
可以選擇當前要用的Tile Palette,跟要修改的Tilemap(Active Tilemap),然後在Scene視窗上去編輯關卡。
或是,可以用選取工具來選擇在Tilemap上的Tile,然後在Inspector視窗上對該Tile做縮放、旋轉等變化。

Tilemap的常見問題
設計過程調整Tilemap或Tile位置
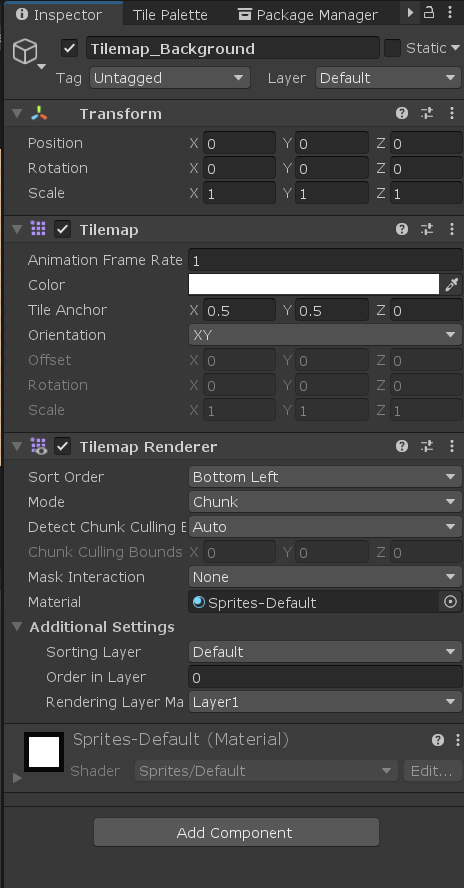
設計過程中,想要改變整個Tilemap的位置,可以調整他Transform元件的位置數值,或是Tilemap元件上的Tile Anchor。
想要調整圖片出現的位置的話,可以修改Sprite的Pivot,來調整圖片顯示的位置。

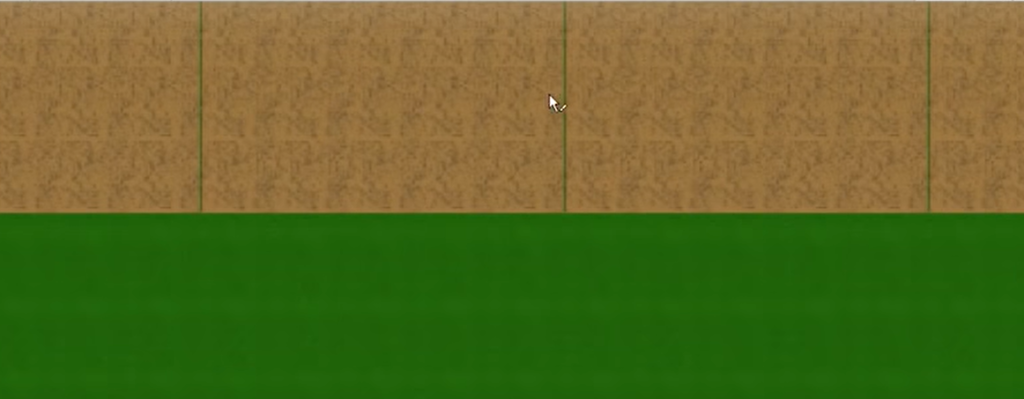
Tilemap中有縫隙的處理方式
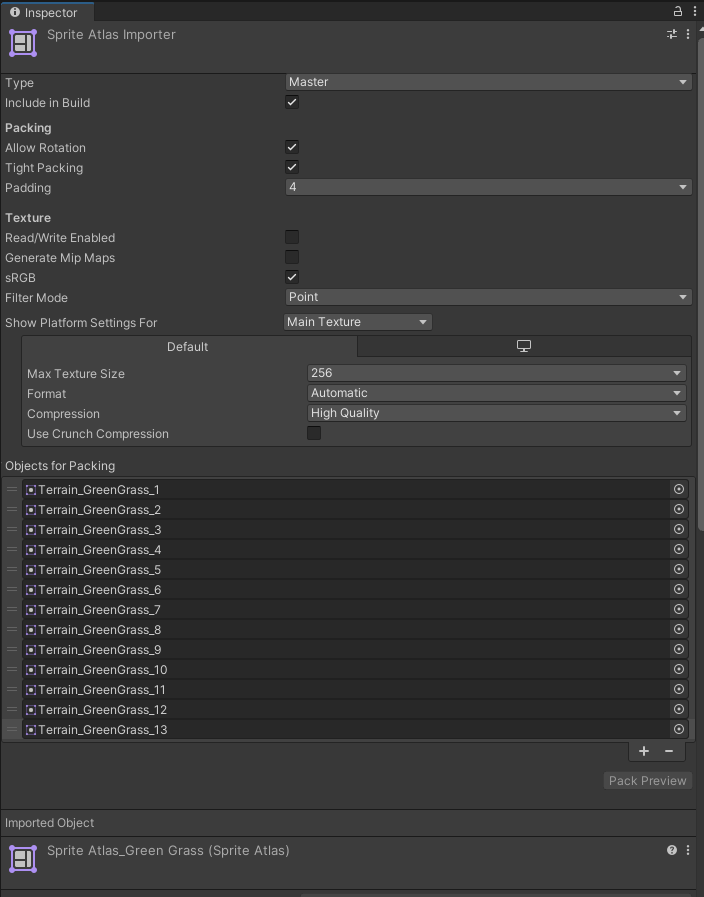
有可能會遇到這種有縫隙的狀況,解決方法是創建一個Sprite Atlas。

在Project視窗,新增一個Sprite Atlas物件。
在Objects For Packing的位置,把Tile單獨的Sprite都放進去,或是放入整張Texture。
再點擊Pack Preview,這時候看向Game視窗的遊戲畫面,還是會有縫隙存在,這是因為Sprite Atlas只有在執行時才被創建。

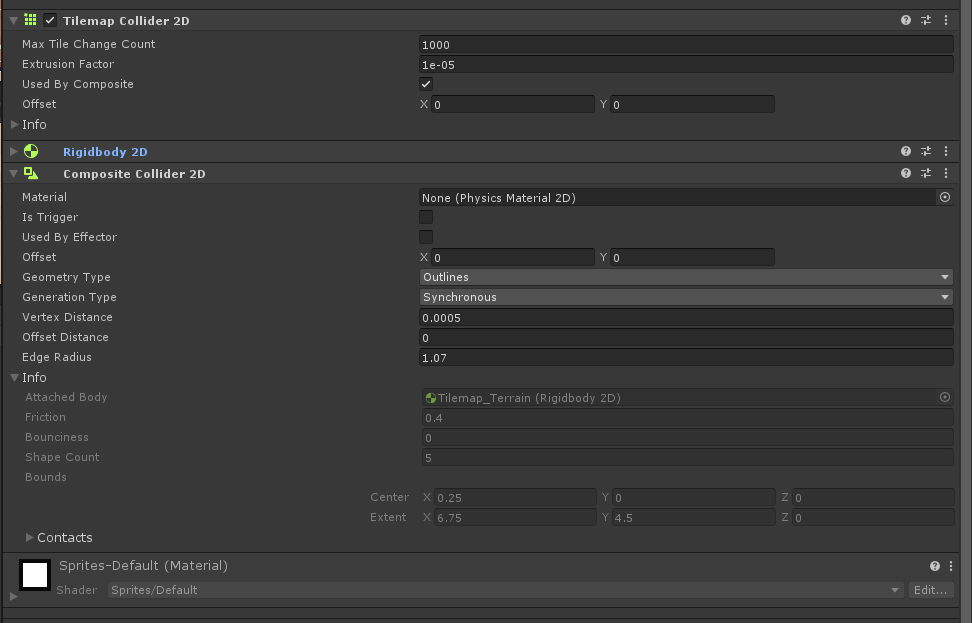
加上Tilemap Collider2D後,角色會卡住
假如,要用Tilemap來排列地板的話,當給Tilemap加上Tilemap Collider後,如果操作使用Box Collider的角色在Tilemap上移動的話,有可能會卡住。
要解決這個問題,要給Tilemap再加上Composite Collider,讓這個元件把每個Tile的Collider做成一個大的Collider。

覺得用Tilemap拼還是不夠快的一種解決方案–Auto Tiling
然而,用Tilemap來排列關卡,在不斷修修改改、切換使用的Tile的過程中,仍然會用上不少的時間。
如果能更方便一點,由系統判斷該在甚麼地方,用甚麼Tile就好了…
還真的有這樣工具!
就是2d-extras中的Rule Tile!
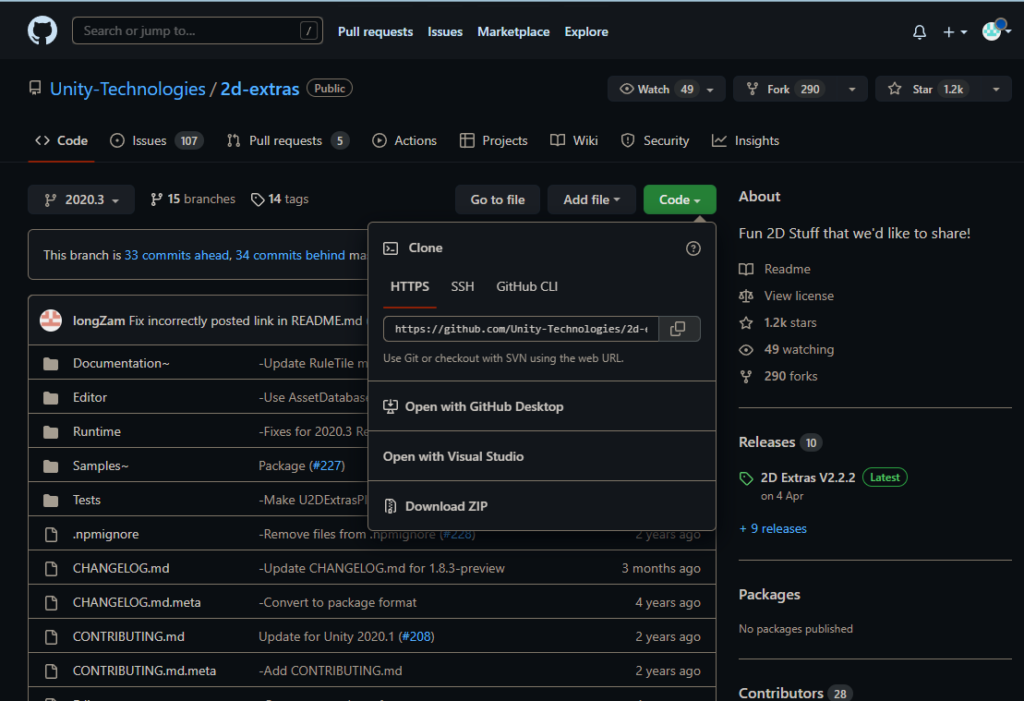
要取得這個工具呢,我們首先要打開下方的連結:
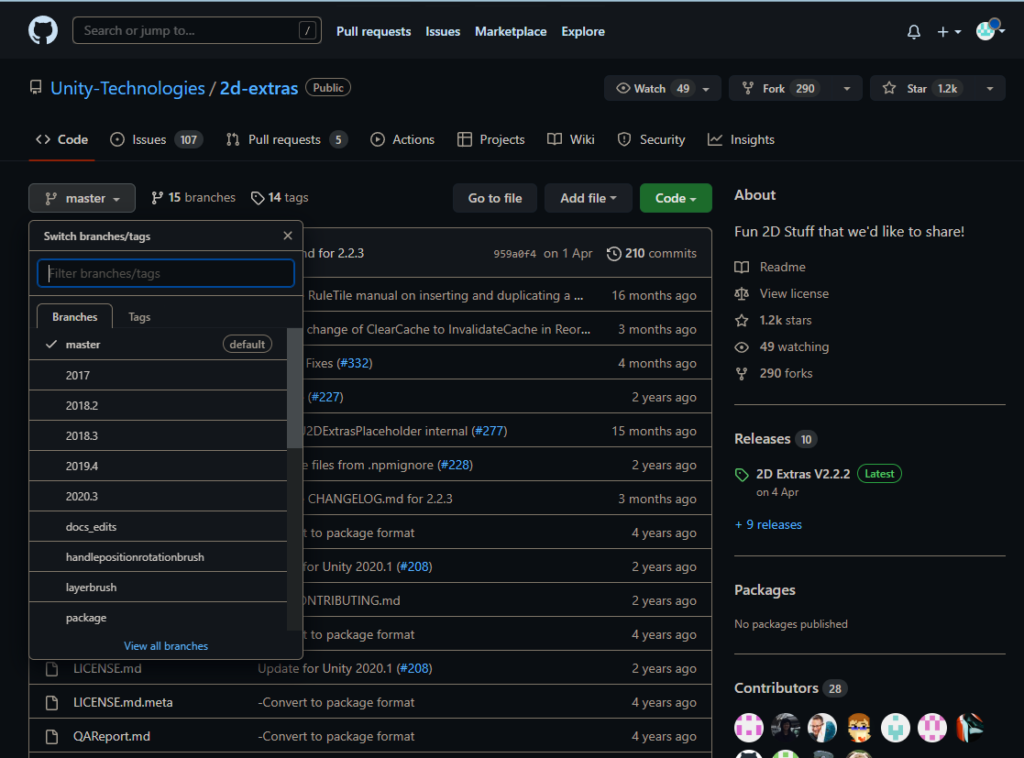
Unity-Technologies/2d-extras: Fun 2D Stuff that we’d like to share! (github.com)
進到網站後,先查看我們使用的Unity版本,然後去找2d-extras對應的分支檔案來用。

要把檔案放進Unity來用,有兩個方式。
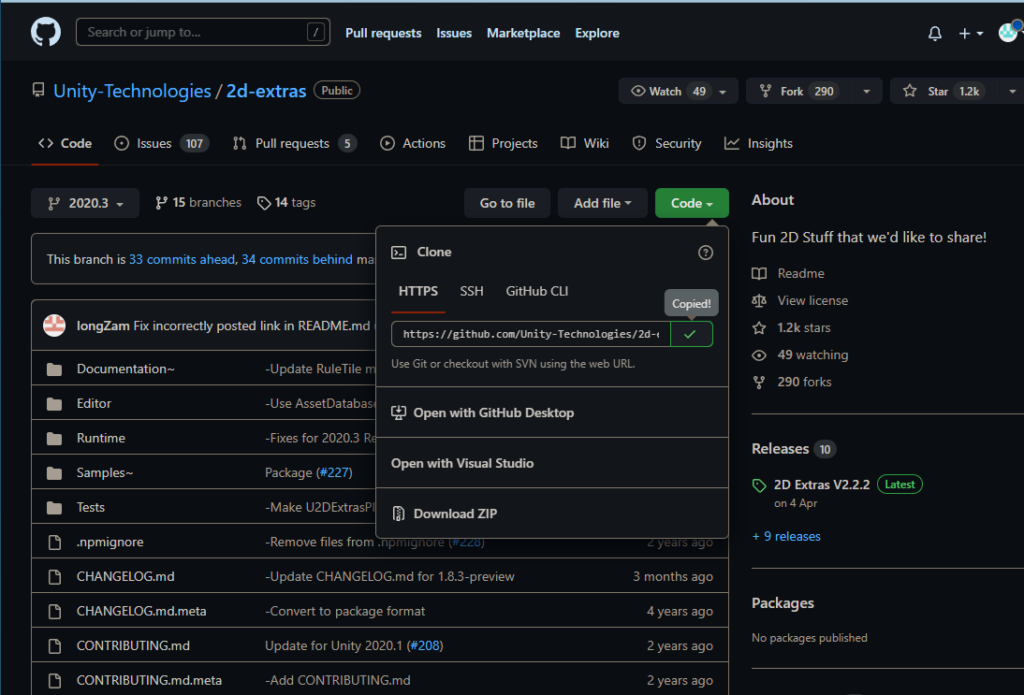
第一種,在網站上取得檔案的連結。

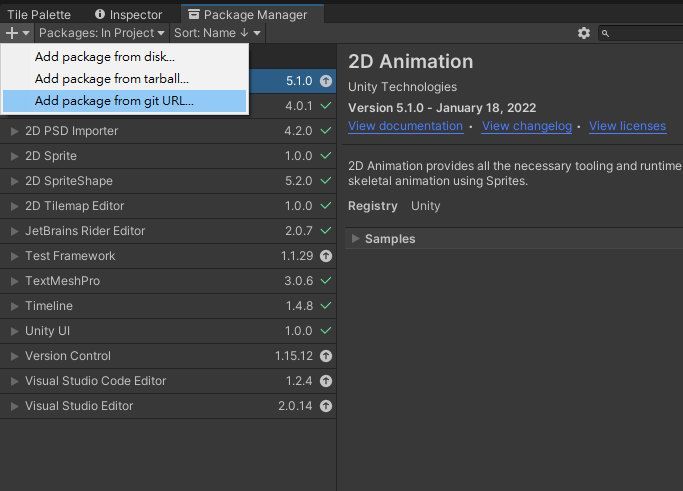
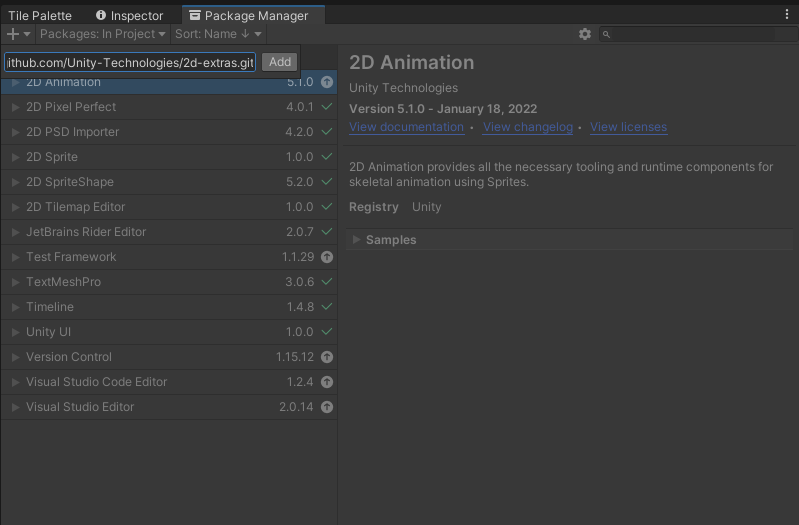
在Unity的Package Manager視窗,找到Add package form git URL,並貼上網址以把Package載下。
要這麼做的前提是,電腦必須先安裝Git,如果沒有的話,可以從下方連結去安裝。
Git (git-scm.com)



第二種,把檔案以ZIP檔的形式下載下來。

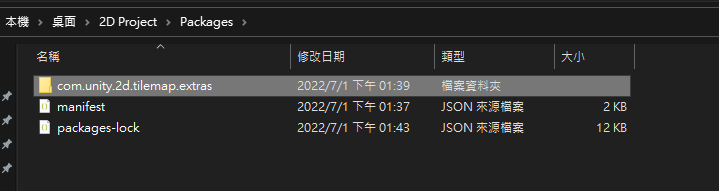
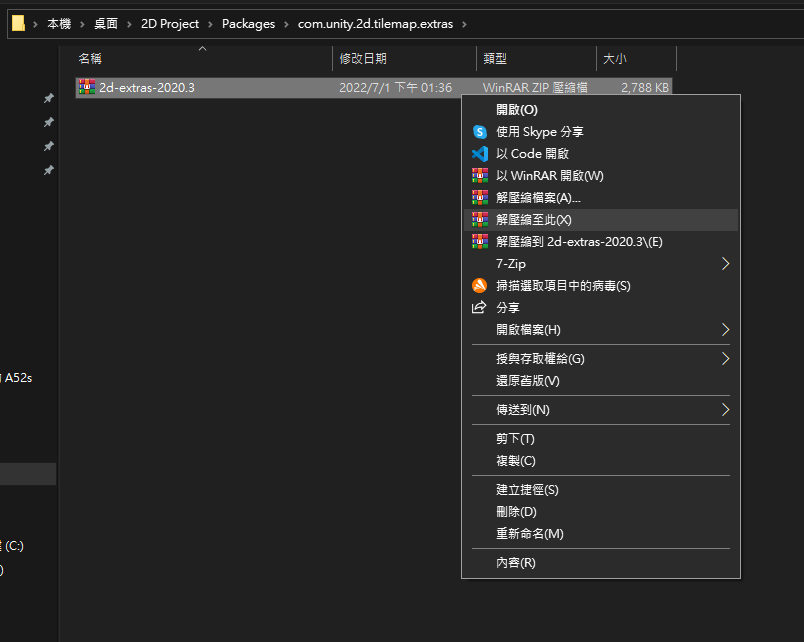
到專案的Packages資料夾裡,新增一個叫做com.unity.2d.tilemap.extras的資料夾。

然後,把剛剛下載的檔案,放入新增的資料夾裡,並解壓縮於此。

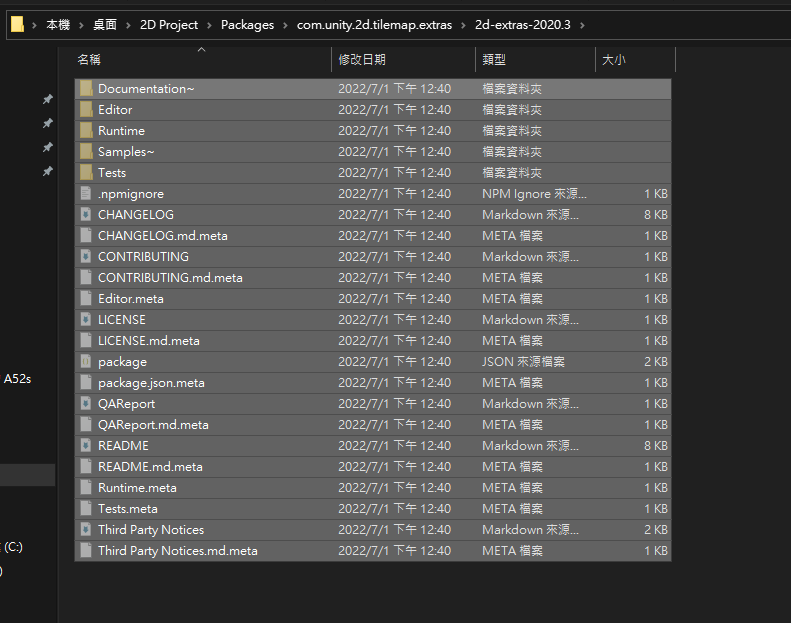
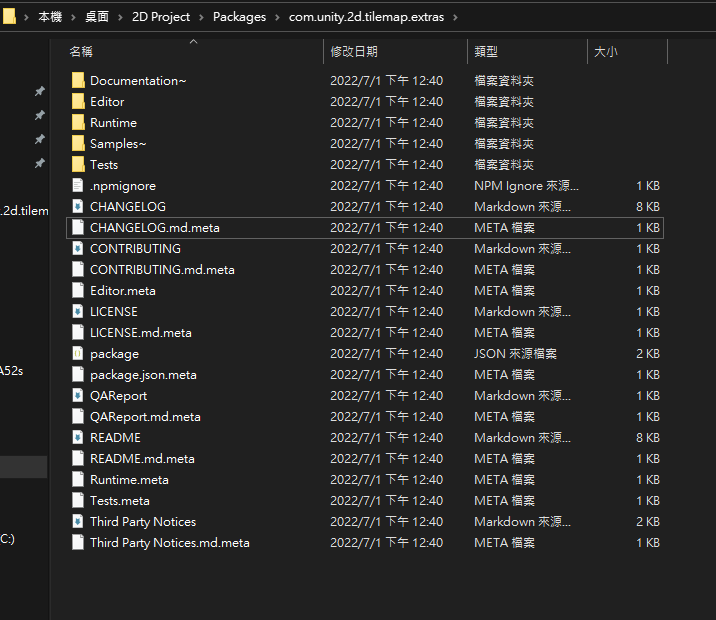
接著,進入解壓縮後的資料夾,剪下裡面所有檔案。

把剪下的檔案,放入com.unity.2d.tilemap.extras資料夾裡,並刪除ZIP檔與沒有檔案的2d-extras空資料夾。

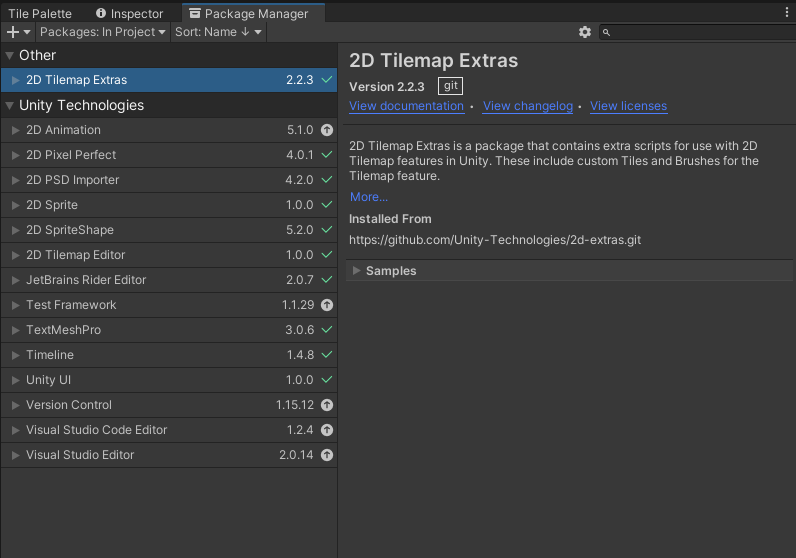
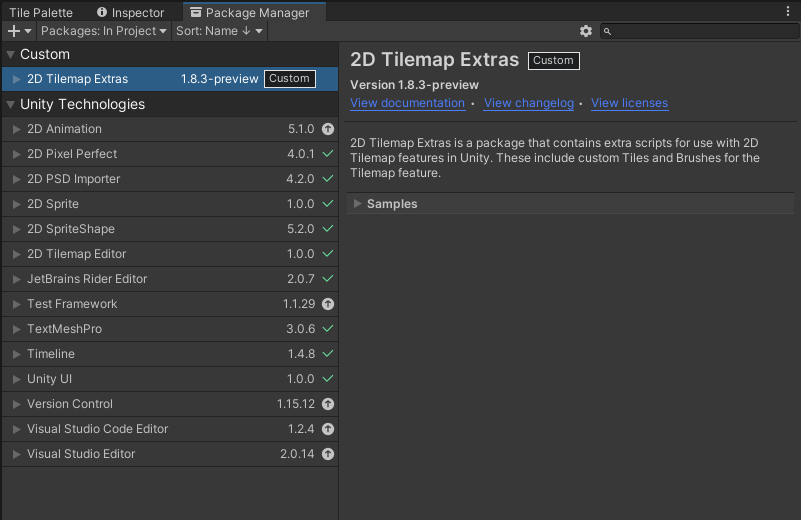
再回到Unity…
噹噹!!
就有了。

雖然說載好了,但在哪裡、要怎麼用呢?
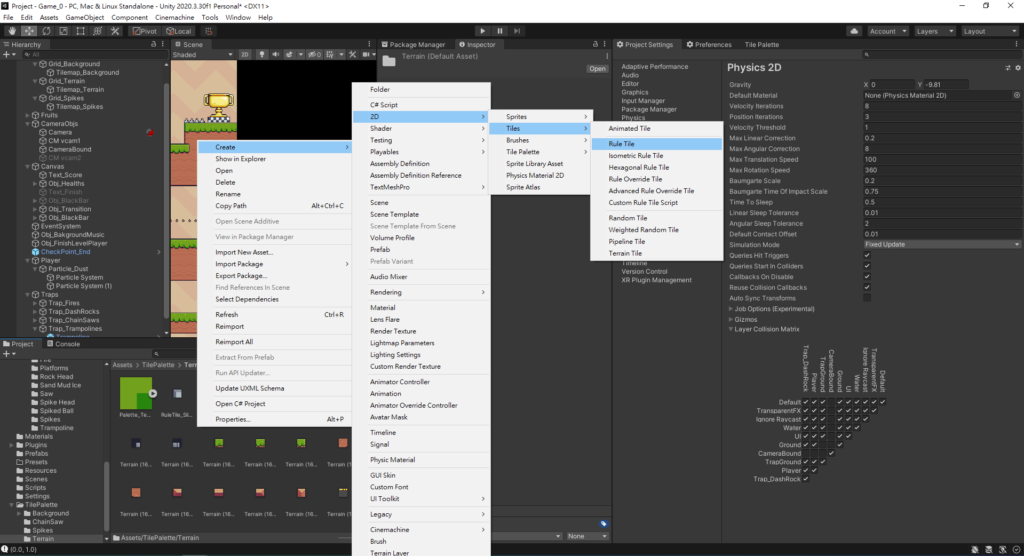
到Project視窗,點擊滑鼠右鍵叫出選單,選擇新增Rule Tile。

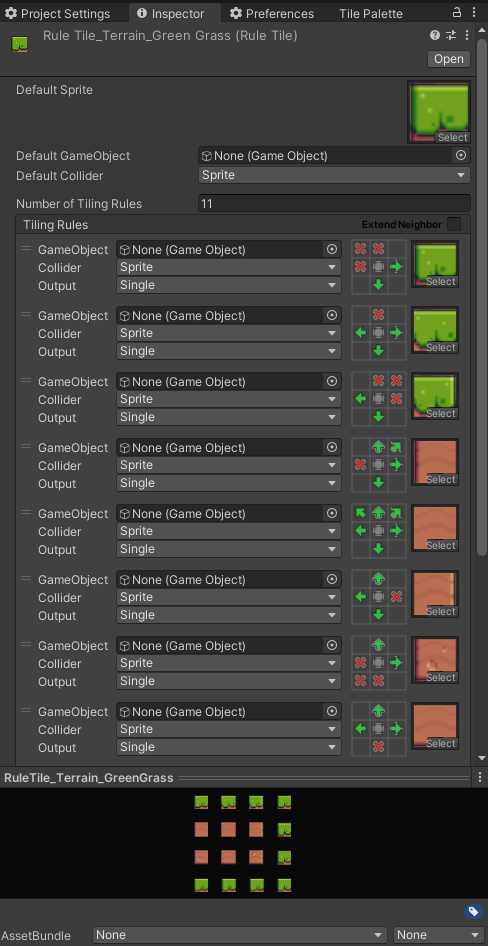
可以設定Rule Tile的預設Sprite,Rule Tile下方Tiling Rules的部分,則是可以設定在甚麼條件下會是顯示哪個Sprite。
設定的方式就是在Rule右邊的九宮格中,點擊對應的格子去做設定。
點一下是綠色箭頭,表示此Tile的該方向是有其他Tile連接著的。點第二下是紅色叉叉,表示該方向沒有其他Tile連接著。

之後,我們打開Tile Palette視窗,把Rule Tile檔案放到想要的Tile Palette裡面,再選取他跟要用的筆刷在Tilemap上測試,就可以看到Tile會根據周圍有沒有其他Tile來顯示對應的Sprite。

結論
希望這篇文章能幫助你,更了解Unity Tilemap的使用方式,以及Rule Tile的方便性,讓你更快速地設計關卡。
然後,如果在開發過程中,還沒有美術素材可以做Tile的話,建議先到Asset Store搜尋免費素材使用。
不錯的免費素材:
2D Dev Sprites | 2D Environments | Unity Asset Store
另外,要使用上述素材的話,可以設定其圖片的Pixels Per Unit為32。
當然2d-extras中,還有更多種Tile等你去探索,如果不想自己動手研究,也可以等在下我再寫一篇來為各位說明。
參考文獻
- Unity’s Tilemap problem, some gaps between tiles. – Unity Forum
- Tilemap in Unity (Build Worlds Easily) – YouTube
- 彻底解决 Unity 中 Tilemap 缝隙问题 | 我是妖怪~廖宇雷 (dualface.github.io)
- https://docs.unity3d.com/Manual/class-TextureImporter.html
- https://www.youtube.com/watch?v=eJik78bWSg0
- How To Use Auto Tiling in Unity 2020 – YouTube
- Unity-Technologies/2d-extras: Fun 2D Stuff that we’d like to share! (github.com)
- CS1061 被選中錯誤。沒有什麼可以修復它。·第308期 ·Unity-Technologies/2d-extras ·GitHub