各位冒險者好,我是班班班。
大家最近學習的怎麼樣呢?有在製作遊戲的路上遇到任何問題嗎?
如果有遇到問題也都可以在留言處跟筆者我分享,有看到都會盡量幫助你們的!
上一回,我們提到了使用心智圖整理你的遊戲設計構想,不知道各位是否有實際操作看看了呢?
沒看過的新冒險者們,也可以點這邊的傳送門直接過去看看!👉想設計遊戲卻無從下手?使用心智圖協助你有效思考遊戲設計提案|遊戲企劃入門
這次將延續上次的進度,繼續遊戲企劃入門系列。
大家在設計完遊戲構想後,有想過要如何跟其他人介紹你的遊戲玩法,或是檢查你的遊戲流程嗎?
又或者,有沒有發生過想要分享你的遊戲設計構想給別人時,卻很難只用文字陳述或口頭說明的情況呢?
今天要說的主題,會教你如何使用Storyboard,幫助你把遊戲設計圖像化。
事不宜遲,我們就開始吧!
Storyboard是什麼?
Storyboard是什麼?
從詞意上直翻的話,Storyboard可以稱為故事板,當然更常見的說法是分鏡圖。
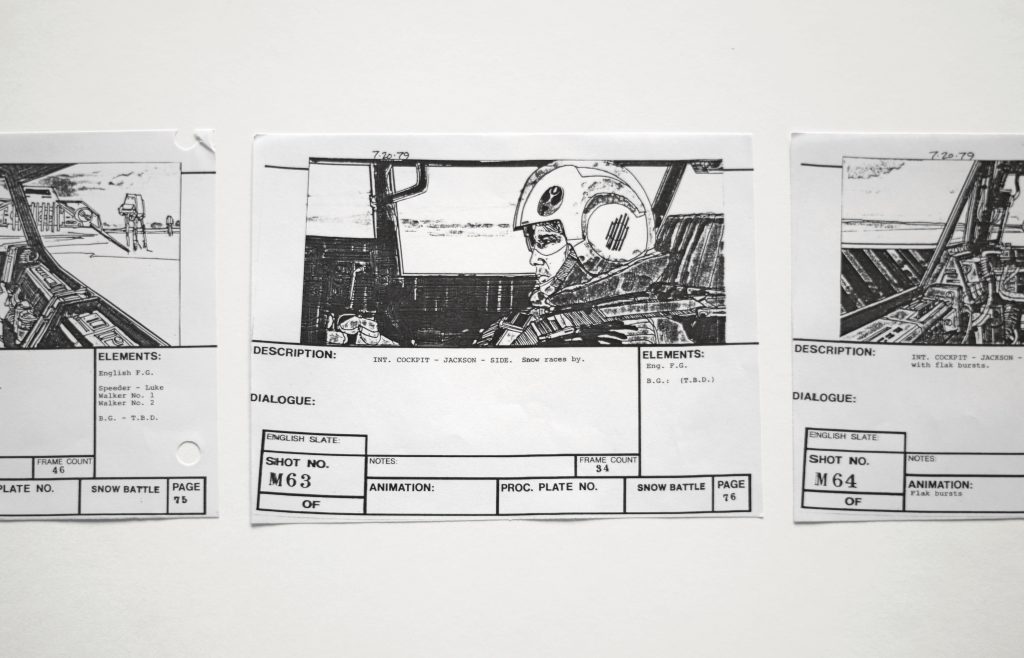
通常是用於正式製作、拍攝之前,將想像的畫面製作成有序列的連貫圖像,並且會在圖片旁邊標註運鏡方法、對白、時長、情境說明等。

從目前具有根據的資料來看,Storyboard最早出現於1930年代,由華特·迪士尼的工作室開創。
Storyboard的概念是從1920年代製作動畫短片前,用來說明概念的故事草稿(類似於漫畫的草稿)演變而來(Canemaker, 1999) 。華特·迪士尼工作室中的一位動畫師—韋伯·史密斯(Webb Smith)把畫面、場景繪製於不同的圖紙上,依照先後順序釘在公佈欄上,用以敘述故事發展的這種想法,創建了第一個Storyboard(Finch, 1995) 。
Storyboard這種能以較短時間、較低成本的方式檢視構想,提前發現潛在問題的效果,不僅能避免資源被無效使用的可能性,也能幫助提前提前評估製作費用、時間,在多人合作的場合中,更能使用視覺方式統合所有人對畫面的概念,有效產生共識。
因為Storyboard能產生的效益顯著,許多企業也開始使用Storyboard於生產模式中。從最初只使用在動畫短片、默片的製作,到後面拍攝真人電影、戲劇腳本、漫畫等,使用Storyboard進行製作變得流行,1940年至1990年,使用Storyboard成為了生產設計主要特徵(Micheloson, 1993) 。

Photo by Matt Popovich on Unsplash
直至現在,Storyboard的用途更加廣泛,開始出現在商業規劃、數位媒體之中。與生產設計用於預覽畫面效果不同,Storyboard在商業規劃中被拿來做為模擬消費者之使用情境使用。
透過Storyboard模擬消費者的使用體驗,預測使用者在使用上可能會遇到的問題,分析消費者購買產品的動機、實際需求,讓產品的設計目標更加明確。
Storyboard應用於遊戲設計
Storyboard同樣也適用於遊戲設計。
使用Storyboard可以幫助遊戲企劃檢視玩法設計、建立畫面概念,並且模擬玩家在遊戲中所有能獲得的互動過程。可以說,遊戲設計的Storyboard結合了藝術創作與產品開發兩者的用途,這也和遊戲本身的特性有關。
雖然常常能聽見遊戲是第九藝術,但又和傳統的藝術體現形式不同,比起電影、繪畫、小說等透過影像、視覺的傳達方式,遊戲多了與使用者「互動」的成分,注重與使用者互動的過程,使用者的反饋。
也因此,在設計遊戲的Storyboard時,我們不能只考慮畫面效果或是使用者情境某一項,而是要兼顧兩者的情況製作,思考玩家想要什麼、遊戲想要傳達什麼、製作者想要告訴玩家什麼、你希望玩家獲得什麼感受。
Storyboard在遊戲設計中的使用情境
前期設計遊戲
通常在遊戲設計的前期,設計完遊戲玩法、概念後就會使用Storyboard去檢視遊戲的玩法與整體流程,並且製作Storyboard的同時對遊戲介面的佈局進行初步規劃。(供製作團隊模擬、檢視問題用)
中期檢視流程
在遊戲開發途中,涉及到新增玩法或修改流程等情況,也可以使用Storyboard檢視效果,並且幫助團隊開會時避免產生想像分歧。(供製作團隊討論、測試流程用)
後期整理文件
並且在製作遊戲設計文件時,會使用美術繪製完成的美術素材、實際遊戲畫面製作完整的遊戲Storyboard,並以此Storyboard作為解釋、說明遊戲互動、玩法、流程使用。要注意的是,在這個階段的storyboard就會要求與遊戲畫面一致以及完整性。(供製作團隊外的人短時間了解遊戲互動玩法用)
遊戲Storyboard的注意事項
在製作遊戲Storyboard時,有幾個重點需要注意。
說明流程
一個遊戲的完整流程,通常會由很多的互動設計組合而成。舉例來說,一款探索解謎遊戲,在玩法的說明上可能就需要分成:探索地圖、獲得道具、NPC對話、取得線索諸如此類的互動設計。
如果要一口氣把所有流程製作於同一份Storyboard中,為了讓流程能連貫的接續下去,有些互動玩法就只能輕輕帶過,無法完整介紹該玩法的所有設計。
因此,遊戲Storyboard會以一個互動,一份Storyboard為主。這與電影或是動畫的Storyboard類似,在Storyboard的製作上,會以一個運鏡的過程為單位製作。
這樣就能避免玩法缺少詳細介紹,玩家互動過程模糊的問題,並且在後續檢視上,也能更好地找出有問題的部分去進行修正。
簡易且直覺的圖案(去複雜化)
Storyboard的訴求是用最少的時間預覽設計效果,同時Storyboard的使用時機多半也是在正式進入開發前,手邊不會有已完成美術素材可供使用。
因此在製作遊戲的Storyboard時,我們會選用簡單、幾何、色塊狀的icon或圖示呈現整個遊戲畫面,一來是因為快速且不需要花費額外時間製作素材,二來Storyboard主要用途是介紹互動流程,簡單的圖示能直覺的傳達內容、顯示重點。

圖片之間的連貫性
前面也有提到,Storyboard是把想像的畫面製作成序列的連貫圖像,因此在製作Storyboard的時候,必須要注意圖片與圖片之間的銜接與關聯。
圖片的連貫性是指,要能在上一張圖片與下一張圖片中看出關係或者改變,並不是說要把圖片做得像影片的每個幀數一樣詳細,要說的話倒像是在一段影像中,取出幾個關鍵幀在把它們製作成逐格動畫的樣子。
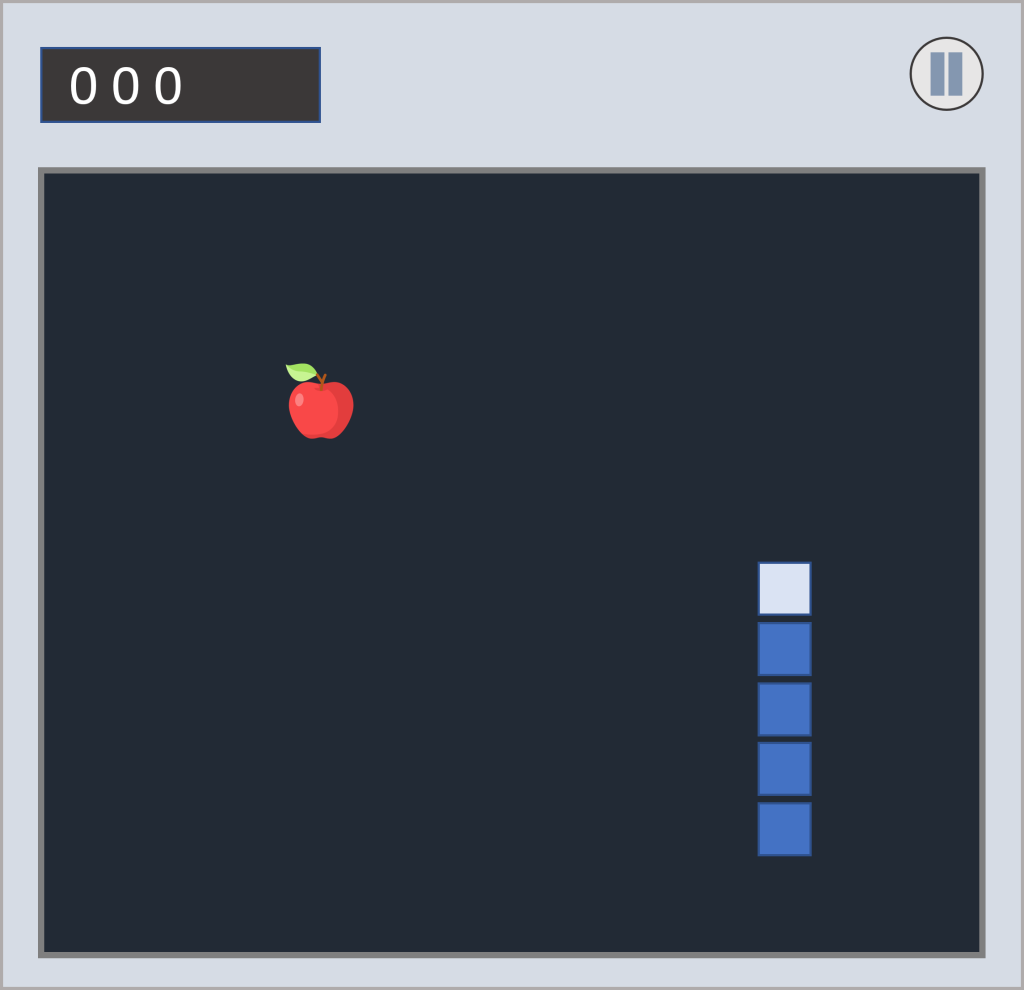
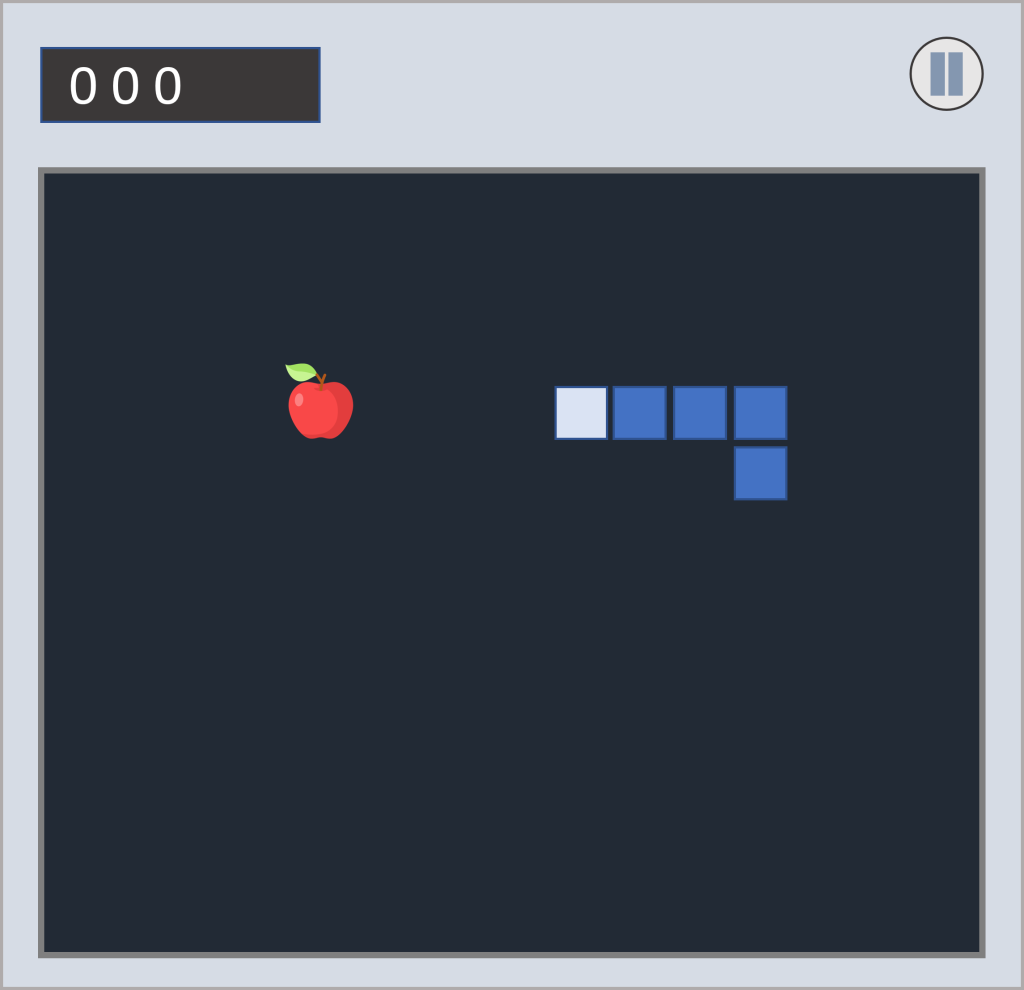
以貪食蛇為例,我們需要展示吃果實的玩法。
我們將整個流程製作成3張圖片,分別為:
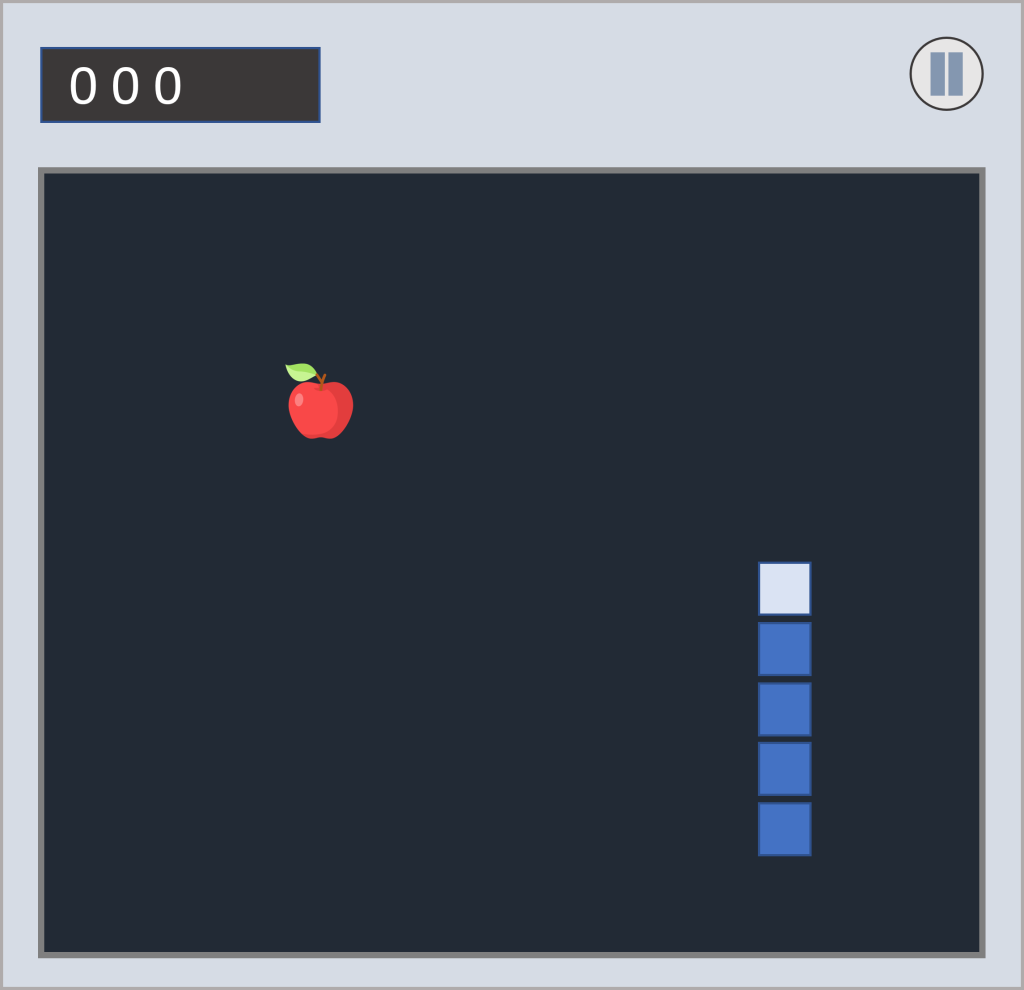
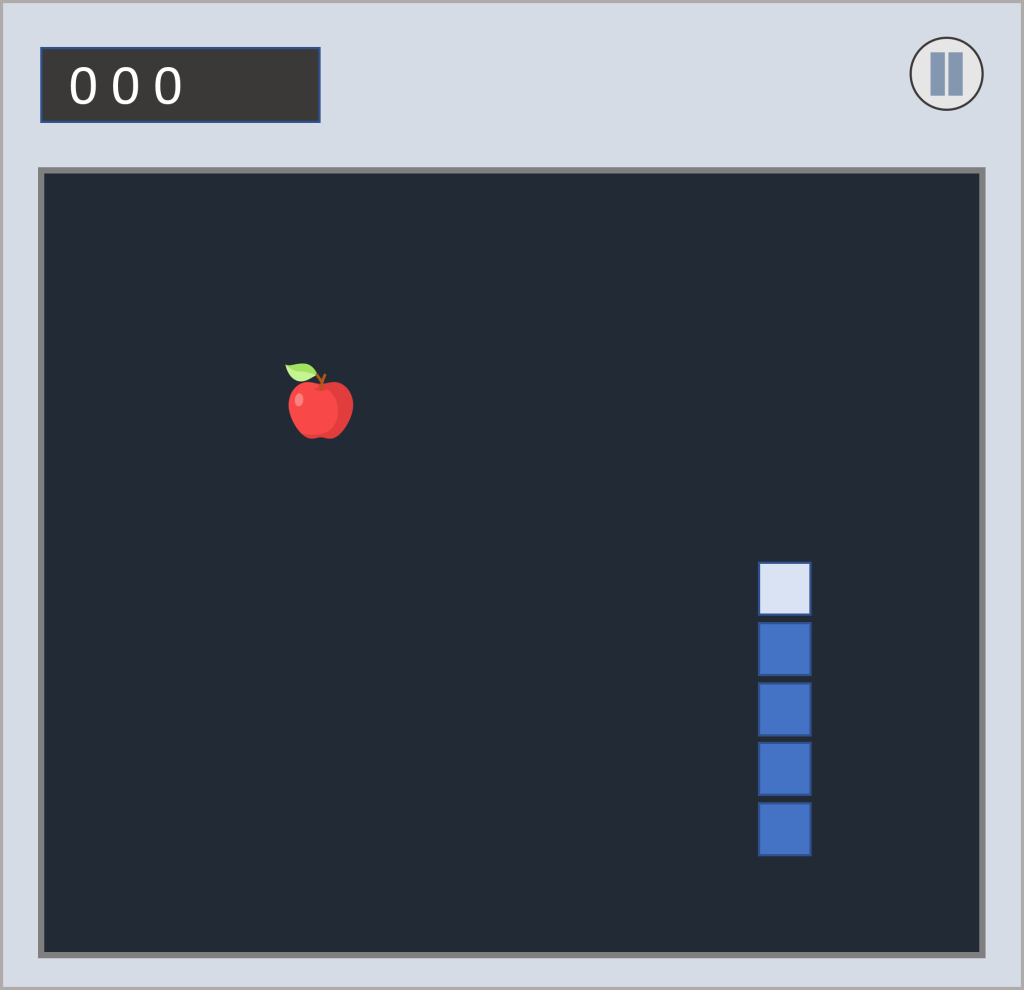
- 果實與蛇的初始位置
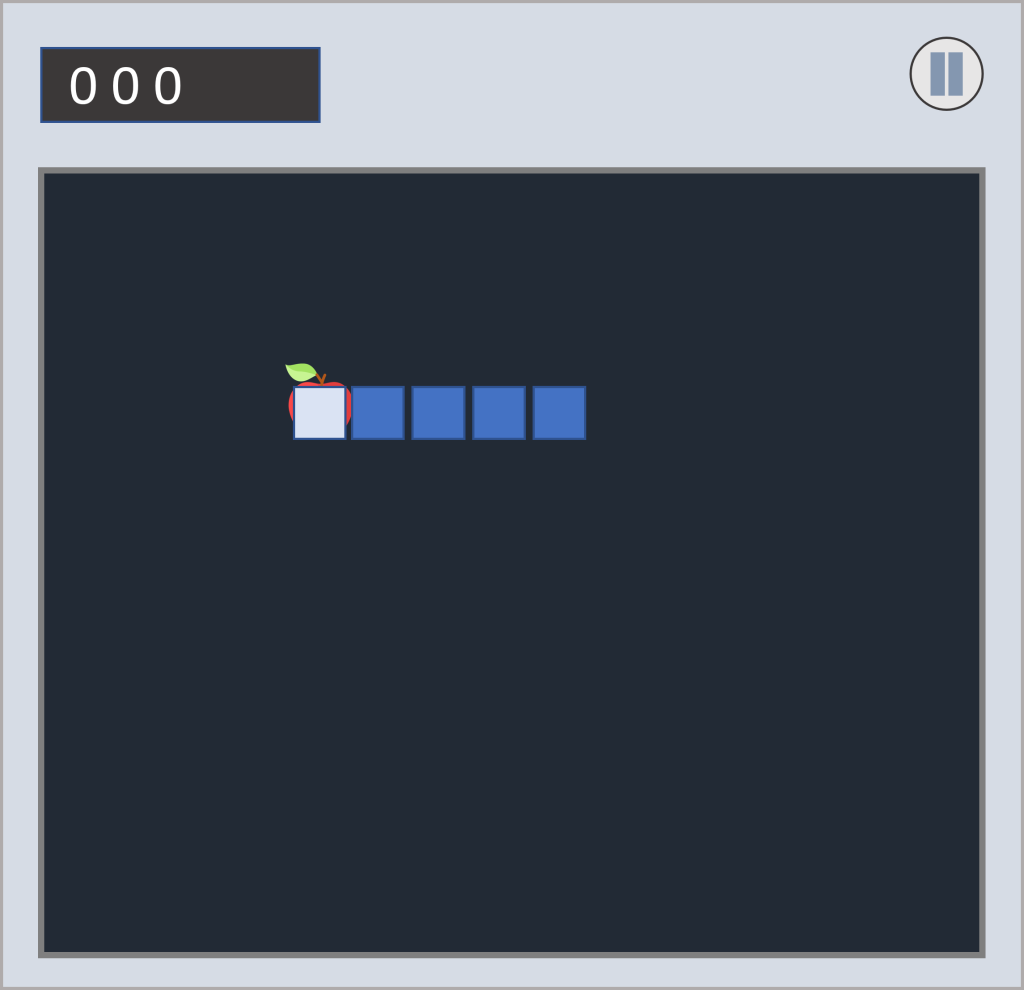
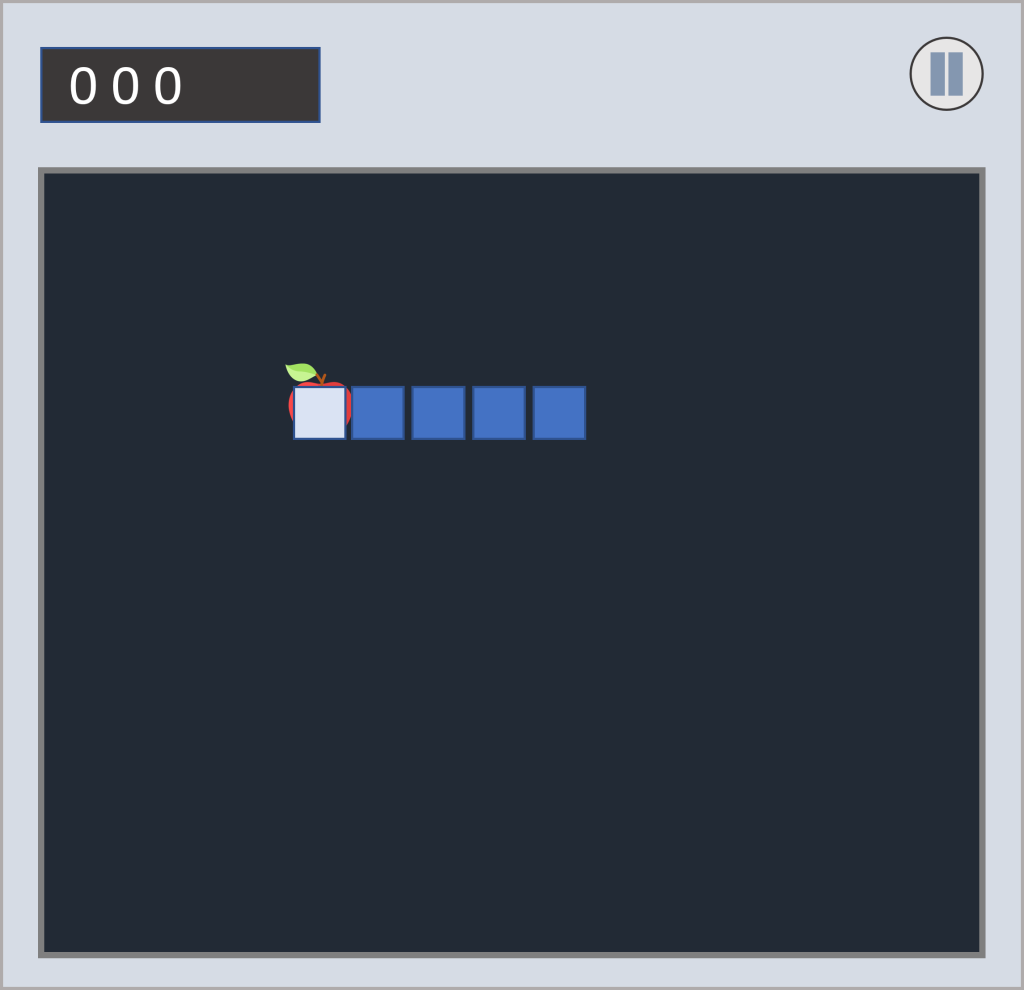
- 蛇吃到果實
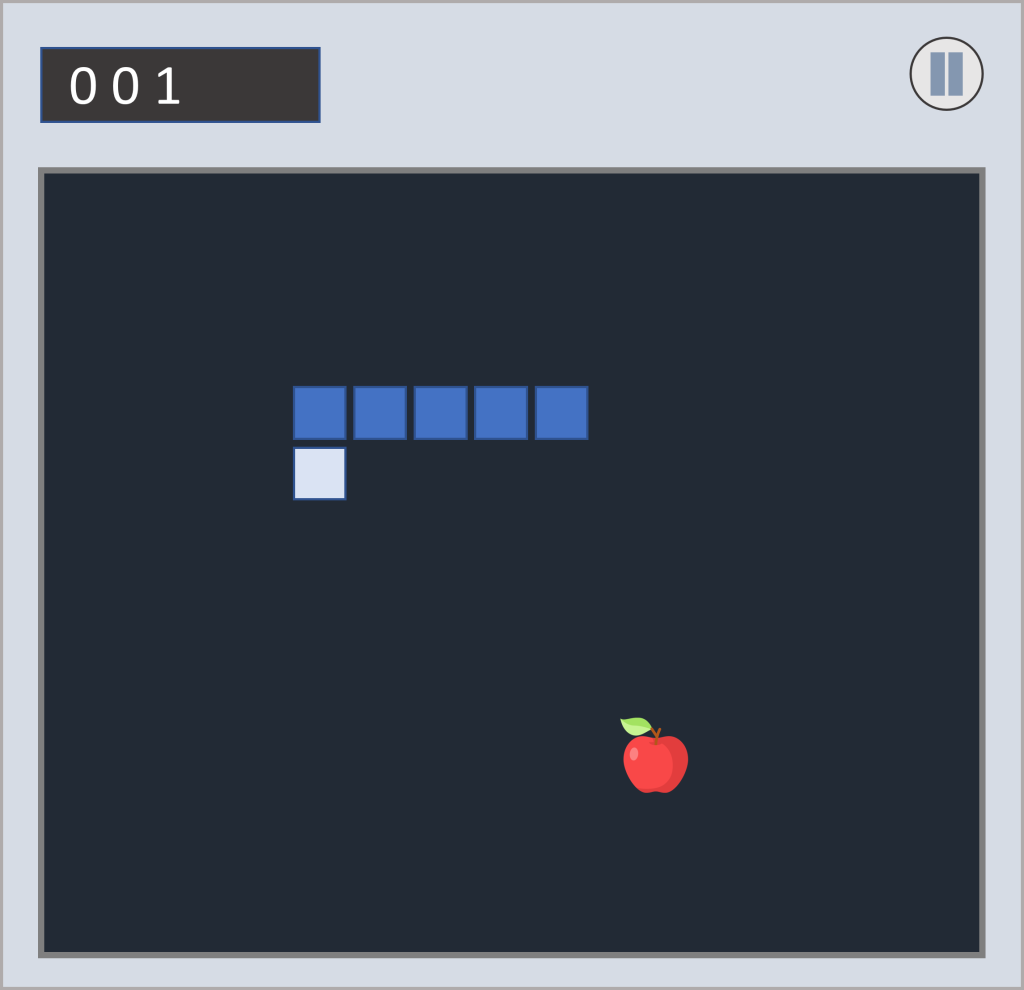
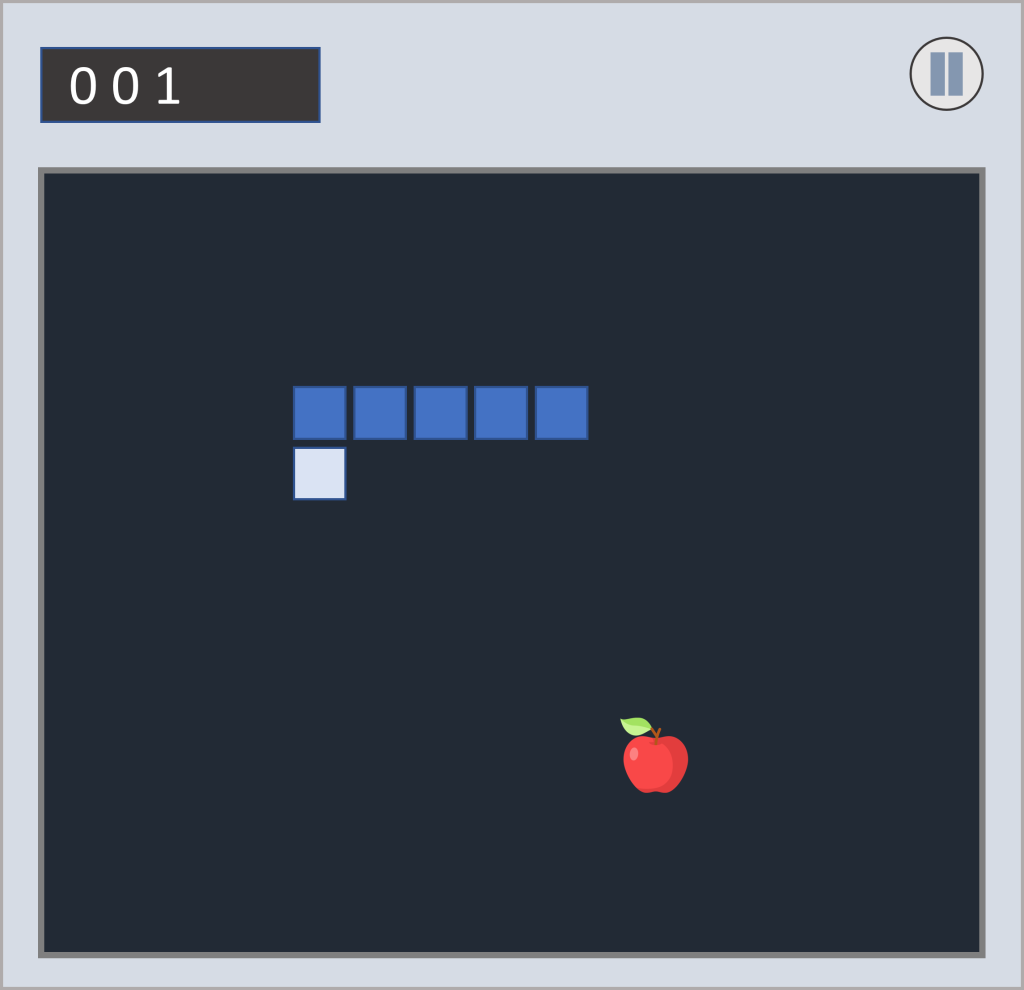
- 果實無果實時,場上隨機位置生成1果實



從這三張非連貫的圖片中,我們可以得知場上會有蛇與果實,並且蛇吃到果實後,場上會再生成新的果實。
看起來好像說明了一些資訊,但實質上什麼都沒有說清楚。首先,玩家的移動方式為何(操控)?再者,吃到果實對玩家來說有何種用處(目的)?
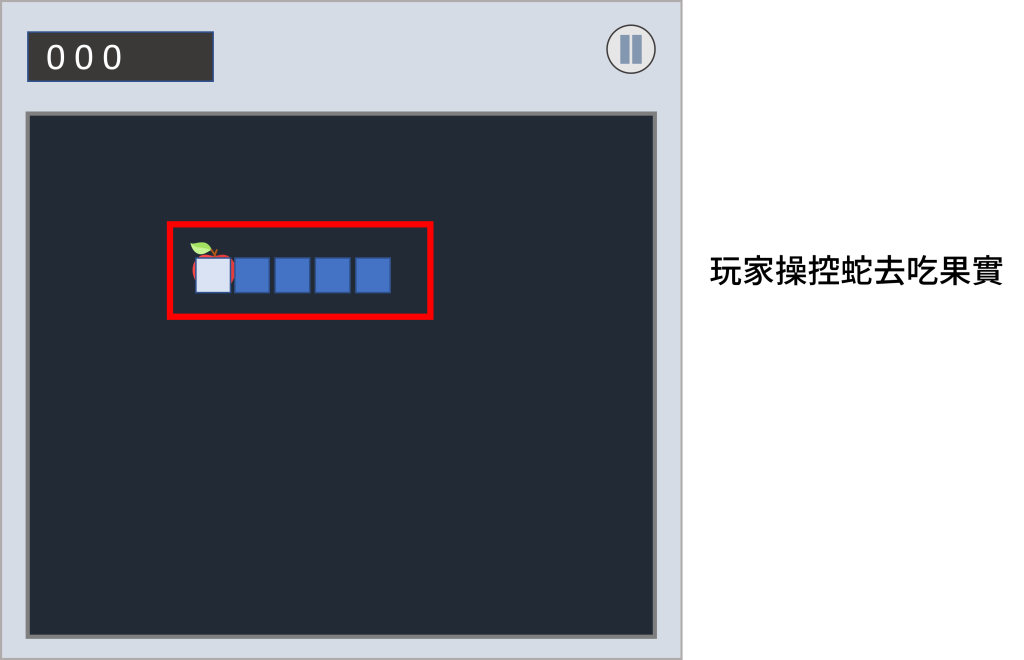
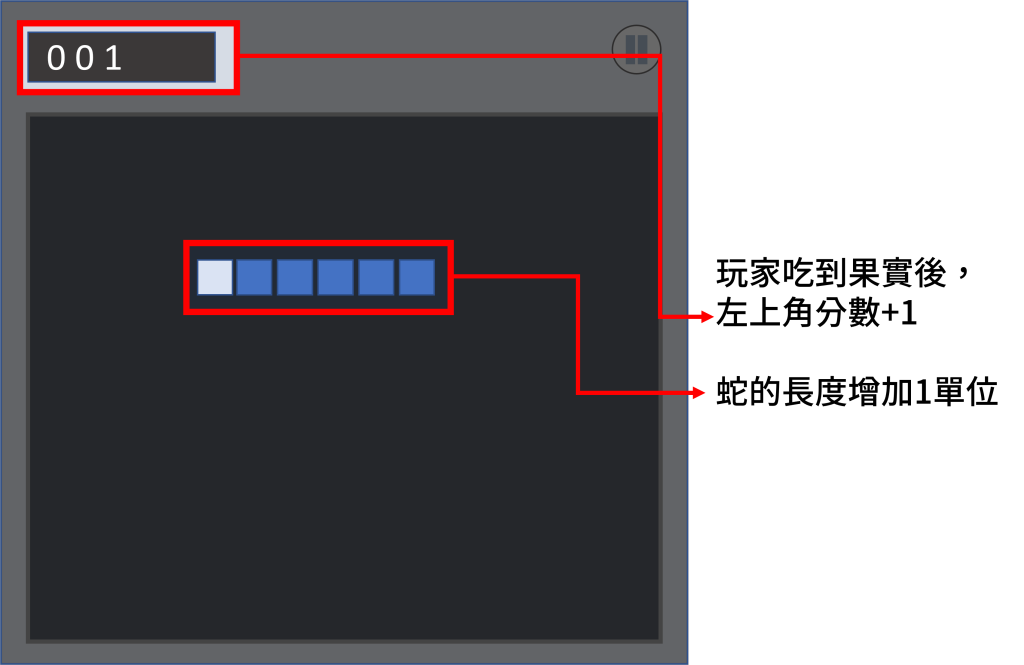
我們把剛剛的Storyboard補全,以5張圖片呈現整個玩法過程,分別是:
- 果實與蛇的初始位置
- 蛇開始往果實方向移動
- 蛇吃到果實
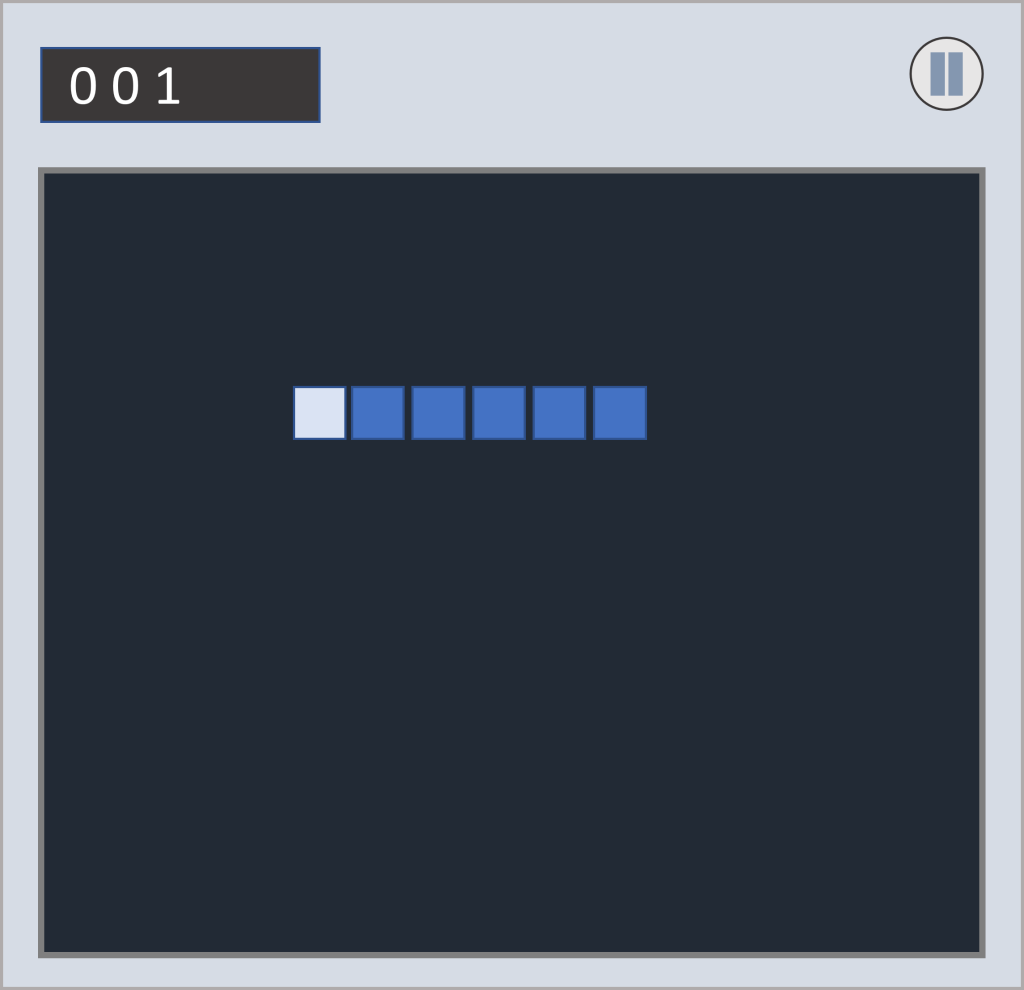
- 吃到果實後,蛇的長度增加1單位
- 果實無果實時,場上隨機位置生成1果實






這樣一來,閱覽者就可以輕易從Storyboard中了解蛇(玩家)的遊戲方法、操控方式以及吃到果實後會產生什麼樣的變化。
因此在製作遊戲的Storyboard時,要更注意連貫性的問題,特別是Storyboard要模擬玩家的互動情境,呈現玩家要做什麼、怎麼做、為什麼做。
揀選圖片重點標註
最後,我們要幫Storyboard加註文字說明,讓Storyboard看起來更清楚。
有時候,遊戲的Storyboard為了顯示玩家的互動過程,會出現圖片的背景、場景物件不變,只有部分物件移動或產生變化的情況。但是這樣的Storyboard乍看之下會難以看出變化,在這種狀況下,會建議會使用框線、遮罩等方式,去凸顯整張圖片中的重點所在。


當然,我們也可以使用紙筆去製作我們的遊戲Storyboard,但是相比使用電腦等工具來說,紙筆繪製花費的時間會更長。
另外,遊戲Storyboard比較不一樣的地方在於,其他Storyboard在製作上,每張圖都可能會是不同的構圖、畫面,但是遊戲的Storyboard會以固定視角呈現(除非玩法涉及到更換視角),並且在說明流程時,為了呈現玩法的連貫性,每張圖片的差異性不會太大,如果要用手繪的話,容易在畫重複物件上浪費時間。
結論
以上,就是關於Storyboard的介紹,看完文章的冒險者們也可以嘗試著實作一次看看。
在製作的途中,可能會發現你的設計提案有哪裡不足,或是沒有預料的問題,這都是正常的,我們可以一邊製作一邊調整我們的遊戲設計。當Storyboard完成後,也相當於你重新檢視了一次遊戲流程。
這邊也簡單提一下關於製作Storyboard的工具,基本上常見的文書工具PPT就可以用來製作Storyboard了,不需要太高的門檻或是工具才能製作。當然,對規格以及畫面比例比較有要求的話,也可以使用較為專業的AI、XD等工具,不過就會有訂閱費用,付費使用的情況。
那關於製作Storyboard時使用的icon或是替代圖示,我們可以在網路上尋找可用的開源素材進行使用。
不過在使用上需要注意相關授權聲明,有些網站雖然提供下載,但會標明禁止轉載、須付費,又或者標註出處使用,也有的會是禁止商用、二創等規範,因此在使用前須要先確認該網站的授權聲明,以免不小心侵犯他人的權益。
這邊介紹一個筆者我個人很常使用的icon網站:Flaticon

Flaticon是由Freepik公司製作的素材網站,網站與許多設計師合作,將他們設計的圖示、素材上傳到平台。
網站分成三種使用者:非註冊使用者、已註冊使用者以及付費使用者。
付費使用者在使用網站素材時,沒有下載數量限制,並且無須著名圖片來源即可使用;已註冊使用者在網站中能下載大多數icon(某些icon僅付費使用者可下載),使用圖片時需要在圖片下面註明來源、製作者等資訊;非註冊使用者的權限與已註冊使用者幾乎一致,只是每日能下載的圖片數量有其限制。
當然,網路上也有很多幫忙整理開源素材網站的文章,冒險者們可以去搜尋後斟酌選擇使用。
今天的分享就到這邊啦!希望這篇文章也對你在成為企劃的路上有所幫助哦~
我是班班班,我們下次見!
參考文獻
- Canemaker, J. (1999). Paper dreams: The art and artists of Disney storyboards. Disney Editions. ISBN 0786863072.
- Finch, C. (1995). The art of Walt Disney : From Mickey Mouse to the Magic Kingdoms. Abrams Books. p. 64. ISBN 0810919621.
- Michelson, A. (1993). Drawing into Film: Directors Drawings. Pace Gallery Pubns. ISBN 1878283308.
封面圖片來源
Image by Freepik