前言
嗨嗨,大家好呀,我是Yellow,好久不見啦!
一款遊戲中,畫面扮演著舉足輕重的角色,就好比人的衣著能幫助自己建立更好的形象,一個合適的畫風不僅能詮釋遊戲中的世界觀,更能展現這款遊戲的個性。
那遊戲中的畫風如此多元,我們又要如何學習及選擇呢?
這時候我們可以從遊戲的「表現手法」觀察畫面所傳遞的「感覺」,以此來分析及應用哦!
畫風的表現手法
影響表現手法最主要的三個元素分別為「色彩」、「線條」及「輪廓」,針對這三點我們可以最粗淺的學習不同的畫風。
色彩
色彩是建構感受重要的一環,也是畫風表現的主要元素之一,妥善運用色彩能夠大大地營造氛圍,為畫面定調專屬的個性。
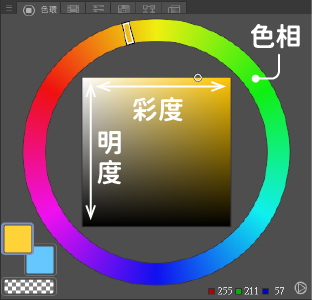
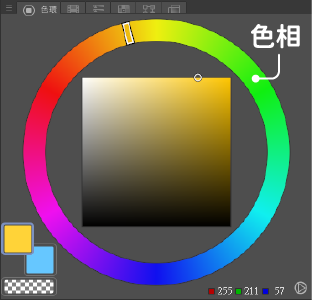
而色彩又以「色相」、「明度」及「彩度」三個要素所組成。

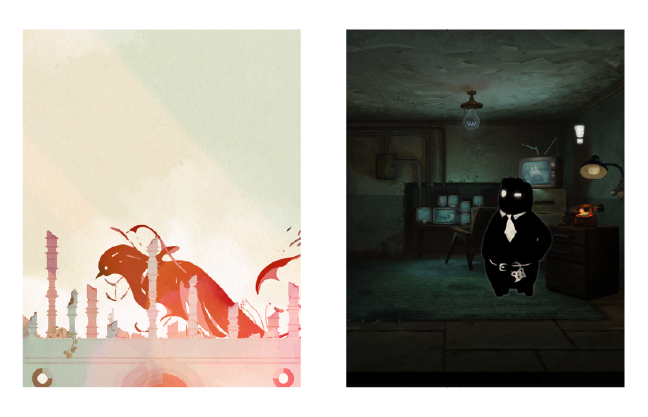
色相
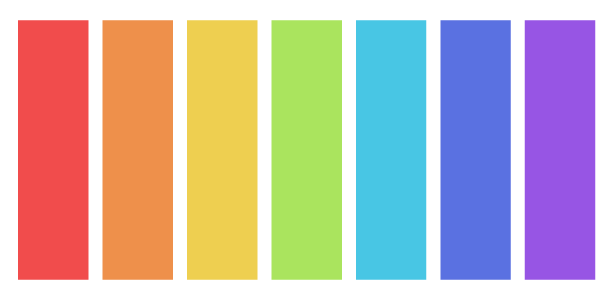
色相指的是「顏色的外相」,是在不同波長的光照射下,人眼所感覺到的顏色,通俗來說就是顏色的名稱,像是紅色、橙色、黃色、綠色、藍色、靛色、紫色等等。


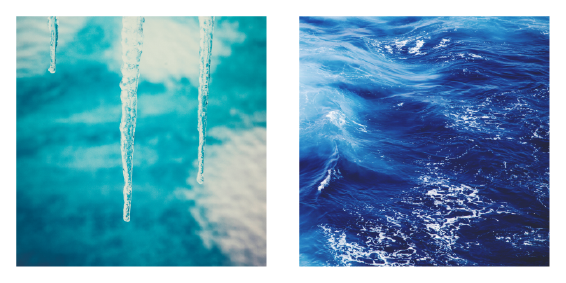
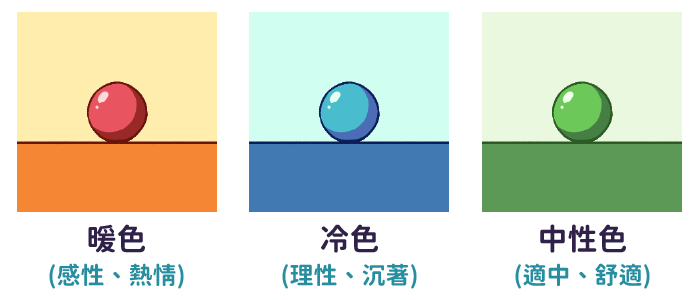
其中,紅色、橙色及黃色又被稱作「暖色調」,這與所屬的代表物體有關,像是火和太陽皆為暖烘烘的意象,因此暖色調也象徵著「感性」、「溫暖」、「熱情」等感受。

而藍色、靛色則經常被聯想到冰、海洋等較冰冷的意境,所以被歸類於與暖色調對等的「冷色調」,給人「理性」、「寒冷」、「沉著」的印象。

介於兩者間的綠色與紫色由於未偏向暖與冷色調,因而稱為「中性色」,沒有特別感性或理性,代表「適中」、「舒適」的意象。


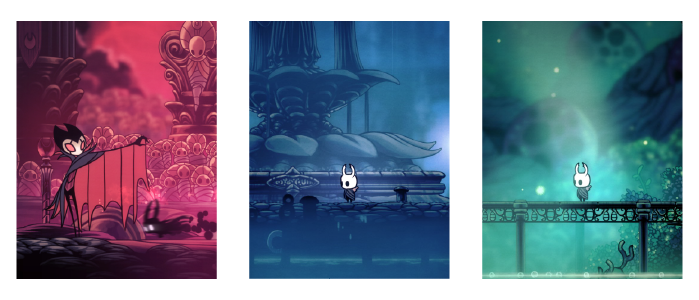
由於色相是三者中人們最簡單就能感知及意會的元素,因此在遊戲中,也經常使用各種色相來區分不同的區域或關卡,是營造空間的重點要素。

(《Hollow Knight》)

(《Gris》)
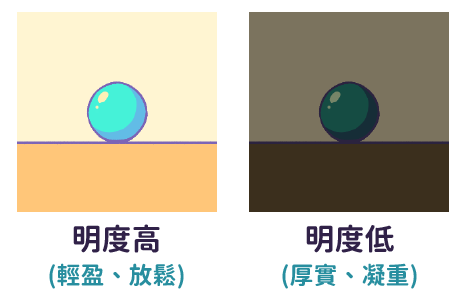
明度
明度指的是「顏色的明暗程度」。越亮、靠近白色即為明度高,也就是我們常說的淺色;反之,越暗、接近黑色則為明度低,便是我們常說的深色。

在色相、彩度相近的情況下,明度越高,由於顏色較淡,因此視覺感受更為輕盈,能帶來光明、放鬆、快樂的印象;明度越低,顏色較濃,所以看起來會比高明度來的厚實,可用來表現昏暗、凝重、壓抑的氛圍。


(《Gris》與《Beholder》)
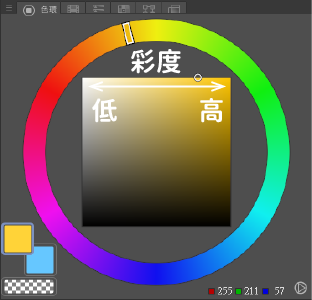
彩度
彩度又稱色彩飽和度,指的是「顏色的鮮豔程度」。顏色越鮮豔、表示彩度越高,反之即為彩度低。
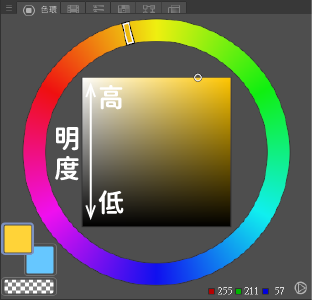
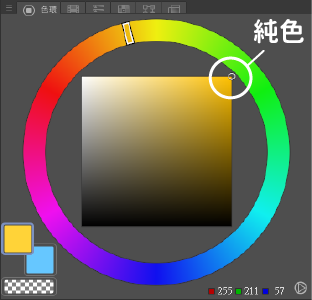
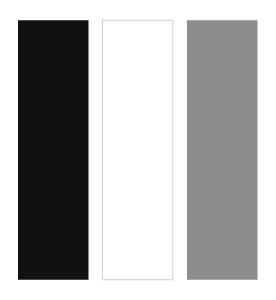
其中,最高彩度被稱為「純色」,即為未調入白色及黑色成分,最純粹的顏色。在繪圖軟體的方形調色器中,最右上角的顏色就是純色。
而彩度軸最左方的黑、白、灰色由於彩度值是零,因此黑白灰色又被稱為「無彩色」。



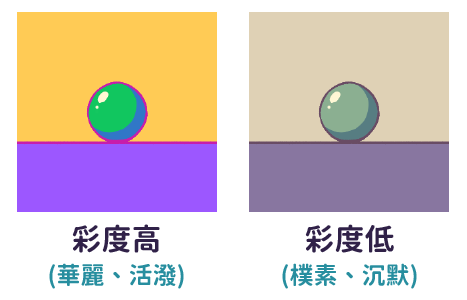
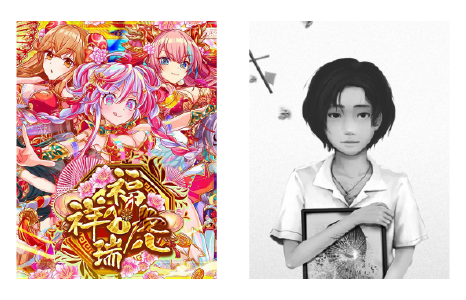
在色彩搭配上,彩度高的配色相較於低彩度,給人的感受更為強烈,往往會帶來活潑的氛圍感,整體看起來較為華麗、充滿自信;倘若用色的彩度較低,整體則會偏向沉默、黯淡,給人樸素、較為自卑的感覺。


(《Crash Fever》與《返校》)
線條
線條的呈現能夠側面影響整體氛圍,雖說傳遞的情感未像色彩那麼濃烈,但仍是畫風表現的重要元素。
而線條我們能夠從「有無線條」、「線條的粗細」、「線條的穩定度」三點來進行觀察。
有無線條
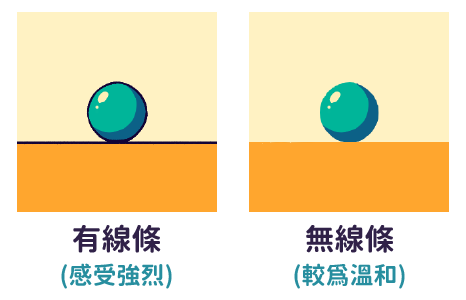
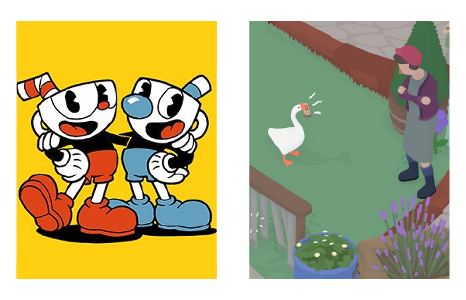
首先我們可以看看畫面上的角色、場景或物件等等有沒有使用線條來強調邊緣。
一般而言,有線條與無線條的畫面相比,在邊緣勾勒線條更能區分不同的物體,每個物件的存在感更重、對比更鮮明,感受就比無線條還要強烈。


(《Cuphead》與《Untitled Goose Game》)
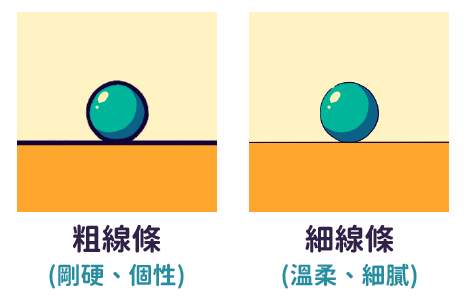
線條的粗細
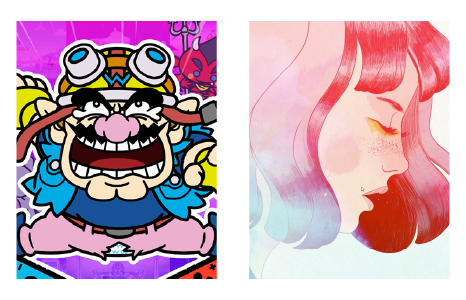
再來是線條的粗細,相較於細線條,粗線條給人的感覺會更加剛硬、個性化;反之線條越細,給人的感覺就更溫柔、細膩。


(《分享同樂!瓦利歐製造》與《Gris》)
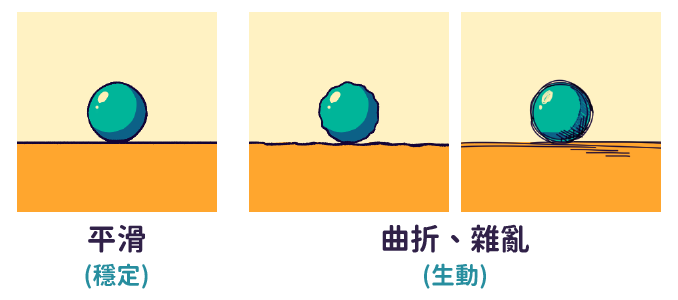
線條的穩定度
最後是使用線條的穩定度,若以平滑的筆觸進行繪製,畫面呈現的性格就更穩定,也較為中規中矩;而使用較曲折、雜亂的線條來描繪邊緣,則會讓畫面更生動、活潑,有時也能用來表現詭異的感覺。


(《Hollow Knight》、《Tangle Tower》與《Don’t Starve》)
輪廓
輪廓是我們常說「畫風不同」的最主要原因,舉個例子,大家可以想像亞洲及西洋臉孔、身材的差異,這正是由於輪廓的差別造就了看上去如此不同,應用在繪畫上也是一樣的,只要調整輪廓就能打造不一樣的長相。
而輪廓我們可以透過觀察「頭身」、「部位變形」、「邊緣的角度」及「邊緣的銳利度」來作學習。
頭身
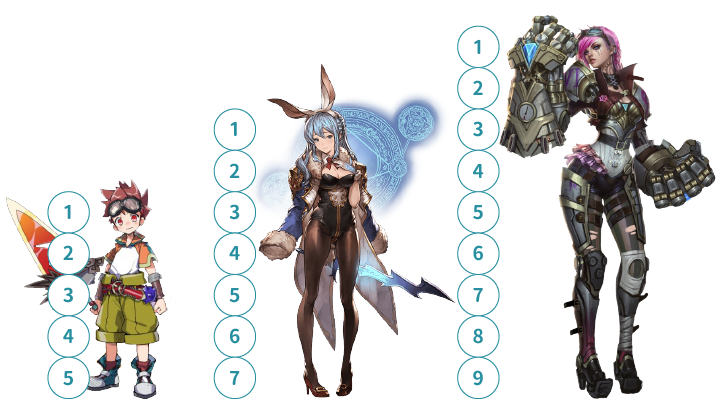
在正式繪製角色之前,我們最先需要設定的部分是頭身,也就是以人物的頭為基準,換算人物的身長比例。

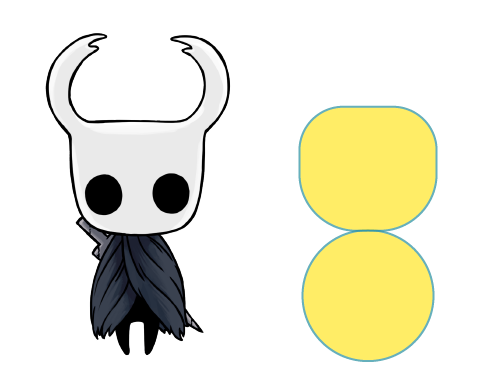
1至4頭身屬於低頭身數,給人頭大身體短的印象,整體感覺幼態,看起來會較為可愛、無侵略性,也因此常以「Q版(可愛版)」來稱呼低頭身。

(《薑餅人王國》與《Hollow Knight》)
5頭身以上就更接近現實中的人物比例,而大於7頭身比較符合成年人的體型。頭身數越高給人的感覺就越成熟。

(《梅露可物語》、《碧藍幻想》與《英雄聯盟》)
部位變形
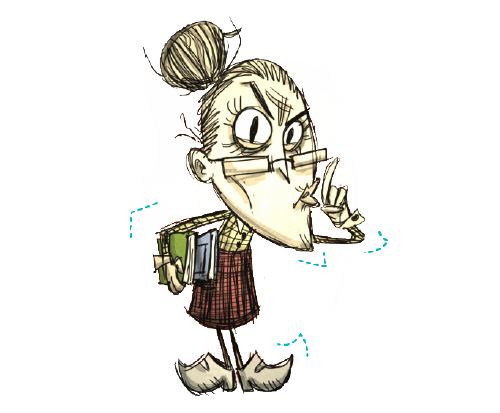
在設計人物或場景時,有時也會針對特別部位調整比例,縮放長寬大小等,強調局部讓其突出,稱為變形。以下方圖片的例子來說,它將身體的寬度大大地收窄,強調角色瘦弱乾癟的形象。

實例為縮小身體寬度,強調角色瘦弱乾癟
(《Don’t Starve》)
而比例越誇張、整體越不均衡,畫面就越動感,性格表現也更強烈,藉著這樣破壞平衡的特性,也能用來塑造人物、場景的奇異氛圍。

(《Hollow Knight》)

(《Tangle Tower》)
邊緣的角度
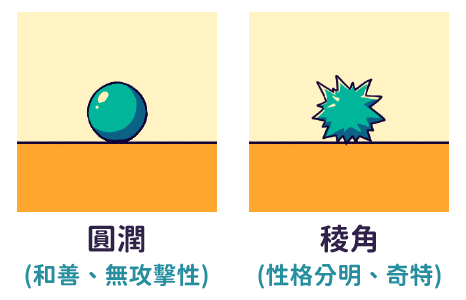
每種形狀都具有不同的「性情」,像是圓形帶有「圓滑」、「飽滿」的感受,有稜角的形狀則給人「尖銳」、「活躍」的感覺,而在繪畫中調整輪廓的形狀也能帶來相似的效果。
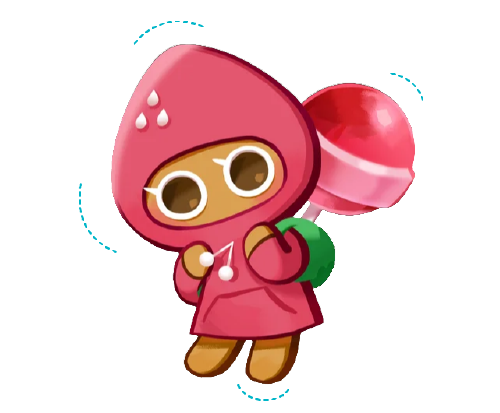
在輪廓中使用圓潤角度勾勒邊緣可以塑造「和善」、「無攻擊性」的形象,應用更多稜角就能使畫面擁有「性格分明」、「奇特」的氛圍。


(《薑餅人王國》)

(《Don’t Starve》)
邊緣的銳利度
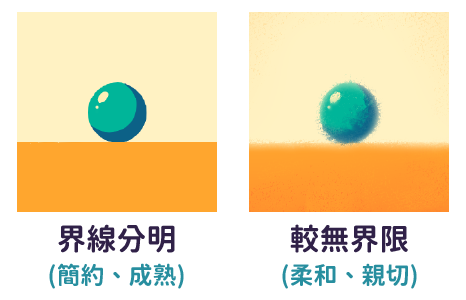
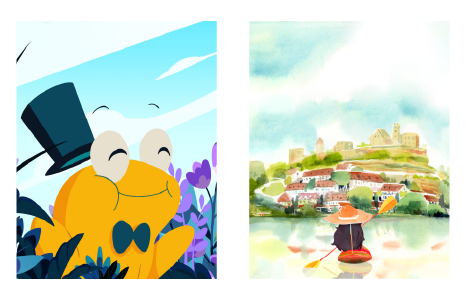
邊緣的銳利度也會影響到給人的感受,特別是無線條的邊緣。
使用筆觸如果較為銳利,界線分明,整體感受就更簡約、成熟;反之輪廓邊緣模糊、沒有明確的界線感,主客體較為融合的話,傳遞的感覺就更柔和、親切。


(《Cris Tales》與《Dordogne》)
結語
不知道大家有沒有對如何辨析畫風更熟稔了呢?
一開始在學習某種畫風時可能會感到生疏,但只要仔細觀察、持續繪製,技術總會日益精進,在日復一日的努力下變得更加純熟的!
今天分享給大家的,是通過分析感受來學習畫風的方法,未來在設計時若遇到不知道如何選擇畫風的情況,也能透過這樣邏輯化的方式來分析及選擇哦。
下次我們會再來詳談美式、日式等畫風有哪些特點,就請大家再等等我們啦!
我是Yellow,我們下次見囉,掰噗!