前言
嗨嗨,大家好呀,我是Yellow,好久不見啦!
好的色彩能為畫面定調個性,為平面的圖畫注入靈魂,讓畫作擁有生命。而色彩間的搭配,就像不同靈魂的交織碰撞,能夠迸出繽紛五彩的火花。
但如何選擇適合的配色,又要避免無趣、髒色的狀況就是一大難題了。
尤其是遊戲、動畫等需要長時間觀看的媒體,更需要注意色彩的搭配,既不能無趣,也不能讓玩家/觀眾感到視覺疲勞。
那究竟該怎麼配色呢?
其實只要掌握基本的法則,就能輕鬆打造氛圍,創造想要的感覺哦!
今天我們會介紹3種好用的配色技巧,也會一併說明他們的優缺點,以及針對缺點——單調、不適的解決方法哦!
認識色彩與色相環
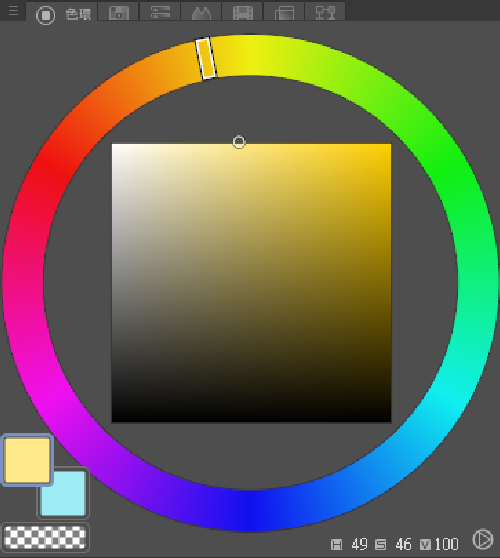
在正式說明配色技巧前,我們先來看看色彩是如何組成,以及與配色息息相關的色相環是什麼。
色彩的組成
色彩由「色相」、「明度」及「彩度」三大要素所組成。

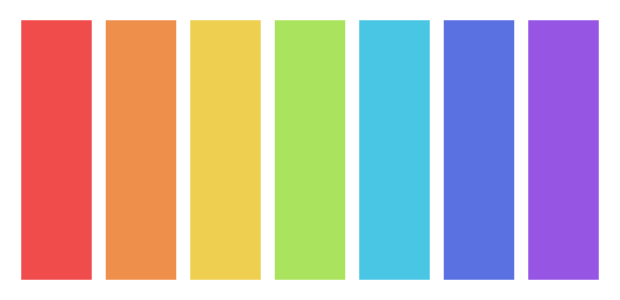
「色相」指的是「顏色的外相」,是在不同波長的光照射下,人眼所感覺到的顏色。通俗來說就是顏色的名稱,像是紅色、橙色、黃色、綠色、藍色、靛色、紫色等等。

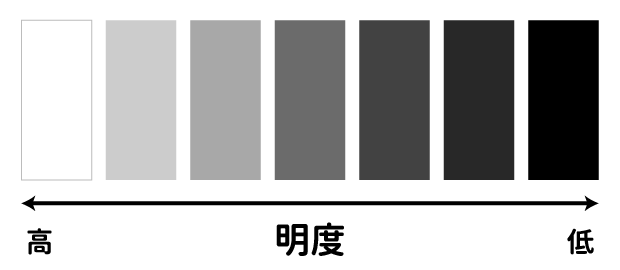
「明度」指的是「顏色的明暗程度」。越亮、靠近白色即為明度高,也就是我們常說的淺色;反之,越暗、接近黑色則為明度低,便是我們常說的深色。

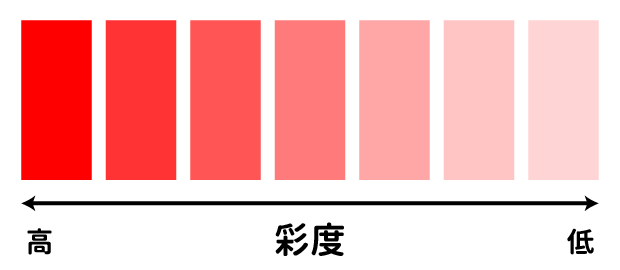
「彩度」又稱色彩飽和度,指的是「顏色的鮮豔程度」。顏色越鮮豔、表示彩度越高,反之即為彩度低。

什麼是「色相環」
那什麼又是色相環呢?
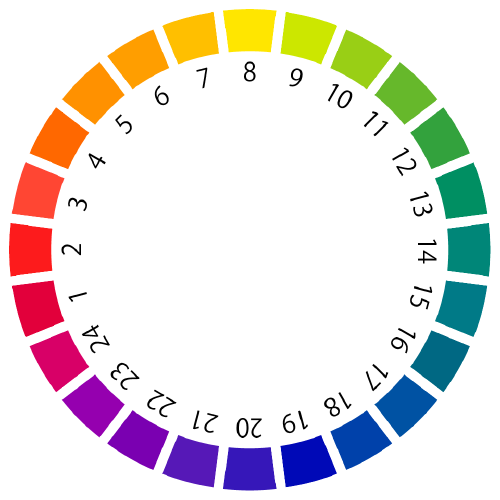
色相環顧名思義——「由色相所組成的環」,最早是由瑞士設計師約翰·伊登所提出的概念,而後衍生為色彩設計的工具,又被稱作「色輪」或「色圈」。

在色相環中,每個顏色都有他專屬的位置,以不同位置的色彩組合,就會有不同的效果。


這次我們就要從色相環出發,來看看哪些搭配都會有什麼樣的感覺吧!
配色技巧1:相似色配色
什麼是「相似色」
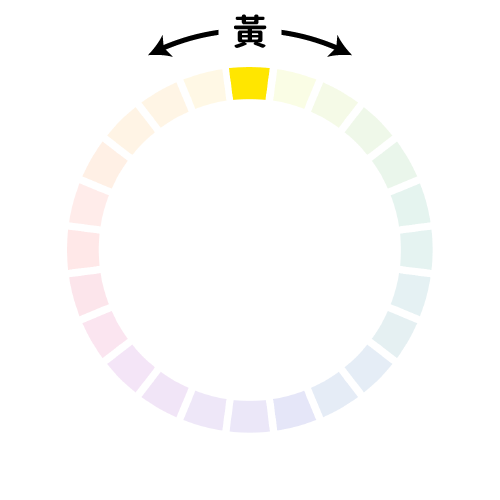
相似色指的是使用在色相環「位置相近」的色相去進行配色的技巧。
比如我們一開始擇定了黃色作為主色,那黃色的相近色便是他「兩側」的橙色以及綠色。


相似色優缺點

優點:和諧、無衝突感
由於色調相近,因此將相似色搭配後會讓人感覺和諧、統一,整體較為舒服、無衝突感。
缺點:易感到單調、無趣
相似色的缺點也相當明顯,因為缺乏衝突點,給人的氛圍較為保守,在沒有其他元素的搭配下,容易顯得單調、停滯,甚至感到無趣。
解決方法與範例
增加明/彩度對比
若想解決相似色的無趣感,首先可以從增加物件的「明/彩度對比」下手,以提高畫面的層次感。
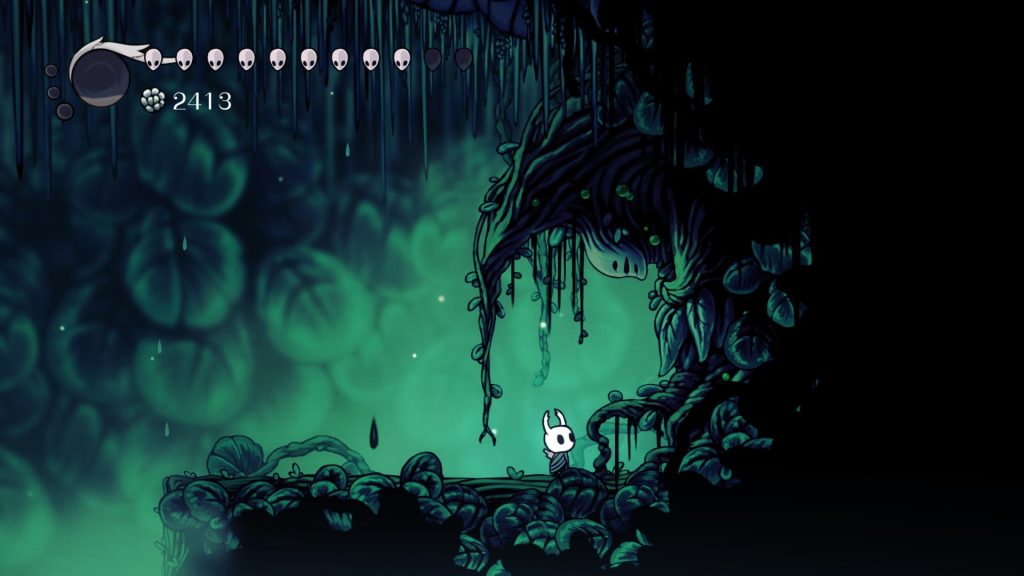
下圖的場景就採用「相似色+明度對比」的組合,他巧妙地使用各種層級的綠,及高對比的黑色作搭配,兩者作用下,使這個場景即使只運用綠色來繪製,依然保有一定的層次不單調。

(《Hollow Knight》)
增加物件數量
接著可以嘗試增加各類的物件來加強畫面的豐富度。
以角色來說便可以試著加入更多的配件,如髮飾、胸飾、皮帶等,也能加強服裝本身的設計元件,像紋理、雕花、蕾絲、鍊條等等。

(《超異域公主連結》)
而場景也是如此,可運用柱子、雕像、雕花、地毯、罐子、畫像、布幕等裝飾物來妝點環境,像下圖就算都使用紅色基調的相近色搭配,但物件多元,場景感覺相當的豐富,絲毫沒有停滯的感覺。

(《Skul:The Hero Slayer》)
適當加入非相似色
最後也能夠適量加入非相似色來點綴畫面,令整體畫面更有活力。
從下圖的這個場景來說,他在使用了大量的黃、橙、綠色繪製的同時,也在畫面中搭配了少量的非相似色——紫色來點綴、平衡視覺,讓畫面保持統一色調時也不失活潑的氛圍。

(《Tangle Tower》)
配色技巧2:互補色配色
什麼是「互補色」
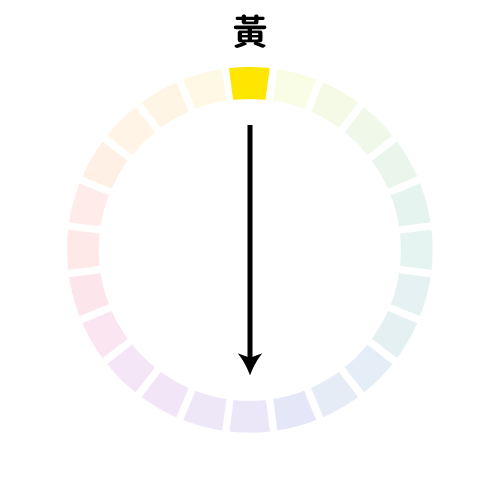
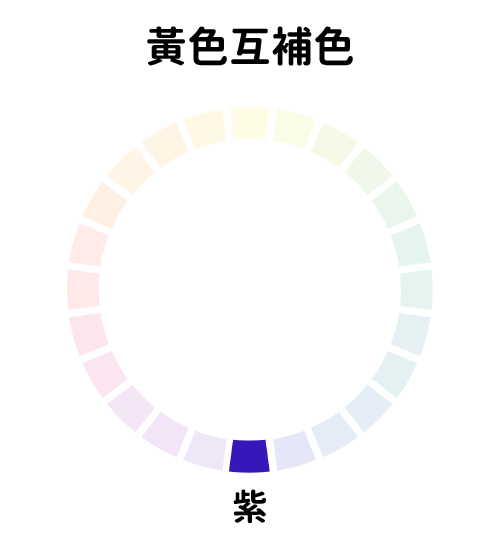
互補色指的是使用在色相環「正對面」的色相去進行配色的技巧。
以黃色來說,補色便是相對位置的紫色。


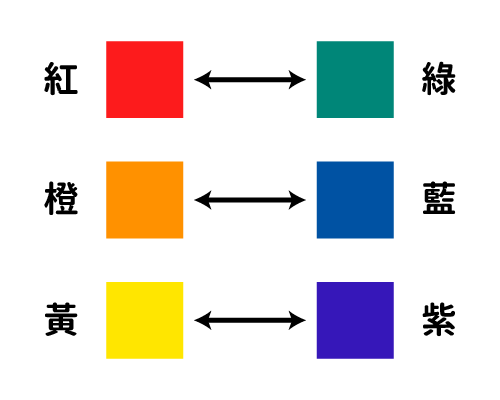
而在色彩學中,最經典的補色則是「紅與綠」、「橘與藍」以及「黃與紫」的組合,也最被廣泛應用於配色之中。

互補色優缺點

優點:鮮明、充滿活力
互補色的最大特質是對比極強,與相似色恰恰相反,就像是性格迥異的兩人,交鋒充滿火花,具有強烈的衝突感,是最鮮明、活潑的配色方式,也是最為搶眼的組合。
缺點:過頭易導致眼睛不適
也因為互補色強烈、高對比的特性,一旦整體彩度過高或應用過頭,非常容易導致眼睛不適,尤其運用在遊戲、動畫等需要長時間觀看的媒體時,需要特別注意這個情況發生。

解決方法與範例
降低明/彩度對比
由於互補色本身已有足夠的對比度,因此想使其協調就必須從降低對比下手,這時我們便能透過降低單一或整體明/彩度的方式來平衡色彩。
以下圖為例,他們使用了黃與紫的互補色進行配色,同時調降了其中紫色的明度,保留一方面對比令畫面保持衝突感,卻也更為柔和、耐看。

(《Tangle Tower》)
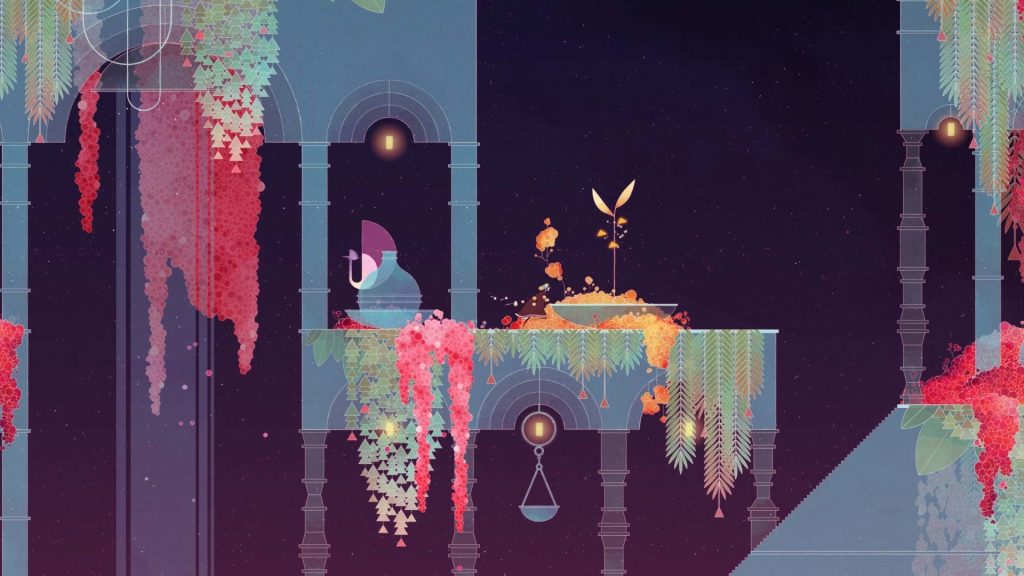
而這個畫面則運用了紅、綠補色搭配,並調降了部分彩度,讓整體看起來更為調和、舒適。

(《Gris》)
配色技巧3:近補色配色
什麼是「近補色」
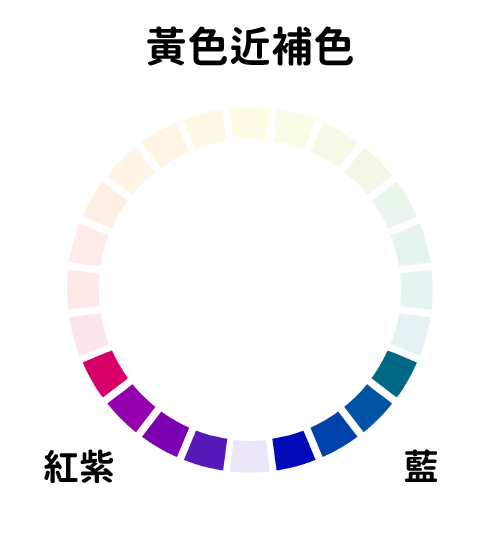
近補色又被稱為補色分割配色法,顧名思義便是使用「相近於補色」,但不是補色的顏色的配色技巧。
例如黃色的補色是紫色,而補色兩側的顏色便是我們所說的近補色,也就是藍色與紅紫色。


近補色優缺點

優點:不僅活潑也調和,幾乎無缺點
近補色是介於相似色與互補色間的技巧,他既能為畫面注入活力,也不會過於強烈,相比更加調和,更不容易變髒、變單調,幾乎沒有缺點!是初學者可以優先嘗試的配色方法哦!
解決方法與範例
讓我們直接來看看範例吧!這個畫面便是使用黃色與紅紫色的近補色進行搭配,打造出富對比卻仍和諧的風格。

(《Tangle Tower》)
而下圖則是紅色與青色的近補色範例,兩者以水彩相互混合,顏色交集碰撞卻也相當舒服。

(《Gris》)
配色的綜合運用
這些配色技巧也並非需要擇一使用,若能靈活組合,更能迸出繽紛火花哦!
最後我們就來看看一些綜合的運用範例吧。
相似色基調+近補色點綴+補色強調重點
為場景配色感到迷茫時不妨可以參考這個例子。
他首先使用青色與紫色的相似色作為基調,再加入近補色的紅花去點綴場景,最後放上補色橘色的花盆來強調重點。
這樣的做法一方面可以賦予場景主題性,也能很好的去引導視線,將焦點鎖定在補色等突出色上,整體環境給人多彩、豐富卻又調和的印象,是相當高明的做法。

(《Gris》)
相似色基調+互補色突出角色
若覺得角色不夠突出的話則可以參考這個例子。
一樣是將藍紫色等相似色作為基調,但把突出色放在了角色身上,他將橘、黃、紅等互補色加入人物,讓角色更加顯眼,在進入場景的那一刻便一眼就能看到他。
同時他也在人物與場景的明度上做出區別,人物較亮,場景較暗,又更加強了對比,使我們更確定角色是焦點。

(《Hollow Knight》)
結語
不知道大家對於配色有沒有更多的了解了呢?
配色真的是個千古難題呢,筆者也是花了好一番功夫才搞懂顏色該怎麼配置才好看,也耗費許多時間才找到適合、喜歡的配色方式。
或許有些人正對於配色感到苦惱,這是很正常的,也無須氣餒哦!
即使筆者繪圖了這麼多年,在挑選顏色時還是會思考很久呢,但只要不斷嘗試,並在嘗試中學習,一定能找到最合適的配色的,一起加油吧!
最後,希望今天的配色技巧能幫助你更了解色彩哦!
我是Yellow,我們下次見囉,掰噗!





